第3回 トラバーシング編:連載:jQuery逆引きリファレンス(14/15 ページ)
jQueryには、現在の要素セットに影響を与えるようなメソッドが用意されています。ここで「影響を与える」といっているのは、以下のようなトラバーサル関連のメソッドのことです(一部、要素操作にかかわるメソッドも含まれます)。
add andSelf children filter find map next nextAll not parent parents prev prevAll siblings slice clone appendTo prependTo insertBefore insertAfter replaceAll
要素セットに影響を与えるメソッド
endメソッドは、これらメソッドによって行われた操作をキャンセルし、要素セットを1つ前の状態に戻します。jQueryのメソッド・チェーンとendメソッドを利用することで、部分ツリーを行き来するような処理も、1文で記述でき、コードをよりシンプルに記述できます。
具体的なサンプルも見てみましょう。以下は、<option>要素の背景色をclass属性の値に応じて変化させる例です。
<script type="text/javascript">
$(function() {
$('#books'). // id="books"である要素を取得
find('option.asp'). // class="asp"である<option>要素を取得
css('background-color', 'Yellow'). // 背景色を黄色に
end(). // 基点(#books)に戻る
find('option.db'). // class="db"である<option>要素を取得
css('background-color', 'Lime'). // 背景色をライム色に
end(). // 基点(#books)に戻る
find('option.other'). // class="other"である<option>要素を取得
css('background-color', 'Orange'); // 背景色をオレンジ色に
});
</script>
……中略……
<select id="books">
<option class="asp">ASP.NET MVC実践プログラミング</option>
<option class="other">JavaScriptマスターブック</option>
<option class="asp">10日でおぼえるASP.NET3.5入門教室</option>
<option class="other">基礎Perl</option>
<option class="db">10日でおぼえるSQL Server入門教室</option>
</select>
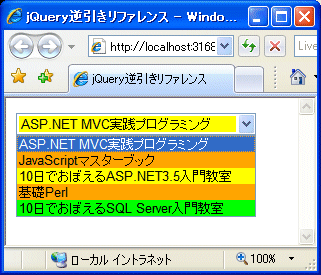
このHTMLを実際にブラウザで開く
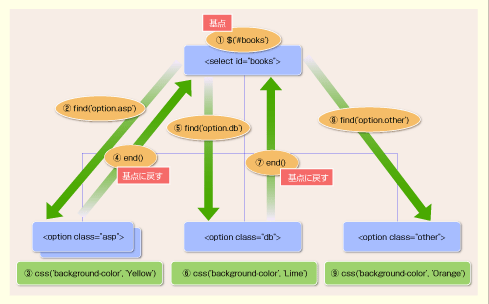
「1つ前の操作をキャンセル」という感覚が分かりにくい方は、以下の図も参考にしてみてください。jQueryオブジェクトが指している対象がメソッド呼び出しによって変化していることがお分かりになると思います。
Copyright© Digital Advantage Corp. All Rights Reserved.

 リスト059の実行結果
リスト059の実行結果