第1回 セレクタ編:連載:jQuery逆引きリファレンス(5/25 ページ)
複数のセレクタをまとめて指定するには、セレクタをカンマ(,)区切りで記述します。この場合、指定されたセレクタのいずれかに合致した要素が取り出されます。
以下の例では、<h2>タグであるか、class属性が「wings」である要素に対して、枠線(紫色で2px)を追加します。
<script type="text/javascript">
$(function() {
$('h2, .wings').css('border', 'solid 2px #FF00FF');
});
</script>
……中略……
<h2 id="caption">お勧めの書籍</h2>
<ul>
<li><img src="http://www.wings.msn.to/books/978-4-7981-1957-1/978-4-7981-1957-1_logo.jpg" alt="ASP.NET" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-8399-2708-0/978-4-8399-2708-0_logo.jpg" alt="JavaScript" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-89100-625-9/978-4-89100-625-9_logo.jpg" alt="Visual Basic" class="wings" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-8399-2438-6/978-4-8399-2438-6_logo.jpg" alt="ASP.NET AJAX" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-89100-624-2/978-4-89100-624-2_logo.jpg" alt="C#" class="wings" /></li>
</ul>
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.

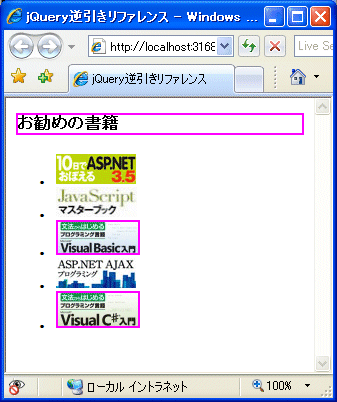
 リスト004の実行結果
リスト004の実行結果



