第3回 トラバーシング編:連載:jQuery逆引きリファレンス(15/15 ページ)
» 2009年12月21日 00時00分 公開
andSelfメソッドは、1つ前の要素セットと現在の要素セットとを結合したものを返します。「1つ前」の意味については、endメソッドの項で紹介していますので、こちらも併せて参照するようにしてください。
以下は、偶数番目の<li>要素に対して背景色を適用するとともに、偶数番目の<li>要素+<ul>要素に対して枠線を適用するサンプルです。
<script type="text/javascript">
$(function() {
$('#target'). // id="target"の要素を取得
find('li:odd'). // 配下から、偶数番目の<li>要素に絞り込み
css('background-color', 'Yellow'). // 背景色を設定
andSelf(). // 元の要素セット(<ul>要素)を現在の要素セットに追加
css({
border : 'solid 1px blue',
margin : '5px'
}); // 枠線とマージンを設定
});
</script>
……中略……
<ul id="target">
<li>1番目の要素</li>
<li>2番目の要素</li>
<li>3番目の要素</li>
<li>4番目の要素</li>
<li>5番目の要素</li>
<li>6番目の要素</li>
</ul>
リスト060 偶数番目の<li>+<ul>要素に対してスタイルを適用(AndSelf.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

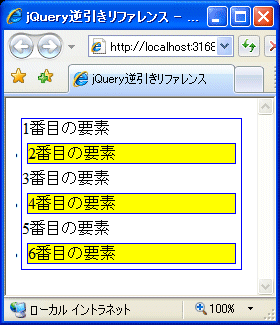
 リスト060の実行結果
リスト060の実行結果



