第3回 トラバーシング編:連載:jQuery逆引きリファレンス(10/15 ページ)
要素セット(jQueryオブジェクト)の配下から特定の条件(セレクタ式)で子孫要素を取得するには、findメソッドを使います。
filterメソッドとも似ていますが、filterメソッドが要素セット「それ自体」をセレクタ式で絞り込むのに対して、findメソッドは要素セット「配下」の内容を絞り込みます。混同しないように注意してください。
具体的なサンプルも見てみましょう。以下は、「id="target"」である<div>要素に対して枠線を追加した後、その配下の“<div>要素直下にある<p>要素”に対して背景色を付与するサンプルです。
<script type="text/javascript">
$(function() {
$('div#target'). // id="target"である<div>要素を取得
css('border', 'solid 1px Red'). // 枠線を追加
find('div > p'). // 要素セットの配下から<div>直下の<p>要素を取得
css('background-color', 'Yellow'); // 背景色を追加
});
</script>
……中略……
<div id="target">
<p>1人目の子どもです。</p>
<div>
<p>孫です。</p>
</div>
<p>2人目の子どもです。</p>
</div>
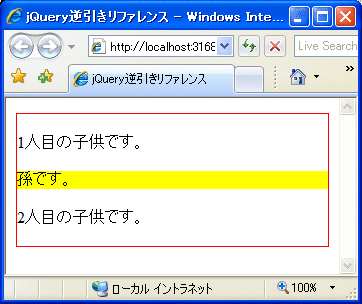
このHTMLを実際にブラウザで開く
最初から特定の要素だけを操作したい場合には、このfindメソッドではなく、セレクタ式で目的の要素を絞り込んでしまうべきです。
例えば、リスト055で「id="target"である<div>要素の配下にある<div>要素直下の<p>要素」を取得するには、以下のようなセレクタ式で表せます。
$('div#target div > p')
findメソッドは、最初に要素セット全体に対して操作を施し、その後、その配下の特定の要素セットを操作したいというケースで利用するとよいでしょう。
Copyright© Digital Advantage Corp. All Rights Reserved.

 リスト055の実行結果
リスト055の実行結果



