第1回 セレクタ編:連載:jQuery逆引きリファレンス(18/25 ページ)
» 2009年10月09日 00時00分 公開
配下に子要素や本体テキストを持たない空要素を取り出すには、:emptyフィルタを使います。以下は、配下にテキストを含まない<td>要素に対して、テキスト「×」を追加する例です。
<script type="text/javascript">
$(function() {
$('td:empty').text('×');
});
</script>
……中略……
<table border="1">
<tr><td>○</td><td></td><td>○</td></tr>
<tr><td>○</td><td>○</td><td></td></tr>
<tr><td></td><td>○</td><td>○</td></tr>
</table>
リスト020 空要素だけを取得(Empty.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

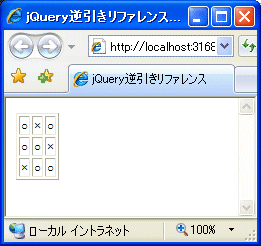
 リスト020の実行結果
リスト020の実行結果



