第1回 セレクタ編:連載:jQuery逆引きリファレンス(14/25 ページ)
要素セットの中から特定のインデックス番号に一致する要素、または、インデックス番号よりも大きい/小さい要素を取り出すこともできます。これには、それぞれ「:eq(index)」「:gt(index)」「:lt(index)」フィルタを指定します(「index」の部分はインデックス番号)。
「:eq」はEqual、「:gt」はGreater Than、「:lt」はLess Thanをそれぞれ意味します。
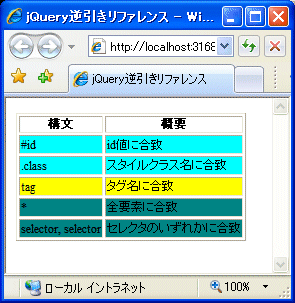
以下は、テーブル各行の背景色を変更する例です。3行目をYellow、3行目より後ろはTeal、前はAquaの色にします。
<script type="text/javascript">
$(function() {
$('tbody > tr:eq(2)').css('background-color', 'Yellow');
$('tbody > tr:gt(2)').css('background-color', 'Teal');
$('tbody > tr:lt(2)').css('background-color', 'Aqua');
});
</script>
</head>
<body>
<table border="1">
<thead>
<tr><th>構文</th><th>概要</th></tr>
</thead>
<tbody>
<tr><td>#id</td><td>id値に合致</td></tr>
<tr><td>.class</td><td>スタイルクラス名に合致</td></tr>
<tr><td>tag</td><td>タグ名に合致</td></tr>
<tr><td>*</td><td>全要素に合致</td></tr>
<tr><td>selector, selector</td><td>セレクタのいずれかに合致</td></tr>
</tbody>
</table>
このHTMLを実際にブラウザで開く
インデックス番号は0で始まる点に注意してください。従って、「:eq(2)」であれば、3番目の要素を表します。
Copyright© Digital Advantage Corp. All Rights Reserved.

 リスト014の実行結果
リスト014の実行結果



