第3回 トラバーシング編:連載:jQuery逆引きリファレンス(8/15 ページ)
mapメソッドは、要素セット(jQueryオブジェクト)の内容をコールバック関数funcで順に処理し、その結果を配列(jQueryオブジェクト)として返します。処理後のjQueryオブジェクトに含まれる要素は、いわゆる要素ノードだけではなく、文字列や数値など任意のオブジェクトである可能性があります。
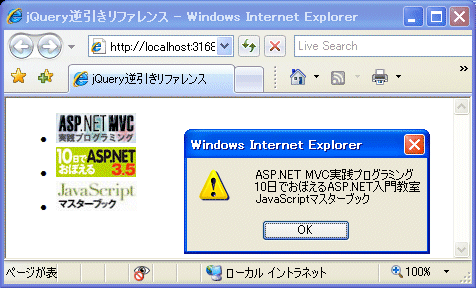
具体的な例も見てみましょう。以下は、<img>要素からalt属性の値をまとめて取得し、これを改行区切りで連結したものをダイアログに表示するサンプルです。
<script type="text/javascript">
$(function() {
window.alert(
$('img').map(function() { // すべての<img>要素を順に処理
return $(this).attr('alt'); // alt属性の値を抽出
}).
get(). // jQueryオブジェクト→配列に変換
join('\n') // 配列の内容を改行文字で連結
); // 生成した文字列をダイアログ表示
});
</script>
……中略……
<ul>
<li><img src="http://www.wings.msn.to/books/978-4-7980-2401-1/978-4-7980-2401-1_logo.jpg" alt="ASP.NET MVC実践プログラミング" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-7981-1957-1/978-4-7981-1957-1_logo.jpg" alt="10日でおぼえるASP.NET入門教室" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-8399-2708-0/978-4-8399-2708-0_logo.jpg" alt="JavaScriptマスターブック" /></li>
</ul>
このHTMLを実際にブラウザで開く
ポイントとなるのは、リストの太字の部分です。
コールバック関数funcの中でそれぞれの要素にアクセスするには、thisキーワードを利用します。そのままでは標準的な要素オブジェクトですので、$()関数でjQueryオブジェクトに変換するのを忘れないようにしてください。
後は、変換後の配列(jQueryオブジェクト)に格納したい情報を取得し(ここでは、alt属性の値)、戻り値として返すだけです。これでalt属性の配列が出来上がりました。
ここでは、変換後のjQueryオブジェクトをgetメソッドで標準の配列に変換し、Array.joinメソッドでその内容を結合しています。
Copyright© Digital Advantage Corp. All Rights Reserved.

 リスト053の実行結果
リスト053の実行結果



