第3回 トラバーシング編:連載:jQuery逆引きリファレンス(11/15 ページ)
jQueryでは、現在の要素セットから先祖/子孫/兄弟要素を取得するためのさまざまなメソッドが用意されています。以下にそれぞれのメソッドの役割をまとめておきましょう。
| メソッド | 対象の要素 |
|---|---|
| children([exp]) | 子要素(孫要素以降は対象外) |
| next([exp]) | 次の要素(弟要素) |
| nextAll([exp]) | すべての弟要素 |
| parent([exp]) | 親要素 |
| parents([exp]) | 先祖要素 |
| prev([exp]) | 前の要素(兄要素) |
| prevAll([exp]) | すべての兄要素 |
| siblings([exp]) | すべての兄弟要素 |
| 相対的な位置関係にある要素を取得するためのメソッド | |
引数expにより、取得対象の要素を表すセレクタ式を指定することもできます。引数expが省略された場合には、最初に合致する要素、またはすべての要素を取得します。
具体的な例も見てみましょう。以下のサンプルは、「id="self"」の<div>要素を基点に、相対的な位置関係にある要素を取得し、それぞれにスタイルを適用します(適用するスタイルの内容は、コード内のコメントでまとめています)。
<script type="text/javascript">
$(function() {
$('div#self'). // id="self"の<div>要素を取得
css('background-color', 'Lime'). // 背景色をライム色に
next(). // 次の要素を取得
css('background-color', 'Yellow'). // 背景色を黄色に
end(). // 基点に戻る
nextAll(). // すべての弟要素を取得
css('text-decoration', 'underline'). // テキストに下線を
end(). // 基点に戻る
prev(). // 前の要素を取得
css('background-color', 'Orange'). // 背景色をオレンジに
end(). // 基点に戻る
prevAll(). // すべての兄要素を取得
css('text-decoration', 'line-through'). // テキストに打消線を
end(). // 基点に戻る
parent(). // 親要素を取得
css('border', 'solid 1px Red'). // 枠線を付与
end(). // 基点に戻る
parents(). // 先祖要素を取得
css('font-style', 'italic'). // テキストをイタリック体に
end(). // 基点に戻る
siblings(). // すべての兄弟要素を取得
css('font-size', 'x-small'). // フォントを小さく
end(). // 基点に戻る
children(). // 子要素を取得
css('font-weight', 'bold'); // テキストをボールド体に
});
</script>
……中略……
<div id="ancestor" class="match">
先祖要素
<div id="parent">
親要素
<div id="pre2">兄要素2</div>
<div id="pre1">兄要素1</div>
<div id="self">
自分
<div id="child1">子要素</div>
<div id="child2">子要素</div>
</div>
<div id="next1">弟要素1</div>
<div id="next2">弟要素2</div>
</div>
</div>
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.

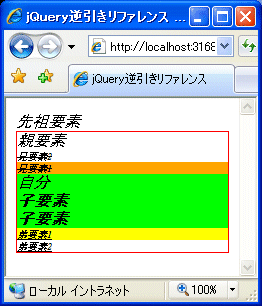
 リスト056の実行結果
リスト056の実行結果



