第1回 セレクタ編:連載:jQuery逆引きリファレンス(20/25 ページ)
» 2009年10月09日 00時00分 公開
「:has(selector)」フィルタを利用することで、指定した子要素を持つ要素を取り出すことができます。子要素は、セレクタ表現で指定します。
以下は、配下に<dfn>要素を含んだ<p>要素を取り出す例です。
<script type="text/javascript">
$(function() {
$('p:has(dfn)').css('text-decoration', 'underline');
});
</script>
……中略……
<p><dfn>ASP.NET MVC</dfn>は、ASP.NETをベースにしたフレームワークです。</p>
<p>ASP.NET MVCには、単体テストがしやすい、非.NET開発者にも理解しやすいなどの特長があります。</p>
<p><dfn>コントローラ</dfn>はリクエストを処理し、その結果をビューに引き渡す役割を持ちます。</p>
リスト022 指定した子要素を持つ要素を取得(Has.html)
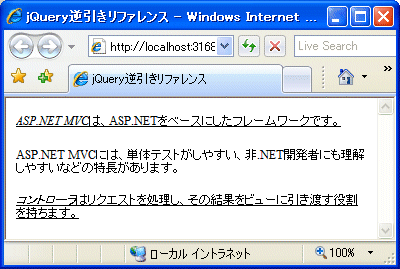
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
なお、<dfn>要素は、用語の定義(新出の用語)を表すための要素で、一般的なブラウザでは斜体で表現されます。
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

 リスト022の実行結果
リスト022の実行結果



