第1回 セレクタ編:連載:jQuery逆引きリファレンス(10/25 ページ)
» 2009年10月09日 00時00分 公開
「prev ~ next」のようにセレクタを「~」区切りで指定した場合、prevで合致した要素以降の兄弟要素であるnextを取り出します。
以下はid値が「base」である要素の弟要素として登場する<span>要素に対して、枠線を追加します。
<script type="text/javascript">
$(function() {
$('#base ~ span').css('border', 'solid 1px #FF0000');
});
</script>
……中略……
<span>兄要素なので除外</span>
<p id="base">自分自身</p>
<span>弟要素なので適用(1)</span>
<p>
<span>子供要素なので除外</span>
</p>
<span>弟要素なので適用(2)</span>
<div>弟要素だけどdiv要素</div>
リスト009 指定した要素以降の兄弟要素を取得(Sibling.html)
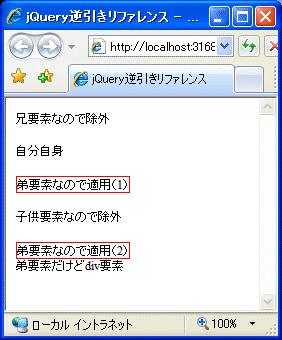
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
id="base"である要素と「同列で、かつ、後ろ」に登場する<span>要素に枠線が付いていることが確認できます。「<span>子供要素……</span>」は<p id="base">要素と同じ階層ではありませんので、「#base ~ span」にはマッチしません。
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

 リスト009の実行結果
リスト009の実行結果



