SurfaceViewならAndroidで高速描画ゲームが作れる:Androidで動く携帯Javaアプリ作成入門(12)(3/3 ページ)
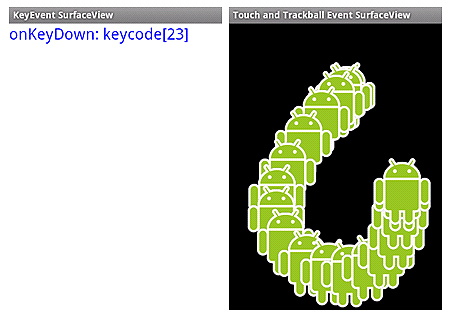
キー/タッチ/トラックボールのイベントをトリガーに描画
SurfaceViewは入力を拾う方法がいろいろあります。
| 表2 SurfaceViewの入力イベント | ||||||||||
|
ここでは、キーイベント、タッチイベント、トラックボールイベントについて見てみます。難しいことは何もなく、SurfaceViewを継承したクラスで、メソッドをオーバーライドするだけです。
タッチイベント/トラックボールイベントは、直前の状態に上書きしているので、残像のように表示されます。
どちらもSurfaceViewに用意されているコールバックメソッドをオーバーライドするだけですが、気を付けなければならないのは、SurfaceViewがフォーカスを受け取れるようにsetFocusable(true)を呼び出すこと、さらにキーイベントの場合は、requestFocus()などでフォーカスを与えてやることです。
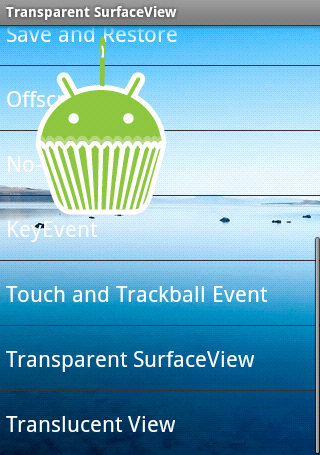
透明な背景のSurfaceViewを作るには
最後に、透明なSurfaceViewの作り方を説明します。サンプルに「Transparent」というActivityがあります。これを起動すると、以下のような画面になります。
すでに今回のサンプルアプリ(SurfaceView Example.zip)をダウンロードして動作させていた読者にとってはいまさらなのですが、今回のActivityの1つはAndroidのテーマを適用しています。
<activity android:name=".Main"
android:theme="@android:style/Theme.Wallpaper"
android:label="SurfaceView Example">
AndroidManifest.xmlは上記のように「android:theme」という属性を設定してあります。壁紙のテーマですね。
さて、SurfaceViewを透明にする方法ですが、ポイントは2つあります。
【1】AndroidManifest.xmlのActivityの定義
1つはAndroidManifest.xmlのActivityの定義です。
<activity android:name=".Transparent"
android:label="Transparent SurfaceView"
android:theme="@android:style/Theme.Translucent" />
透明にしたいActivityのandroid:theme属性に「@android:style/Theme.Translucent」、またはその派生値を設定します。
【2】ソースコードで行うこと
ソースコード上では、SurfaceHolderのsetFormat(int)にPixelFormat.TRANSPARENTまたはPixelFormat.TRANSLUCENTを指定します。
public MySurfaceView(Context context) {
super(context);
getHolder().setFormat(PixelFormat.TRANSPARENT);
getHolder().addCallback(this);
setFocusable(true);
}
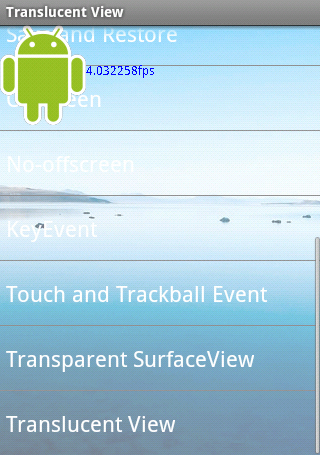
おまけ 「Viewの透明化をするには」
今回のデモアプリには、Viewの透明化を行うサンプルも、おまけで入れておきました。
完全透明だけではなく、半透明もサポートしています。方法を簡単に説明します。以下のようなXMLを「values」フォルダに定義します。ファイル名は任意でよいです。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<drawable name="translucent_background">#77ffffff</drawable>
<style name="Theme.Translucent" parent="android:style/Theme.Translucent">
<item name="android:windowBackground">@drawable/translucent_background</item>
</style>
</resources>
ここで定義している<drawable>要素が、透明度を含む背景色です。先頭の77の部分がアルファ値で、ffなら不透明、00なら透明です。その後ろは、RRGGBBで色を指定します。そして、この<drawable>要素を独自で定義した<style>要素のandroid:windowBackgroundに指定しています。
次に、AndroidManifest.xmlの該当のActivityに、先ほど定義した<style>要素をandroid:themに指定します。
<activity android:name=".TranslucentView"
android:label="Translucent View"
android:theme="@style/Theme.Translucent" />
このようにすれば、GUIフレームワークが自動で指定した色と透明度で背景を塗りつぶしてくれます。SurfaceViewはGUIフレームワークから独立しているので、この仕組みが使用できないのです。
OpenGL ESを使うと、もっとイロイロできる
これで背景が透明なActivityとSurfaceViewの完成です。ただ残念なことに、透明のSurfaceViewは一度何かを書いてしまうと、後から透明色で塗りつぶせないため、使い勝手がいまひとつです。
背景を透明にしたまま、かつViewの内容を更新したい場合、Viewを使うか、SurfaceViewのサブクラスであるGLSurfaceView(OpenGL ES)を使うか、のどちらかになってしまいます。
OpenGL ESについては、今後取り上げたいテーマなので、そのときに詳しく説明しようと思います。OpenGL ESとAndroidについては、下記記事もご参照ください。
- グーグルのAPIを使うときに欠かせないGoogle OAuthの作り方と使い方
- 細か過ぎて伝わってないけど開発者が知っておきたいAndroid Mの新機能まとめ
- 腕時計から電話をかけるAndroid Wearアプリの作り方
- Android Wear用アプリの花形、時計アプリ「Watch Face」の基本的な作り方
- Android 5.0発表&スマホと連動する音声認識Android Wearアプリの作り方
- ウェアラブル端末用Android Wearアプリ開発の基礎知識
- 変わらないと生き残れないAndroid Lの新機能まとめ
- Android WearやIoTで注目のAndroidセンサー機能8選
- ウェアラブル時代に見直したいAndroidの加速度/重力センサー、ジャイロスコープ
- あなたの知らないAndroid SDKの便利tools、14選まとめ
- Android 4.4のメモリ使用状況を把握する3つのツールの使い方
- Androidでリアルタイムマルチプレーゲームを開発するには
- 低性能端末でも使えるか? Android 4.4 KitKatの新機能39選
- もはや無料BaaS。ゲーム以外でも使いたくなるGoogle Play Game Servicesのデータ管理機能
- アプリにGoogle+のソーシャルグラフを持ち込めるGoogle Play Game Servicesの基礎知識
- あなたのアプリはクラウドにデータをバックアップできますか?
- Eclipse ADTに代わるIDEとなるか? Android Studioの基礎知識
- ActionBarで、アプリのUIはこんなにスマートになる
- Android 4.x時代のアプリにないと残念なActionBarとは
- 動的クラスローディングでAndroidアプリ“裏”開発
- Android 4.xのAndroidビームをアプリに組み込むには
- AndroidアプリでNFCタグを読み書きするための基礎知識
- 新タブレット時代を見据えるAndroid 4.2の新機能9選
- Androidからイヤフォンやヘルス機器とBluetooth通信するには
- Bluetoothを使ってAndroidアプリ同士で通信するには
- Androidアプリをアプリ内購読に対応してもうける方法
- 開発者が知らないと残念過ぎるAndroid 4.1の新機能36選
- Androidのプロセス間通信を自由自在にするAIDL
- Android 4.0のサービス/プロセス間通信の基本
- Androidアプリでマルチメディアを扱うための基礎知識
- Androidのウィジェットにノーティフィケーションするには
- Android 4.0で注目の顔認識をアプリに組み込むには
- Android 4.0でアプリ開発を始めるための環境構築
- 開発者が知らないと損するAndroid 4.0の新機能44選
- Android Compatibility packageで2.x系でもマルチサイズ対応
- Androidの画面の大きさの違いを解決するFragments
- Android 3.0の新APIで簡単ドラッグ&ドロップ実装
- 開発者が知って得するAndroid 2.3の新機能18選
- アニメーションでAndroidに独創的な画面エフェクトを
- Androidアプリで“アニメーション”するための基礎知識
- XMLレイアウトでAndroidアプリに“設定画面”を追加
- 開発者が知っておきたいAndroid 2.2の新機能12連発
- もはやケータイに必須のカメラをAndroidで制御しよう
- 地図/位置情報/GPSを使うAndroidアプリを作るには
- Android NDKでJNIを使用してアプリを高速化するには
- Android 2.1の新機能「Live Wallpaper」で作る、美しく燃える“待ち受け”
- iPhoneより多彩なAndroidのセンサをアプリで操作
- SurfaceViewならAndroidで高速描画ゲームが作れる
- Android 1.6のジェスチャーとテキスト読み上げを使う
- Androidのホーム画面に常駐するアプリを作るには
- Netbookにも広まるAndroidで、かつてないWeb体験を
- アプリを国際化してAndroid Marketから世界へ発信
- 常駐アプリが作成できるAndroidの“サービス”とは
- AndroidでSQLiteのDB操作をするための基礎知識
- Androidアプリの使いやすさを左右する5つのレイアウト
- 簡単でワクワクするAndroidウィジェット10連発!
- ブラウザや地図、ストリートビューの基、Intentとは?
- Androidアプリ作成の基本“Activity”とは何か?
- Android Market配布を目指しEclipseでHelloWorld!
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.

 図5 キーイベント(左)とタッチイベント/トラックボールイベント(右)
図5 キーイベント(左)とタッチイベント/トラックボールイベント(右) 図6 透明なSurfaceView
図6 透明なSurfaceView 図7 Viewの半透明
図7 Viewの半透明



