Android 3.0の新APIで簡単ドラッグ&ドロップ実装:Androidで動く携帯Javaアプリ作成入門(23)(3/3 ページ)
ドラッグ開始部分の実装
ドラッグは、startDrag()メソッドを呼び出すことで、任意のタイミングで開始できますが、OnTouchListenerやOnClickListenerなど、そのままドラッグ操作が行えるイベント内で開始するのが自然です。
今回のサンプルは、OnTouchListener内で開始しています。
setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_MOVE) {
ClipData data = ClipData.newPlainText(
"msg","Please drop to robot."); // 【1】
v.startDrag(data, new DragShadowBuilder(v), null, 0); // 【2】
return true;
}
return false;
}
});
onTouch()内でイベントがMotionEvent.ACTION_MOVEだった場合、ドラッグを開始しています。【1】でClipDataオブジェクトを作成しています。今回は、データを受け渡すのが目的ではないので、適当なテキストでClipDataを作成しています。
【2】でドラッグを開始しています。第2引数のDragShadowBuilderはドラッグ中の表示が半透明になる実装になっていますが、このクラスを継承してonDragShadow()メソッドをオーバーライドすることで、ドラッグ中の表示をカスタマイズできます。第3引数はgetLocalState()でドロップ先に通知する情報を指定します。第4引数はフラグを指定しますが、Android 3.0時点では、指定すべきフラグがまだないため、0を指定します。
onDragEvent()でドラッグ&ドロップ中の“状態”を判定
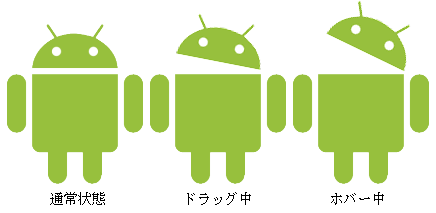
ドロップされる側のロボットには、状態が3つ用意してあります。
この3つの状態を切り替えて描画するための処理は、すべてonDragEvent()で行われています。
private boolean isDragging; // ドラッグ中であるかどうか
private boolean isHovering; // ホバー中であるかどうか
@Override
public boolean onDragEvent(DragEvent event) {
switch (event.getAction()) {
case DragEvent.ACTION_DRAG_STARTED: // 【1】
isDragging = true;
invalidate();
break;
case DragEvent.ACTION_DRAG_ENDED: // 【2】
isDragging = false;
isHovering = false;
invalidate();
break;
case DragEvent.ACTION_DRAG_LOCATION: // 【3】
break;
case DragEvent.ACTION_DROP: // 【4】
resultText.setText("Dropped on Robot");
break;
case DragEvent.ACTION_DRAG_ENTERED: // 【5】
isHovering = true;
invalidate();
break;
case DragEvent.ACTION_DRAG_EXITED: // 【6】
isHovering = false;
invalidate();
break;
}
return true; // 【7】
}
【1】でドラッグが開始したことが通知されたら、ドラッグ中フラグをtrueにして、再描画を行います。
【2】でドラッグ&ドロップが終了したことが通知されたら、ドラッグ中フラグとホバー中グラフをfalseにして再描画します。
【3】では、ホバー中の移動イベントを受け取っても何も行っていません。
【4】でドロップされた場合、別に用意されているTextViewにメッセージを出力しています。必要に応じてここでClipDataからデータを取得し、データの内容に応じて処理を行います。ClipDataからのデータの取り出しは後述するonDrag()で説明します。
【5】でドラッグがView内に入ったら、ホバー中フラグをtrueにして再描画します。
【6】でドラッグがViewの外に出たら、ホバー中フラグをfalseにして再描画します。
【7】でドラッグ&ドロップイベントを処理したことを、trueを返して通知します。この結果は、getResult()で取得される値になります。特にイベントのアクションがACTION_DROPの際に、ドロップされたデータが期待にそぐわない場合はfalseを返して、処理しなかった旨をユーザーに通知します。
「onDragEvent()内でフラグを更新し、invalidate()で再描画を行う」というこのパターンは汎用的なので、ぜひ覚えておいてください。
onDrag()でClipDataからデータを取り出す
ドラッグイベントの通知は、ViewのonDragEvent()をオーバーライドする以外に、OnDragEventListenerを実装することでも受け取れることは前述しました。
イベント自体の捌き方は同じなので、ここではClipDataからのデータの取り出し方法を見てみましょう。
setOnDragListener(new View.OnDragListener() {
@Override
public boolean onDrag(View v, DragEvent event) {
if (event.getAction() == DragEvent.ACTION_DROP) {
ClipData data = event.getClipData(); // 【1】
for (int i = 0; i < data.getItemCount(); i++) { // 【2】
ClipData.Item item = data.getItemAt(i); // 【3】
Toast.makeText(getContext(),
item.coerceToText(getContext()), // 【4】
Toast.LENGTH_SHORT).show();
}
} else if (event.getAction() == DragEvent.ACTION_DRAG_ENDED) {
if (!event.getResult()) {
resultText.setText("No drop");
}
}
return false;
}
});
ClipDataはドロップ時にしか取り出せないので、DragEvent#getAction()がDragEvent.ACTION_DROPであるかどうかを判定してから、【1】で取得しています。
ClipDataには複数のClipData.Itemを格納できるので、【2】でgetItemCount()を使用して数を取得しています。
【3】でgetItemAt()でClipData.Itemを取り出し、【4】でcoerceToText()でテキストデータを取り出しています。
今回のサンプルでは、受け渡すデータは重要ではないため、簡単で分かりやすく実装していますが、実践ではアプリの提供したい機能に応じて、受け渡しのデータと受け取り方法を設計する必要があります。特に、複数のドラッグ元や複数のデータ種別がある場合は、この部分は複雑になります。
ドラッグ&ドロップがAPIで簡単に
Android 3.0からサポートされたドラッグ&ドロップはいかがだったでしょうか。Canvasとイベントを駆使すれば、独自にドラッグ&ドロップの機能を実現できるかもしれませんが、APIとしてサポートされたことによって、既存のロジックへの影響を最小限に抑えつつ、簡単にアプリにドラッグ&ドロップ機能を追加できるようになりました。
最近のAndroidのバージョンアップはめまぐるしく、紹介していない新機能がまだまだ、たくさんあります。次回も、そんな新機能の中から1つをピックアップして紹介する予定です。
- グーグルのAPIを使うときに欠かせないGoogle OAuthの作り方と使い方
- 細か過ぎて伝わってないけど開発者が知っておきたいAndroid Mの新機能まとめ
- 腕時計から電話をかけるAndroid Wearアプリの作り方
- Android Wear用アプリの花形、時計アプリ「Watch Face」の基本的な作り方
- Android 5.0発表&スマホと連動する音声認識Android Wearアプリの作り方
- ウェアラブル端末用Android Wearアプリ開発の基礎知識
- 変わらないと生き残れないAndroid Lの新機能まとめ
- Android WearやIoTで注目のAndroidセンサー機能8選
- ウェアラブル時代に見直したいAndroidの加速度/重力センサー、ジャイロスコープ
- あなたの知らないAndroid SDKの便利tools、14選まとめ
- Android 4.4のメモリ使用状況を把握する3つのツールの使い方
- Androidでリアルタイムマルチプレーゲームを開発するには
- 低性能端末でも使えるか? Android 4.4 KitKatの新機能39選
- もはや無料BaaS。ゲーム以外でも使いたくなるGoogle Play Game Servicesのデータ管理機能
- アプリにGoogle+のソーシャルグラフを持ち込めるGoogle Play Game Servicesの基礎知識
- あなたのアプリはクラウドにデータをバックアップできますか?
- Eclipse ADTに代わるIDEとなるか? Android Studioの基礎知識
- ActionBarで、アプリのUIはこんなにスマートになる
- Android 4.x時代のアプリにないと残念なActionBarとは
- 動的クラスローディングでAndroidアプリ“裏”開発
- Android 4.xのAndroidビームをアプリに組み込むには
- AndroidアプリでNFCタグを読み書きするための基礎知識
- 新タブレット時代を見据えるAndroid 4.2の新機能9選
- Androidからイヤフォンやヘルス機器とBluetooth通信するには
- Bluetoothを使ってAndroidアプリ同士で通信するには
- Androidアプリをアプリ内購読に対応してもうける方法
- 開発者が知らないと残念過ぎるAndroid 4.1の新機能36選
- Androidのプロセス間通信を自由自在にするAIDL
- Android 4.0のサービス/プロセス間通信の基本
- Androidアプリでマルチメディアを扱うための基礎知識
- Androidのウィジェットにノーティフィケーションするには
- Android 4.0で注目の顔認識をアプリに組み込むには
- Android 4.0でアプリ開発を始めるための環境構築
- 開発者が知らないと損するAndroid 4.0の新機能44選
- Android Compatibility packageで2.x系でもマルチサイズ対応
- Androidの画面の大きさの違いを解決するFragments
- Android 3.0の新APIで簡単ドラッグ&ドロップ実装
- 開発者が知って得するAndroid 2.3の新機能18選
- アニメーションでAndroidに独創的な画面エフェクトを
- Androidアプリで“アニメーション”するための基礎知識
- XMLレイアウトでAndroidアプリに“設定画面”を追加
- 開発者が知っておきたいAndroid 2.2の新機能12連発
- もはやケータイに必須のカメラをAndroidで制御しよう
- 地図/位置情報/GPSを使うAndroidアプリを作るには
- Android NDKでJNIを使用してアプリを高速化するには
- Android 2.1の新機能「Live Wallpaper」で作る、美しく燃える“待ち受け”
- iPhoneより多彩なAndroidのセンサをアプリで操作
- SurfaceViewならAndroidで高速描画ゲームが作れる
- Android 1.6のジェスチャーとテキスト読み上げを使う
- Androidのホーム画面に常駐するアプリを作るには
- Netbookにも広まるAndroidで、かつてないWeb体験を
- アプリを国際化してAndroid Marketから世界へ発信
- 常駐アプリが作成できるAndroidの“サービス”とは
- AndroidでSQLiteのDB操作をするための基礎知識
- Androidアプリの使いやすさを左右する5つのレイアウト
- 簡単でワクワクするAndroidウィジェット10連発!
- ブラウザや地図、ストリートビューの基、Intentとは?
- Androidアプリ作成の基本“Activity”とは何か?
- Android Market配布を目指しEclipseでHelloWorld!
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.

 図3 ドロップされる側のロボットの3つ状態
図3 ドロップされる側のロボットの3つ状態



