第1回 セレクタ編:連載:jQuery逆引きリファレンス(23/25 ページ)
» 2009年10月09日 00時00分 公開
属性フィルタは、[filter][filter]……のように複数を連続して記述することもできます。この場合、すべての属性フィルタに合致する要素だけが取り出されます。
以下のサンプルでは、href属性が「http://〜」で始まり、かつ、target属性を持つ<a>タグの背景色を設定します。
<script type="text/javascript">
$(function() {
$('a[href^="http://"][target]').css('background-color', 'Aqua');
});
</script>
……中略……
◆
◆br
<ul>
<li><a href="http://www.atmarkit.co.jp/fdotnet/"&
gt;Insider.NET</a></li>
<li><a href="jquery.html">jQuery関連リンク集</a></li>
<li><a href="http://www.web-deli.com/" target="_blank">WebDeli</a></li>
<li><a href="aspnet.html">ASP.NET関連リンク集</a></li>
<li><a href="http://www.wings.msn.to/" target="_blank">
サーバサイド技術の学び舎 - WINGS</a></li>
</ul>
リスト025 複数の属性フィルタを組み合わせる(MultiAttr.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

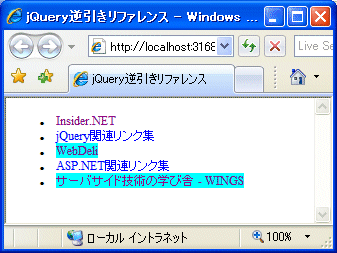
 リスト025の実行結果
リスト025の実行結果



