Node.jsをWindowsにダウンロードしてインストール、アンインストールする:スマホで便利な環境構築手順書(1/2 ページ)
本連載では、さまざまなソフトウェアのインストール、実行するためのセットアップ設定、実行確認、アンインストールの手順を解説する。今回は、Node.jsとは何か、Node.jsのインストールとアンインストールについて解説。Node.jsプログラミングを始める参考にしてほしい。
本連載「スマホで便利な環境構築手順書」では、さまざまなソフトウェアのインストール手順や、実行するためのセットアップ設定、実行確認、アンインストールの手順を解説する。
少しでも分かりやすくするために画面キャプチャー/スクリーンショットの画像を中心に解説を進める。スマートフォンで読む場合は、最初に出てきたスクリーンショットの画像をタップすると、左スクロールで画像を見ながら手順を追うことができるので、スマートフォンを片手に画像を確認しながら、PCで実際に操作してみる、といったこともしやすいはずだ。もちろんネットワークにつなげず、携帯電話の回線でしか見ることができない場合もぜひ読んでほしい。
なお、インストーラーに関する基本的なことは、下記記事を参照しておいてほしい。
ブラウザから解放されたJavaScript「Node.js」とは
Node.jsは、簡単に言うと、サーバサイドで動くJavaScriptの実行環境を指す。JavaScriptというと、ブラウザ上で動くスクリプト言語という認識が一般的かと思われるが、PHPやRubyのように、サーバサイドのプログラムをJavaScriptで記述できるのがNode.jsだ。
ブラウザを使わずにJavaScriptを実行できることによって、最近は「Electron」「OS.js」「Gulp」「Grunt」「Hubot」「PhoneGap」などで利用されるようになった。
また、LAMPに代わる構成として、MongoDB、Express、AngularJS、そしてNode.jsの「MEAN(MEANスタック)」が注目されてきている。
WebSocketを扱うことができるNode.jsのライブラリ「Socket.IO」やArduinoの操作に特化した「johnny-five」、Microsoft Bot Framework用の「Bot Builder SDK」など、ライブラリも充実してきている。
その他、Node.jsの詳細については、下記記事が参考になるだろう。
では、このNode.jsのインストールとアンインストールについて解説しておこう。
本稿の環境
OS:Windows 7 Professional 32bit版+SP1
Node.js:6.3.0
Node.js 6.3.0のインストール
Node.js 6.3.0のダウンロード
下記のURLにアクセスする。
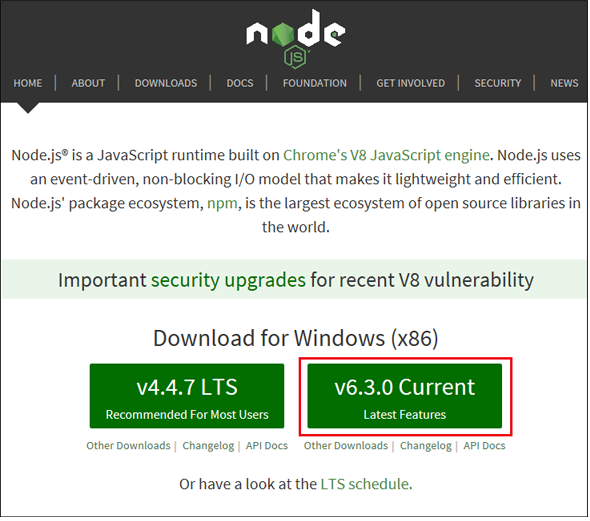
「Download for Windows(x86)の「v6.3.0 Current」をクリックする(図1)。
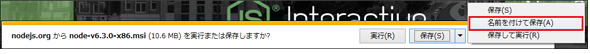
すると、図2のように画面下にダウンロードの表示が表示されるので、今回は「名前を付けて保存」で、適当なフォルダに保存しておく。
インストーラーの起動
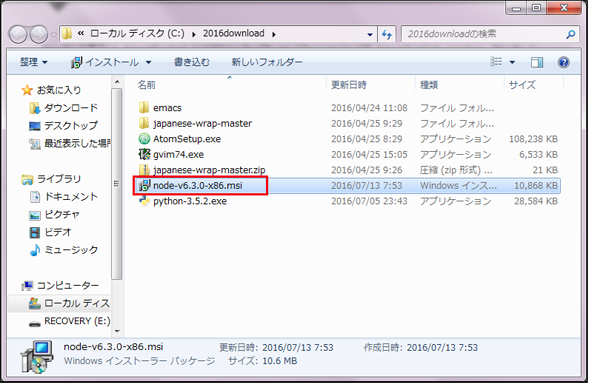
任意のフォルダに保存した、「node-v6.3.0-x86.msi」をダブルクリックする(図3)。
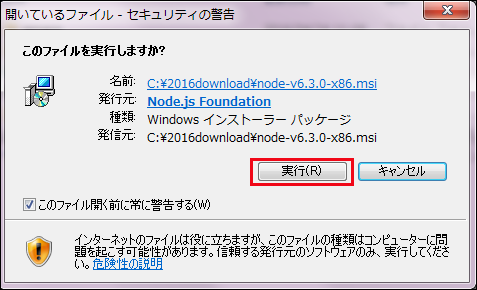
すると、「セキュリティの警告」画面が表示されるので、「実行」をクリックする(図4)。
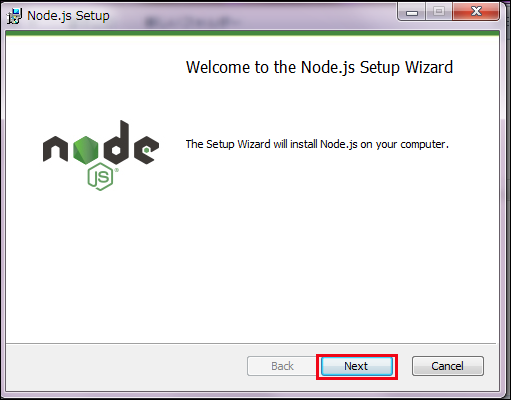
するとNode.jsのSetup Wizardが起動するので「Next」をクリックする(図5)。
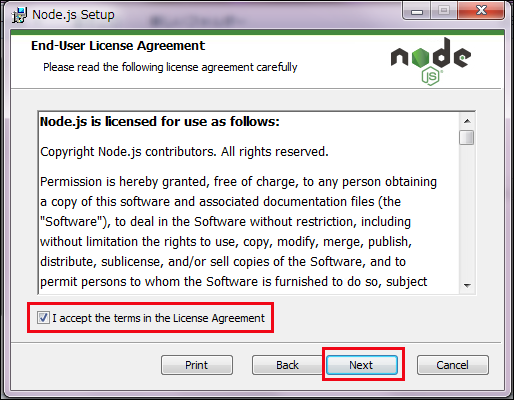
「License Agreement」画面が表示される。「I accept the terms in the License Agreement」にチェックを入れて、「Next」をクリックする(図6)。
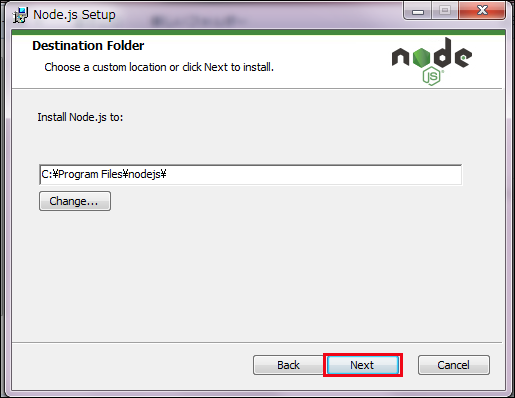
インストールするフォルダを指定する画面が表示されるが、そのまま「Next」をクリックする(図7)。
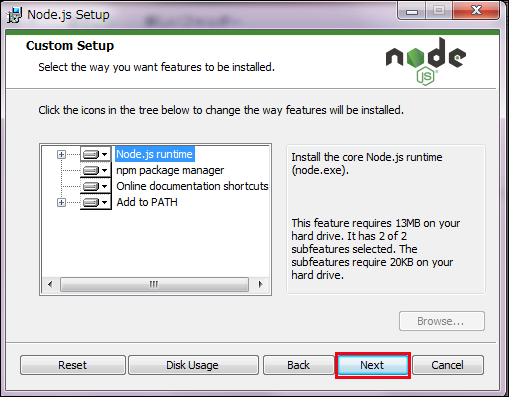
「Custom Setup」の画面が表示される。この画面ではインストールするものや、しないものを選択できるが、今回はそのままの状態で「Next」をクリックする(図8)。
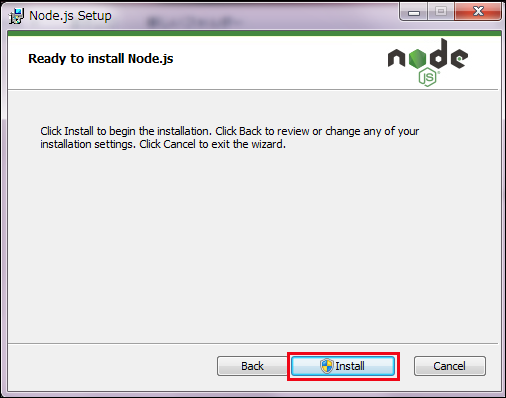
インストールの準備ができたことを知らせる「Ready to install Node.js」の画面が表示されるので、「Install」をクリックする(図9)。
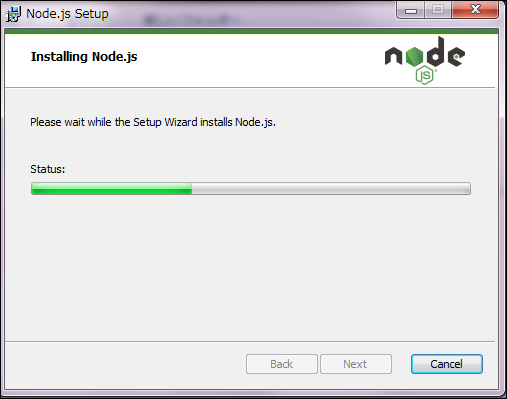
するとインストールの開始が始まる(図10)。
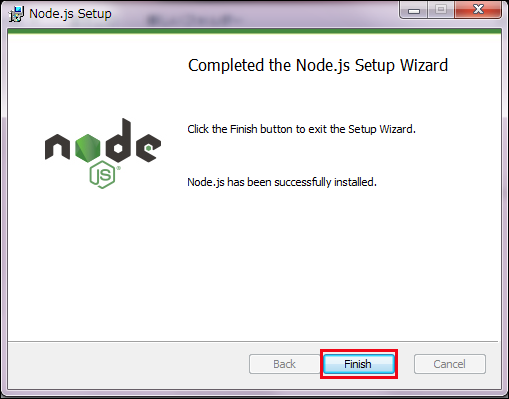
しばらくすると、インストールが完了し、「Complete the Node.js Setup Wizard」の画面が表示される。「Finish」をクリックする(図11)。
関連記事
 Visual Studio CodeでNode.jsアプリをデバッグする
Visual Studio CodeでNode.jsアプリをデバッグする
Visual Studio Codeが提供する各種のデバッグ機能を使って、Node.jsアプリをデバッグしていく方法を解説する。 サーバサイドJavaScriptの本命「node.js」の基礎知識
サーバサイドJavaScriptの本命「node.js」の基礎知識
いま注目の「サーバサイドJavaScript」の実装の本命として話題を集める「Node.js」の概要から実践的な使い方まで解説する連載 node.jsの衝撃とWebSocketが拓く未来
node.jsの衝撃とWebSocketが拓く未来
今回から3回の予定でWebSocket登場の背景、基本的な使い方の解説、応用サービスの例、ブラウザの実装状況などを解説します(編集部)
Copyright © ITmedia, Inc. All Rights Reserved.




 図4 「セキュリティの警告」画面が表示される
図4 「セキュリティの警告」画面が表示される 図5 Node.jsのSetup Wizardが起動するので「Next」をクリックする
図5 Node.jsのSetup Wizardが起動するので「Next」をクリックする 図6 「License Agreement」画面が表示され
図6 「License Agreement」画面が表示され 図7 インストールするフォルダの画面が表示される
図7 インストールするフォルダの画面が表示される 図8 「Custom Setup」の画面が表示される
図8 「Custom Setup」の画面が表示される 図9 「Ready to install Node.js」の画面が表示される
図9 「Ready to install Node.js」の画面が表示される 図10 Node.jsのインストールが開始された
図10 Node.jsのインストールが開始された 図11 Node.jsのインストールが完了した
図11 Node.jsのインストールが完了した



