第1回 セレクタ編:連載:jQuery逆引きリファレンス(24/25 ページ)
フォーム要素(<input>、<select>要素など)やヘッダ要素を取り出すためのフィルタもあります。以下に、関連するフィルタをまとめておきます。
| フィルタ | 概要 |
|---|---|
| :input | すべての<input>、<select>、<textarea>、<button>要素を取得 |
| :text | すべてのテキストボックスを取得 |
| :password | すべてのパスワード入力ボックスを取得 |
| :radio | すべてのラジオボタンを取得 |
| :checkbox | すべてのチェックボックスを取得 |
| :submit | すべてのサブミット・ボタンを取得 |
| :image | すべての画像ボタンを取得 |
| :reset | すべてのリセット・ボタンを取得 |
| :button | すべてのボタン(<button>、<input type="button">要素)を取得 |
| :file | すべてのファイル選択ボックスを取得 |
| :hidden | すべての隠しフィールドと不可視状態にある要素を取得(*) |
| :header | <h1>、<h2>……などのヘッダ要素を取得 |
| フォーム、ヘッダ関連のフィルタ * :hiddenフィルタは隠しフィールド(<input type="hidden">)だけではなく、非表示状態になっている要素にもマッチします。注意してください。 | |
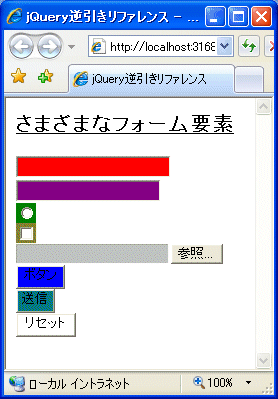
以下は、個々のフォーム要素に対して、それぞれスタイルを適用する例です。
<script type="text/javascript">
$(function() {
$(':header').css('text-decoration', 'underline');
$(':text').css('background-color', 'Red');
$(':password').css('background-color', 'Purple');
$(':radio').css('background-color', 'Green');
$(':checkbox').css('background-color', 'Olive');
$(':file').css('background-color', 'Silver');
$(':button').css('background-color', 'Blue');
$(':submit').css('background-color', 'Teal');
$(':reset').css('background-color', 'White');
});
</script>
……中略……
<h1>さまざまなフォーム要素</h1>
<form>
<input type="text" /><br />
<input type="password" /><br />
<input type="radio" /><br />
<input type="checkbox" /><br />
<input type="file" /><br />
<input type="button" value="ボタン" /><br />
<input type="submit" value="送信" /><br />
<input type="reset" value="リセット" />
</form>
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.

 リスト026の実行結果
リスト026の実行結果



