第1回 セレクタ編:連載:jQuery逆引きリファレンス(25/25 ページ)
» 2009年10月09日 00時00分 公開
フィルタを利用することで、特定の状態にある要素だけを取り出すこともできます。主なフィルタを以下にまとめておきましょう。
| フィルタ | 概要 |
|---|---|
| :hidden | 非表示状態にある要素を取得 |
| :visible | 表示状態にある要素を取得 |
| :enabled | 利用可能な状態にある要素を取得 |
| :disabled | 利用不可の状態にある要素を取得 |
| :checked | チェック済みの要素を取得 |
| :selected | 選択状態にある要素を取得 |
| :animated | アニメーション中の要素を取得 |
| 状態に関連したフィルタ | |
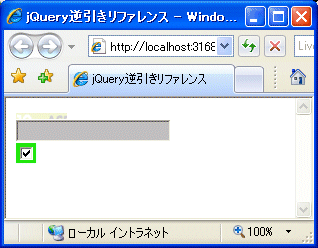
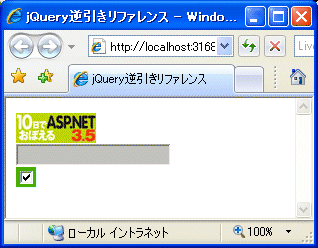
以下は、それぞれの条件に応じてスタイルを適用する例です。
- 非表示の要素を3000ミリ秒かけて表示状態に
- 利用不可の状態にあるテキストボックスの背景色を灰色に
- チェック状態にあるチェックボックスの背景色をライム色に
<script type="text/javascript">
$(function() {
$(':hidden').show(3000);
$(':text:disabled').css('background-color', 'Silver');
$(':checkbox:checked').css('background-color', 'Lime');
});
</script>
……中略……
<div style="display:none">
<img src="http://www.wings.msn.to/books/978-4-7981-1957-1/978-4-7981-1957-1_logo.jpg" alt="ASP.NET" />
</div>
<input type="text" disabled="disabled" /><br />
<input type="checkbox" checked="checked" />
リスト027 特定の状態にある要素のみを取得(Condition.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR


 リスト027の実行結果
リスト027の実行結果



