第1回 セレクタ編:連載:jQuery逆引きリファレンス(19/25 ページ)
» 2009年10月09日 00時00分 公開
配下に子要素、もしくは本体テキストを持つ要素を取り出すには、:parentフィルタを使います。:parentフィルタは、:emptyフィルタの逆の働きをするものであると考えればよいでしょう。
以下は、配下にテキストを含む<td>要素に対して、背景色を設定する例です。
<script type="text/javascript">
$(function() {
$('td:parent').css('background-color', 'Lime');
});
</script>
……中略……
<table border="1">
<tr><td>○</td><td></td><td>○</td></tr>
<tr><td>○</td><td>○</td><td></td></tr>
<tr><td></td><td>○</td><td>○</td></tr>
</table>
リスト021 何らかの子要素を持つ要素を取得(NotEmpty.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

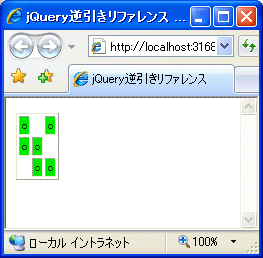
 リスト021の実行結果
リスト021の実行結果



