第1回 セレクタ編:連載:jQuery逆引きリファレンス(7/25 ページ)
» 2009年10月09日 00時00分 公開
「ancestor descendant」のように、セレクタを半角スペース区切りで記述した場合には、ancestorに合致した要素配下のすべての子孫要素descendantを取り出します。「子孫」ですので、直下に限らず、配下にあるすべての要素に合致します。
例えば、以下はid値が「target」である要素配下のすべての<p>要素に対して、枠線を追加する例です。
<script type="text/javascript">
$(function() {
$('#target p').css('border', 'solid 1px #FF0000');
});
</script>
……中略……
<div id="target">
<p>1人目の子供です。</p>
<div>
<p>孫です。</p>
</div>
<p>3人目の子供です。</p>
</div>
<p>兄弟です。</p>
リスト006 ある要素の配下にある要素だけを取得(Descendant.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
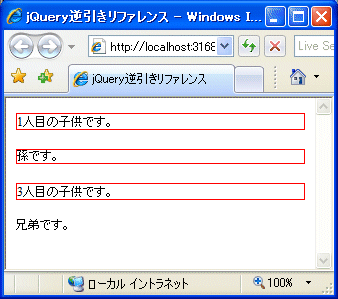
この場合、<div id="target">配下にある<p>要素にはすべて枠線が付きますが、<div id="target">要素の外にある「<p>兄弟です。</p>」には枠線が付かない点に注目です。
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

 リスト006の実行結果
リスト006の実行結果



