VS Codeでソースコード管理、初めの一歩:Visual Studio Codeで快適Pythonライフ
VS Codeには組み込みでGitサポート機能が含まれています。これを使ってVS Codeでソースコード管理を行う基礎の基礎を何回かに分けて見ていきましょう。
前回はVisual Studio Code(以下、VS Code)のタスクについて簡単に紹介した後、その機能を使って、colab-sshモジュールを使ってVS CodeからGoogle ColabへのSSH接続の構成を自動化する例を見ました。今回はガラリと話題を変えて、VS Codeのソースコード管理機能の基礎の基礎について見てみることにします。
なお、Gitについての基礎知識はある程度あり、そのためのソフトウェアもインストール済みであるものとします。ダウンロードとインストールについては公式サイトのダウンロードページを参照してください。
[ソース管理]ビュー
VS Codeのサイドバーには[ソース管理]ビューがあります。
ソースコードの管理はこのビューまたはコマンドパレットから行えます(とはいえ、熟練のプログラマーであれば、ターミナルを開いてそこから各種のコマンドを使うという方も多いでしょう)。
また、[…]をクリックして表示されるメニューを使うと、[ソース管理]ビューの表示方法を切り替えたり、リモートリポジトリに対する各種操作(プッシュ/プル/フェッチ/クローンなど)を行ったり、ブランチ関連の操作(ブランチの作成/マージ/切り替えなど)を行ったり、さまざまな形式でコミットを行ったりできます。
VS Codeがソースコード管理システムとして標準でサポートしているのはGitですが、必要であれば、任意のソースコード管理用の拡張機能もインストールできます。
リポジトリの初期化とファイルの追加
本稿ではデフォルトのGitサポート機能を使い、空のフォルダ(「vscodepy_16」としましょう)をオープンしてそこにファイルを作成しながら、主に[ソース管理]ビューの操作を見ていくことにします(既に述べた通り、VS CodeのGitサポート機能を使うには、Gitが公開しているソフトウェアをダウンロード/インストールしておく必要があります)。
ソースコード管理を有効にしていないと、[ソース管理]ビューには上に示したように[リポジトリを初期化する]ボタンと[GitHubに公開]ボタンの2つのボタンが表示されます。前者のボタンは、「git init」コマンド(とその他の幾つかのコマンド)を実行して、現在オープンしているフォルダをGitで管理できるように初期化するものです。後者は、リポジトリの初期化を行うと共に、GitHubのパブリックリポジトリあるいはプライベートリポジトリを作成するものです(このとき、フォルダが空の状態ではリモートリポジトリは作成されません)。
まずは、[リポジトリを初期化する]ボタンをクリックしてください。これにより、現在オープンしているフォルダの下に.gitフォルダが作成され、このフォルダをGitで管理する準備が行われます。[ソース管理]ビューは次のようになります。
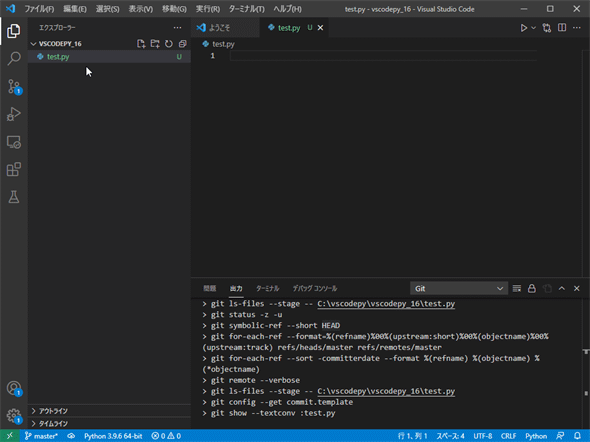
このボタンをクリックしたときに、内部で何が行われているかはパネル領域にある[出力]タブでドロップダウンから[Git]を選択することで確認できます(上の画像を参照)。
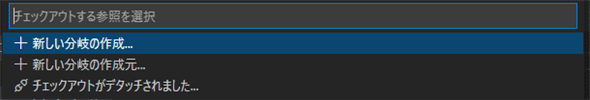
また、ステータスバー左端には現在のブランチが表示されていることにも注目してください。この部分をクリックするかコマンドパレットで[Git: チェックアウト先](Git: Checkout to)コマンドを実行すると、ブランチの切り替え(git checkout)が行えます。
さて、この状態では管理の対象となるファイルが何もないので、[エクスプローラー]ビューを開いて、何かファイルを作成しましょう。ここでは「test.py」ファイルを作成しました。
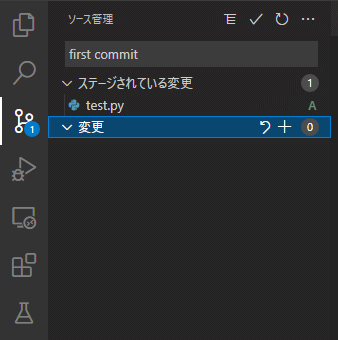
これにより、上の画像にあるようにアクティビティーバーの[ソース管理]アイコンには変更があったことを示すバッジが表示されます。サイドバーの表示を[ソース管理]ビューに切り替えると以下のように表示されます。
[変更]セクションには今作成したファイルが表示されています。これをクリックしたりマウスカーソルをホバーしたりさせると、右隣に[ファイルを開く][変更を破棄][変更をステージ]という3つのボタンと、さらに右端にそれがまだソース管理の対象ではない(untracked)であることを意味する「U」が表示されています(ターミナルで「git status」コマンドを実行すると、このことが確認できるでしょう。上の画像の右下を参照)。
[変更]というセクションタイトルの辺りをクリックしたり、マウスカーソルをホバーさせたりするとその右側に同様なボタンが表示されます。これらを使えば、このセクションに表示されているファイルについて[すべての変更を破棄]したり、[すべての変更をステージ]したりできます。
ステージングとコミット
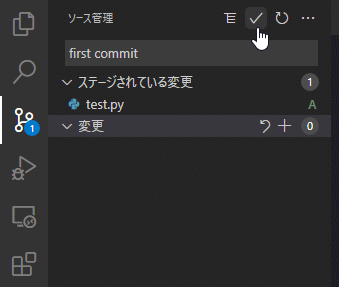
ここで[変更をステージ]ボタンまたは[すべての変更をステージ]ボタン(いずれも[+]ボタンとして表示されています)をクリックすると、ファイルがステージングされ、コミットできるようになります。また、[ソース管理]ビューの表示は次のように変わります。
今のボタンクリックはGitの「git add」コマンドに相当します。また、ステージングしたファイルは上の画像の[変更のステージング解除]ボタン([−]ボタン)をクリックすると、ステージングをキャンセルできます(これは多くの場合、「git reset」コマンドによるステージング解除に相当する操作です)。
このビューの上部にあるテキストボックスにコミットに関係するコメントを入力して、[コミット]ボタン(チェックマーク)をクリックすれば、ステージした内容(とは、この場合、ファイルの新規作成です)がコミットされ、リポジトリに記録されます(これはもちろん「git commit」コマンドに相当する操作です)。ファイル名の右端に「A」とあるのは、このファイルがステージエリアに新規に追加されたことを表すものです。
これまでに行った変更が全てリポジトリに記録されたので、[ソース管理]ビューの[変更]セクションには何も表示されなくなります。
ファイルの修正と2回目のコミット
次にtest.pyファイルに関数を1つ定義して、これをリポジトリにコミットしてみましょう。実際のコードは次のようなものです。
def somefunc():
pass
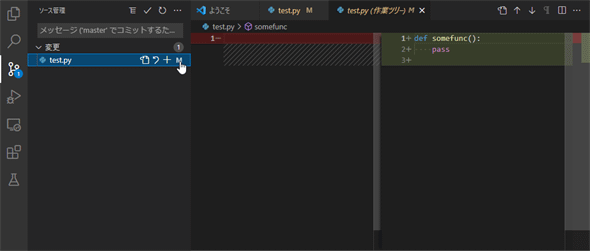
この修正を加えると、[ソース管理]ビューの表示は次のように変わります。
マウスカーソルがある位置に注目してください。先ほど、ファイルを新規作成したときには「追跡していない」ことを意味する「U」が、それをステージングしたときにはステージエリアに「追加」されたことを意味する「A」が表示されていましたが、今度は「修正された」ことを意味する「M」が表示されています。そして、ここをクリックすると、2つのバージョンとの差分(diff)がエディタ領域に表示されます。
このように以前のバージョンからの変更点も簡単に確認できます。ここで先ほどと同様にして、今の変更をコミットします。
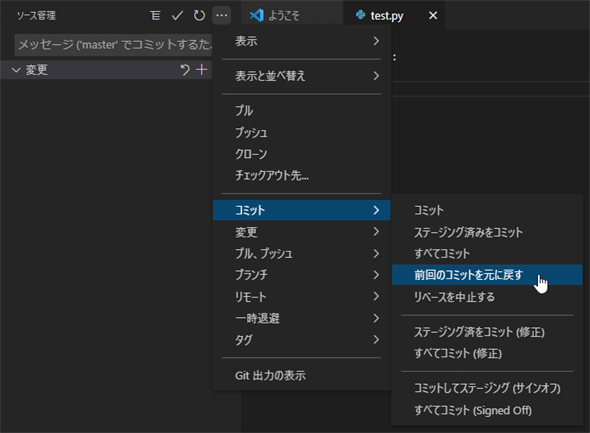
そうしたら、今度は今行ったコミットを取り消してみましょう。これには[ソース管理]ビューの[…]をクリックすると表示されるメニューから[コミット]−[前回のコミットを元に戻す]を選択するのが簡単です。
なお、これは内部では「git reset --soft HEAD~」コマンドを実行しているようです(元に戻す方法は他にもありますが、ここでは取り上げません)。
最後に[ソース管理]ビューではないのですが、どんな作業を行ってきたかは、実は[エクスプローラー]ビューで確認できます。[エクスプローラー]ビューには[タイムライン]と呼ばれるセクションがあり、ここでソースコード管理機能を使って行ってきた、リポジトリへのコミットなどの操作が確認できます。
[タイムライン]セクションで各エントリをクリックすると、上のようにバージョン間の差分を簡単に確認できます。
このように、何らかの作業を行って、1つの区切りが付いたら、リポジトリにコミットをしていくことでファイルの更新履歴が人力ではなくシステムによって管理されるようになります。
このことには幾つものメリットがあります。例えば、何かを間違えたとしてもすぐに以前の(きちんと動作する)状態に簡単に戻れるようになるでしょう(複数人で1つのプロジェクトに取り組んでいるときには、そうそう簡単に戻れないこともあるかもしれませんが)。プログラムにバグが入り込んだときにも、どのタイミングで誰が書いたどのコードがどのようにしてコミットされたかの履歴を確認することで、その原因究明に役立つかもしれません。
本稿では、全くそのレベルまでの話には至っていません。今回見たのはファイルの作成とステージング、コミット、コミットのキャンセルといったほんの第一歩です。そこで、次回はブランチの作成と切り替え、マージ、コンフリクトの解決などについて見ていく予定です。
連載一覧
- 第1回「Visual Studio Codeから「Hello Python」してみよう」
- 第2回「VS Codeでのファイルの作成と編集の第一歩:アクティビティーバーと[エクスプローラー]ビューを使ってみよう」
- 第3回「VS CodeでのPythonコーディングを快適にするエディタ機能の使い方」
- 第4回「コマンドパレットを駆使してVS Codeを使いこなそう!」
- 第5回「ショートカットキーを活用して、VS Codeをより快適に!」
- 第6回「ここから始めるVS Codeのカスタマイズ」
- 第7回「フォントからエディタ、改行文字まで、VS Codeを自分好みにカスタマイズ」
- 第8回「VS Codeの拡張機能でPythonの仮想環境構築からコード整形、Lintまでを体験してみよう」
- 第9回「VS Codeを使ってPythonコードをデバッグするための基礎知識」
- 第10回「VS CodeでPythonコードのデバッグ構成をしてみよう」
- 第11回「VS CodeでJupyterしてみよう」
- 第12回「Jupyter対話環境を使ってVS Codeでノートブックのデバッグ」
- 第13回「ColabCodeを使って、Google Colabの上でVS Codeを使ってみよう」
- 第14回「colab-sshを使って、VS CodeからGoogle Colabに接続してみよう」
- 第15回「VS Codeのタスクを使ってGoogle ColabへのSSH接続の構成を自動化しよう」
- 第16回「VS Codeでソースコード管理、始めの一歩」(本稿)
Copyright© Digital Advantage Corp. All Rights Reserved.

![[ソース管理]ビューとそのメニュー](https://image.itmedia.co.jp/ait/articles/2109/17/di-vscp1601.gif) [ソース管理]ビューとそのメニュー
[ソース管理]ビューとそのメニュー![「vscodepy_16」フォルダをオープンしてサイドバーに[ソース管理]ビューを表示したところ](https://image.itmedia.co.jp/ait/articles/2109/17/di-vscp1602.gif)
![リポジトリ初期化後の[ソース管理]ビュー](https://image.itmedia.co.jp/ait/articles/2109/17/di-vscp1603.gif)


![「test.py」ファイル作成後の[ソース管理]ビュー](https://image.itmedia.co.jp/ait/articles/2109/17/di-vscp1606.gif)
![[変更]セクションに表示されるボタン](https://image.itmedia.co.jp/ait/articles/2109/17/di-vscp1607.gif) [変更]セクションに表示されるボタン
[変更]セクションに表示されるボタン ステージングされたファイル
ステージングされたファイル コミットしているところ
コミットしているところ![[ソース管理]ビュー](https://image.itmedia.co.jp/ait/articles/2109/17/di-vscp1610.gif) [ソース管理]ビュー
[ソース管理]ビュー

![[エクスプローラー]ビューの[タイムライン]セクションを使っているところ](https://image.itmedia.co.jp/ait/articles/2109/17/di-vscp1613.gif)




