Webアプリケーション開発を支援するプラグイン:CoolなEclipseプラグイン(4)(3/3 ページ)
3.Spindleプラグイン
TapestryはApache Jakartaプロジェクトで開発されているWebアプリケーション・フレームワークです。JSFと同様コンポーネントベースの開発が可能で、ビュー技術にはJSPでなくHTMLベースのテンプレートを用いるという特徴があります。JSFやStrutsのJSPページは、Webブラウザやオーサリングツールでデザインを確認することができませんが、TapestryのテンプレートはWebブラウザやオーサリングツールでデザインを確認することができ、デザイナとプログラマの分業がやりやすくなっています。
ここでは、Tapestryでの開発を支援するプラグインであるSpindleを紹介します。なお、Tapestryの詳細については、TapestryのWebページ(http://jakarta.apache.org/tapestry/)をご参照ください。
■特長
・各種ウィザード
Tapestry用のプロジェクト、ページ、コンポーネントを作成するためのウィザードが提供されます。これらのウィザードで生成されるファイルのテンプレートは設定画面で変更・追加することが可能です。
・テンプレートHTMLエディタ
アウトライン表示やjwcidの入力補完機能を備えたTapestry用のHTMLエディタを備えています。内容に問題がある場合はエラーとして表示されます。
・設定ファイル用XMLエディタ
pageファイル、jwcファイル、applicationファイルの編集を行うためのXMLエディタを備えています。アウトライン表示やXMLタグ、属性およびTapestry固有の各種情報の入力補完、バリデーションが可能です。
■入手方法
本稿執筆時点のSpindleの最新バージョンは3.1.26です。以下の更新サイトからインストール可能です。
なお、Spindle自体はアプリケーションサーバとの連携機能は備えていませんので、Eclipse上で動作確認まで行う場合にはSysdeo Tomcatプラグインなどのプラグインを別途インストールしておく必要があります。
■使い方
・プロジェクトの作成
まずはTapestry用のプロジェクトを作成します。[ファイル]→[新規]→[プロジェクト]から[Tapestry]→[Tapestry Web Project]を選択するとTapestryプロジェクトの作成ウィザードが起動します。このウィザードではTapestryでの開発に必要なJARファイル一式と、設定ファイルとテンプレートのひな型を含んだプロジェクトが生成されます。
・ページとコンポーネントの作成と編集
[ファイル]→[新規]→[その他]から[Tapestry]→[Tapestry Component]を選択することで新規コンポーネント作成ウィザードが起動します。このウィザードではjwcファイル、HTMLファイル、Javaソースコードを生成できます。また、[ファイル]→[新規]→[その他]から[Tapestry]→[Tapestry Page]を選択することで新規ページ作成ウィザードが起動します。このウィザードではpageファイル、HTMLファイル、Javaソースコードを生成できます。
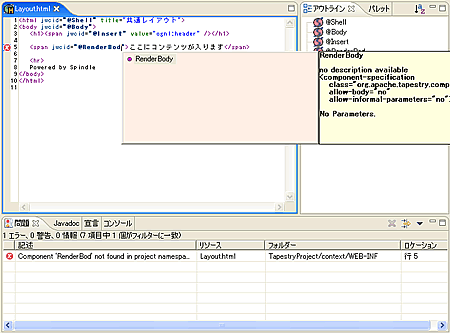
テンプレートHTMLエディタでは[CTRL]+[SPACE]でjwcidの入力補完が可能です。また、HTMLに問題がある場合はエラーとして表示されます。
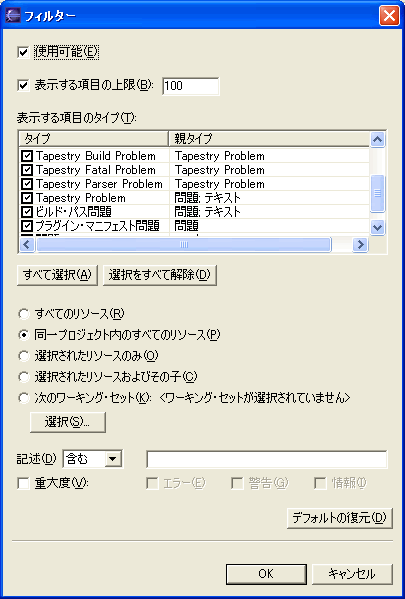
デフォルトではTapestry固有のエラーは[問題]ビューには表示されませんが、[問題]ビューの[▼]からフィルタを選択し、[表示する項目のタイプ]でTapestry関係の項目にチェックを入れると表示されるようになります。
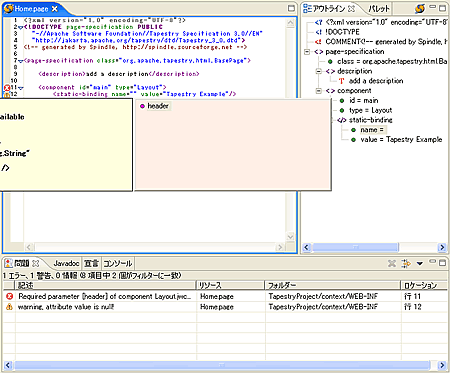
jwcファイル、pageファイル、applicationファイル編集時でも[CTRL]+[SPACE]でXMLタグや属性、コンポーネントやバインディングの指定などの入力補完が可能です。入力内容に問題がある場合はエラーとして表示されます。
・Eclipse上での動作確認
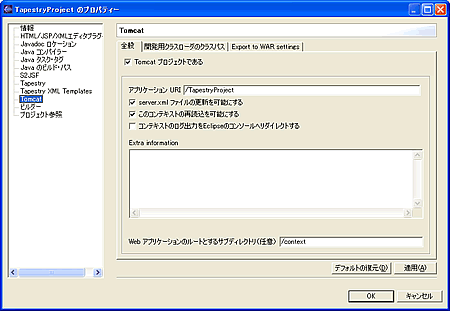
Sysdeo Tomcatプラグインを使用してTapestryプロジェクトの動作確認を行うにはTomcatプロジェクトの設定が必要になります。まずはプロジェクトのプロパティから[Tomcat]を選択します。[Tomcatプロジェクトである]にチェックを入れ、[アプリケーションURI]に適当なURIを入力する。また、[Webアプリケーションのルートとするサブディレクトリ]に/contextと入力します。
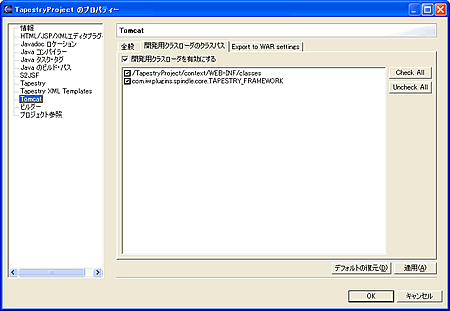
次に[開発用クラスローダのクラスパス]タブを選択し、[開発用クラスローダを有効にする]にチェックを入れます。リストボックス内のエントリにもチェックを入れます。
[OK]をクリックしてプロパティダイアログを閉じ、パッケージ・エクスプローラー上でプロジェクトのコンテクストメニューから[Tomcatプロジェクト]→[Tomcatのコンテキストを更新する]を選択します。これでTomcatのserver.xmlに設定が反映されます。
なお、上記で設定した開発用クラスローダはSysdeo Tomcatプラグインに含まれていますので、これをTomcatのクラスパスに追加する必要があります。plugins/com.sysdeo.eclipse.tomcat_3.0.0直下のDevLoader.zipというファイルをDevLoader.jarとしてTOMCAT_HOME/server/libに追加します。
以上でTomcatの設定は完了です。Eclipse上からTomcatを起動し、ブラウザからWebアプリケーションの動作確認が可能となります。
- これはすごい!?コード品質のカイゼン化プラグイン2種
- Mylyn&Tracでリズムに乗ってタスクを大掃除♪
- JavaScriptを書かずにAjaxを実現するjMaki
- Apache LDAP StudioでLDAPはもう怖くない
- ERダイアグラムを編集するAmaterasERDでDB設計
- Project Zeroでスクリプト+Ajaxのアジャイル開発
- お決まりコードを設計書から自動生成するblancoCsv
- EPFプラグインでらくらく開発プロセス管理!(実践編)
- EPFプラグインでらくらく開発プロセス管理!(入門編)
- バージョン管理に便利なSubversiveプラグイン
- 軽量なUMLプラグインAmaterasUML
- 簡単にFlashアプリを作成できるFlexBuilder 2
- 便利なプラグインの集大成MyEclipse
- ビルドを効率化するEclipseプラグイン
- スクリプト言語をサポートするEclipseプラグイン
- データベースの利用に便利なEclipseプラグイン
- RSSを表示できるEclipseプラグイン
- プログラミングにあると便利なプラグイン
- サンプルコードの入手をサポートするプラグイン
- 正規表現の入力・テストを行うプラグイン
- Webアプリケーション開発を支援するプラグイン
- データベース開発を支援するプラグイン
- ソフトウェアの品質向上を支援するプラグイン
- Javaのプロパティファイルを編集できるプラグイン
Copyright © ITmedia, Inc. All Rights Reserved.


 図2 問題ビューのフィルタ設定
図2 問題ビューのフィルタ設定