第3回 トラバーシング編:連載:jQuery逆引きリファレンス(7/15 ページ)
isメソッドは、要素セット(jQueryオブジェクト)に、セレクタ式で指定された条件に合致する要素が存在するかを判定し、その結果をtrue/falseで返します*1。
*1 対象の要素セットに複数の要素が含まれる場合には、それら要素のうちの1つでも条件に合致すれば、isメソッドはtrueを返します。
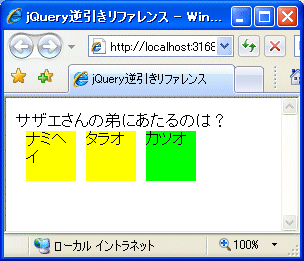
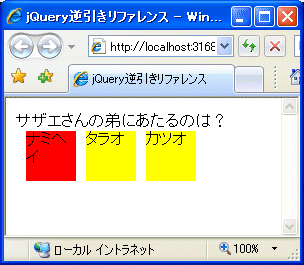
具体的なサンプルも見てみましょう。以下は、<div>要素で定義された領域をクリックすると、class属性が「correct」であるものは緑色に、それ以外のものは赤色に背景色を変化させる例です(簡単なクイズ・アプリです)。
<style type="text/css">
.box
{
height:50px;
width:50px;
float:left;
margin-left:10px;
background-color: Yellow;
}
</style>
……中略……
<script type="text/javascript">
$(function() {
// <div>要素をクリックしたときの挙動を定義
$('div').click(function() {
// その要素がclass属性としてcorrectを持つか
if ($(this).is('.correct')) {
// 持つ場合は背景を緑に
$(this).css('background-color', 'Lime');
} else {
// 持たない場合は背景を赤に
$(this).css('background-color', 'Red');
}
});
});
</script>
……中略……
サザエさんの弟に当たるのは?
<div class="box">ナミヘイ</div>
<div class="box">タラオ</div>
<div class="box correct">カツオ</div>
このHTMLを実際にブラウザで開く
なお、jQuery 1.3からはセレクタ式に+や>、のような階層を表す書式も指定できるようになりました(1.2以前の環境では、これらの式に対しては常にtrueを返していました)。
Copyright© Digital Advantage Corp. All Rights Reserved.