第1回 セレクタ編:連載:jQuery逆引きリファレンス(6/25 ページ)
セレクタに「*」を指定することで、ページに含まれるすべての要素を取得することができます。
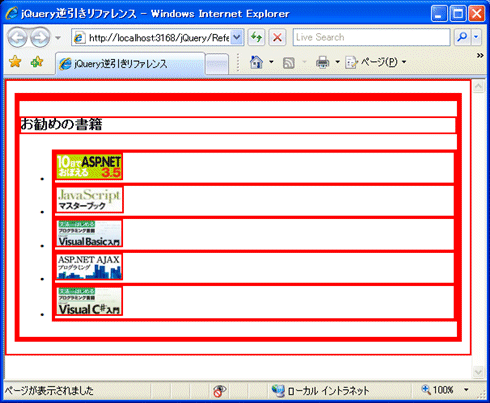
以下は、ページのすべての要素に対して、枠線(赤色で太さは2px)を追加した例です。
<script type="text/javascript">
$(function() {
$('*').css('border', 'solid 2px #FF0000');
});
</script>
……中略……
<h2 id="caption">お勧めの書籍</h2>
<ul>
<li><img src="http://www.wings.msn.to/books/978-4-7981-1957-1/978-4-7981-1957-1_logo.jpg" alt="ASP.NET" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-8399-2708-0/978-4-8399-2708-0_logo.jpg" alt="JavaScript" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-89100-625-9/978-4-89100-625-9_logo.jpg" alt="Visual Basic" class="wings" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-8399-2438-6/978-4-8399-2438-6_logo.jpg" alt="ASP.NET AJAX" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-89100-624-2/978-4-89100-624-2_logo.jpg" alt="C#" class="wings" /></li>
</ul>
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.