第3回 トラバーシング編:連載:jQuery逆引きリファレンス(5/15 ページ)
要素セット(jQueryオブジェクト)からセレクタ式expに合致した要素だけを取り除くには、notメソッドを使います。セレクタ式は、$()関数の場合と同様に、カンマ区切りで複数指定することもできます。
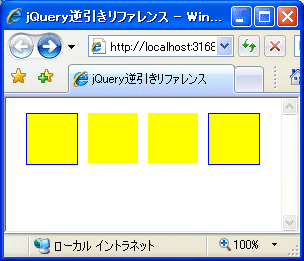
例えば、以下はすべての<div>要素に対して背景色を黄色に設定し、その後、class属性が「match」でなく、かつ、idが「result」でない<div>要素に対してのみ枠線を適用するサンプルです。filter(exp)メソッドのサンプルと比べてみると、より結果が分かりやすいと思います。
<style type="text/css">
div {
height:50px;
width:50px;
float:left;
margin-left:10px;
}
</style>
……中略……
<script type="text/javascript">
$(function() {
$('div').
css('background-color', 'Yellow'). // 背景色を設定
not('.match, #result'). // セレクタ式で絞り込み
css('border', 'solid 1px Blue'); // 枠線を設定
});
</script>
……中略……
<div></div>
<div class="match"></div>
<div id="result"></div>
<div></div>
このHTMLを実際にブラウザで開く
最初から特定の要素だけを操作したい場合には、(notではなく)$()関数で:notフィルタを使って最初から目的の要素を絞り込むべきです。notメソッドは、最初に要素セット全体に対して操作を施し、その後、その中の特定の部分セットに対してのみ操作したいというケースで利用するとよいでしょう。
filter(exp)メソッドとはちょうど逆の役割を持つメソッドですが、多くの場合、否定を表すnotメソッドは分かりにくいものです。まずはfilter(exp)メソッドを優先して利用することで、より読みやすいコードを記述できます。
Copyright© Digital Advantage Corp. All Rights Reserved.

 リスト050の実行結果
リスト050の実行結果



