JavaScript/Ajaxで知るWebアプリとスクリプトの常識:Webアプリの常識をJSPとStrutsで身につける(終)(3/3 ページ)
■【2】JSP/HTML+JavaScriptの作成
次に、JSPファイルを作成します。
<%@ page contentType="text/html; charset=Shift-JIS" %>
<%@ taglib uri="http://struts.apache.org/tags-html"
prefix="html" %>
<html:html>
<head>
<title>CardSelect</title>
<script type="text/javascript">
<!--
function xmlLoad(form, xmlName){
xmlHttpRequest = createXMLHttpRequest(); // 【1】
// サーバから応答があった場合の処理を定義する。【2】
xmlHttpRequest.onreadystatechange = function(){
// 【3】始まり
if (xmlHttpRequest.readyState == 4){
if (xmlHttpRequest.status == 200){
// 【3】終わり
xmlData = xmlHttpRequest.responseXML;
//各タグ名を持つ要素のリストを取得します。
xmlcardnoList = xmlData.getElementsByTagName("cardno");
xmllastnameList = xmlData.getElementsByTagName("lastname");
xmlfirstnameList = xmlData.getElementsByTagName("firstname");
xmlyearList = xmlData.getElementsByTagName("year");
xmlmonthList = xmlData.getElementsByTagName("month");
resultText = "";
xmlcardno = xmlcardnoList[0].childNodes[0].nodeValue;
xmllastname = xmllastnameList[0].childNodes[0].nodeValue;
xmlfirstname = xmlfirstnameList[0].childNodes[0].nodeValue;
xmlyear = xmlyearList[0].childNodes[0].nodeValue;
xmlmonth = xmlmonthList[0].childNodes[0].nodeValue;
form.cardno.value = xmlcardno;
form.name.value = xmllastname + " " + xmlfirstname;
form.expirationDate.value = xmlyear + "/" + xmlmonth;
} else {
form.cardno.value = "サーバとの通信に失敗しました。";
form.name.value = "サーバとの通信に失敗しました。";
form.expirationDate.value = "サーバとの通信に失敗しました。";
}
} else {
form.cardno.value = "データをロード中です。。。";
form.name.value = "データをロード中です。。。";
form.expirationDate.value = "データをロード中です。。。";
}
}
//【4】始まり
//サーバとの通信を開始する。
xmlHttpRequest.open("GET", "http://localhost:8080/hello/pages/xml/"+xmlName, true);
xmlHttpRequest.send(null);
//【4】終わり
}
このCardSelect.jspは、ページ上にある「mesenaカード(1111)ボタン」と「mesenaカード(9999)ボタン」をクリックするとサーバ上にあるxmlファイルを読み込み、それぞれのカードデータを表示するプログラムです。それでは、プログラムを読み解いていきましょう。
■XMLHttpRequestオブジェクト生成(【1】13行)
ボタンが押され、JavaScriptが実行されると、最初にXMLHttpRequestオブジェクトの生成が行われます。
XMLHttpRequestとは、サーバとのHTTP通信を行うためのオブジェクトでサーバへの要求やデータの取得を実現します。
■処理の定義(【2】15行)
XMLHttpRequestオブジェクトのメソッドであるonreadystatechangeに処理を定義します。onreadystatechange は、XMLHttpRequestオブジェクトのステータス(readyState)が変化したときに呼び出されるイベントハンドラです。サンプルプログラムでは、以下の3つの処理を定義しています。
- データ取得成功or失敗の判定処理
- データ取得成功時の処理(社員情報一覧出力)
- データ取得失敗時の処理(エラーメッセージ表示)
■データ取得成功と失敗の判断(【3】18〜21行)
データ取得に成功したか失敗したかの判断を行います。判定には、readyStateプロパティとstatusプロパティを利用します。readyStateプロパティはXMLHttpRequest の通信結果ステータスを取得し、statusプロパティにはHTTPステータスコードを取得します。
通信結果ステータスが「4(準備完了)」で、HTTPステータスコードが「200(ファイルの検出に成功)」であればデータ取得成功と判断し、データ取得成功時の処理を実行します。それ以外は失敗時の処理を実行します。
■サーバとの通信開始(【4】55〜59行)
処理の定義が完了したので、サーバへ接続します。openメソッドを使い、対象のXMLファイルを取得します。
■そのほかのファイル
そのほかのファイルについては、説明を省きます(ここからダウンロード)。
■【3】実行
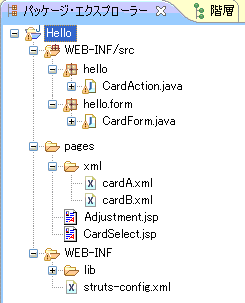
ファイルの作成が完了したので、実際に動かしてみましょう。JavaScriptのときと同様、こちらも連載第2回で構築した環境を利用します。構成は以下のとおりです。
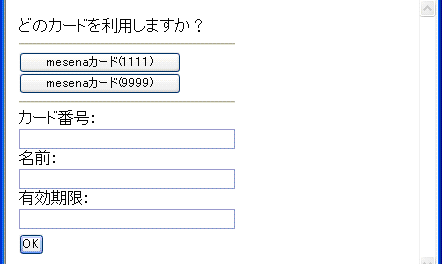
それでは、Tomcatを起動して「http://localhost:8080/hello/pages/ajax/empInfoDisplay.html」にアクセスしてみましょう。
編集部注:上記文章のURLに間違いがありましたので、訂正します。正しくは下記となります。間違いがありましたことをお詫び申し上げます(2011年6月5日)。
それでは、Tomcatを起動して「http://localhost:8080/hello/pages/CardSelect.jsp」にアクセスしてみましょう。
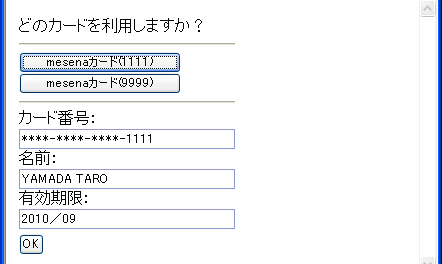
経理部社員データボタンをクリックします。
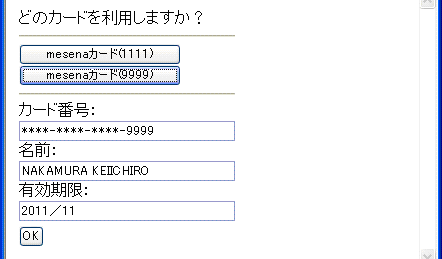
cardA.xmlが読み込まれ、「mesenaカード(1111)」のデータが表示されました。次に、「mesenaカード(9999)」ボタンをクリックします。
cardB.xmlが読み込まれ、経理部社員データはシステム開発部のものに書き変わりました。ここで注目してもらいたいのが画面の表示位置です。
通常のWebアプリケーションの場合、ページの切り替えが発生するため表示位置はページTOPに移動します。しかし、Ajaxアプリケーションでは画面を一部書き換えるため表示位置が変わらないのです。例えば、縦に長いWebページ(ユーザー登録画面など)でサーバとやりとりするたびにtopに戻られたのでは、ユーザーはストレスを感じるでしょう。Ajaxアプリケーションはこのような事象に対してもストレスの軽減が可能なのです。
Web開発で需要が増えるJavaとJavaScript/Ajaxの連携
今回はスクリプトの常識としてJavaScriptやAjaxについて取り上げ、JSPと連携するサンプルも紹介しましたが、スクリプトについて理解が深まったでしょうか?
これからのWebアプリケーション開発では、スクリプト言語は、さらに需要を増し、そして進化していくでしょう。その進化に置いていかれぬよう、基本となるものをしっかりと抑えておくことを心掛けましょう。
最後に、JavaとJavaScript/Ajaxの連携に役立つ@IT記事を挙げておきますので、ぜひ参考にしてみてください。
■@IT関連記事
JavaプログラマはAjaxに乗るべきか
安藤幸央のランダウン(31) Ajaxアプローチを活用したWebアプリケーション開発には数々の技術的スキルと、センスを要求され、設計や全体の出来に大きく影響する
「Java Solution」フォーラム 2006/4/28
MyEclipseでAjax+Javaをやさしく開発
サーバサイドにJava EEを、クライアントサイドにAjaxを用いたWebアプリケーションを、MyEclipseを使って容易に開発する手法を紹介していく
CoolなEclipseプラグイン
役立つプラグインを毎月紹介。第1回は「Javaのプロパティファイルエディタ」「Tomcatコントローラ」「HTML/JSP/XMLエディタ」
第12回 便利なプラグインの集大成MyEclipse
第19回 Project Zeroでスクリプト+Ajaxのアジャイル開発
第22回 JavaScriptを書かずにAjaxを実現するjMaki
Googleからのサプライズ、Google Web Toolkit
JavaアプリをAjaxアプリに変換できる開発ツール、Google Web Toolkit。まずは、簡単なサンプルを動かしてみよう
「リッチクライアント & 帳票」フォーラム
- JavaScript/Ajaxで知るWebアプリとスクリプトの常識
- Webアプリにおける11の脆弱性の常識と対策
- JUnitとEclipseを使って学ぶ、“テスト”の常識
- Hibernateで覚えるO/RマッピングとBeanの常識
- MySQLの常識を知りセットアップしてJSPからDB操作
- Webアプリ開発の常識、バリデーションとテンプレート
- 発掘! Webの“あるある”問題点−ステートの常識
- もはやWeb利用者の常識、“URL”の意味を理解しよう
- HTMLやStrutsに必須の“タグ”と“サブミット”の常識
- Webアプリにおけるサーバとクライアントの常識
- Strutsの常識を知り、EclipseとTomcatの環境構築
- いまさら聞けない、Webアプリケーションの常識
Copyright © ITmedia, Inc. All Rights Reserved.

 図6 ディレクトリ構成
図6 ディレクトリ構成 図7 社員情報表示サンプルの起動画面
図7 社員情報表示サンプルの起動画面 図8 経理部社員データボタンをクリックした結果
図8 経理部社員データボタンをクリックした結果 図9 「mesenaカード(9999)」ボタンをクリック
図9 「mesenaカード(9999)」ボタンをクリック



