“オフラインファースト”を実現する、ストレージ系APIライブラリ10選:UXClip(36)(3/3 ページ)
JQuery-IndexedDB plugin
jQueryを利用したIndexedDBのラッパーライブラリです。WebブラウザのIndexedDB APIをラッパーするため、先に紹介したLocalStorageのラッパーライブラリとは違い、IndexedDBをサポートするWebブラウザでしか動作しません。記述はjQueryに準拠しているため、jQuery経験者であれば導入は比較的容易だと思います。1つ前に紹介した、IndexedDBshimでも利用可能です。
(function(){
//データベースの作成
$.indexedDB("jquery_DB", {
"schema": {
"4": function(versionTransaction){
versionTransaction.createObjectStore("user")
}
}
}).transaction(["user"]).then(function(){
//done
console.log("データベース処理が完了しました")
}, function(){
//fail
console.log("データベース作成でエラーが発生しました")
}, function(trans){
//progress
})
//オブジェクトストア取得
var objectStore = $.indexedDB("jquery_DB").objectStore("user");
//データ追加
for(var c = 0;c < 10;c++){
objectStore.add({
"name": "user" + c,
"like": "html5"
}, c).then(function(){
//done
console.log("データを追加しました")
}, function(){
//fail
console.log("データの追加でエラーが発生しました")
})
}
})()
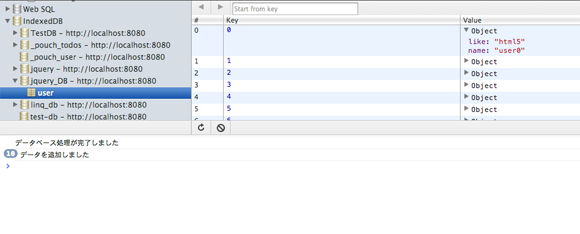
jquery_DBというデータベースを作成、そのデータベースにuserというオブジェクトストアを作成し、10個のデータを追加しています。IndexedDBは、LocalStorageやSessionStorageに比べて複雑です。利用用途に合わせて選択しましょう。
PouchDB
PouchDBは、IndexedDBのラッパーライブラリです。オンライン時にPouchDB-ServerやCloudantとデータ同期できるのが特徴です。オフラインWebについては、ローカルでのデータ保持とサーバとの同期が重要な機能となるため、開発効率の向上が期待できそうです。また、Backbone.jsに組み込むためのBackBone PouchDBというアダプタがあり、Backbone localStorage Adapterと同様に利用可能です。PouchDBのサンプルソースについては、公式Webサイトにデモアプリ開発のチュートリアルが掲載されているので、そちらを参考にしてくだい。
(function(){
//データベースを作成
var db = new PouchDB('sample')
var remoteCouch = false
addData('テストテスト')
function addData(text) {
var data = {
_id: new Date().toISOString(),
title: text,
completed: false
};
db.put(data, function callback(err, result) {
if (!err) {
console.log('Successfully posted a data!');
}
});
}
})()
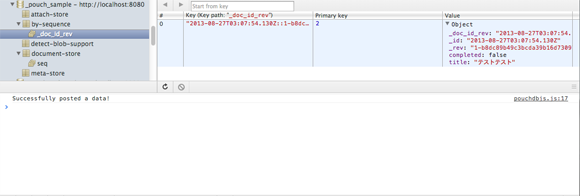
sampleというデータベースを作成し、その中にドキュメントを作成、データを追加するという公式Webサイトのサンプルそのままです。PouchDBは、CouchDBというドキュメント指向データベースを基に作られているため、オブジェクトストアという概念は出てこないのが特徴です。
DB.JS
IndexedDBのラッパーライブラリです。シンプルなラッパーライブラリで、前に紹介したPouchDBよりも使いやすいです。こちらもWebサイト上で詳しく利用方法が解説されています。
(function(){
//データベース作成
db.open( {
server: 'sample_DB.js',
version: 1,
schema: {
people: {
key: { keyPath: 'id' , autoIncrement: true },
indexes: {
firstName: { }
}
}
}
} ).done( function ( s ) {
//データを追加
s.people.add( {
firstName: 'Yusuke',
lastName: 'NAKA',
} ).done( function ( item ) {
// 完了
} );
} );
})()
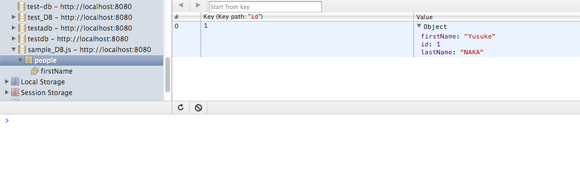
データベースを作成し、その中にオブジェクトストレージを作成、データを追加しています。JQuery-IndexedDB pluginと使い方はほとんど同様です。
KageDB
日本人が開発したIndexedDBのラッパーライブラリです。日本語のAPIリファレンスなどが充実しています。デモプログラムのTODOリストも見やすく、IndexedDBをこれから使い始める方にはお薦めです。
(function(){
if (KageDB.isAvailable()) {
// 利用できる場合
//データベース定義
var test = new KageDB({
name:'KageDB',
migration: {
1: function (ctx,next) {
//userStoreを作成しnameIndexを作成する
var db = ctx.db
var user = db.createObjectStore('user', { keyPath: 'timestamp', autoIncrement: false});
user.createIndex("name", "name", { unique: false })
next()
}
}
})
addData()
getData()
//userStoreにデータを追加する
function addData(){
test.tx(['user'],'readwrite', function(tx,user) {
user.add({ name:'Yusuke NAKA',like: 'html5',timestamp: new Date().getTime()}, function (key) {
console.log("done, key=" + key)
})
}, function (event) {
console.error(event.kage_message)
})
}
//データの取り出す
function getData(){
test.tx(['user'], function(tx,user) {
user.fetch(function(value) {
console.log('取り出したデータ:' + JSON.stringify(value))
this.key = value
})
}, function (event) {
console.error(event.kage_message)
})
}
} else {
// 利用できない場合
console.log('IndexedDBが利用できません。')
}
})()
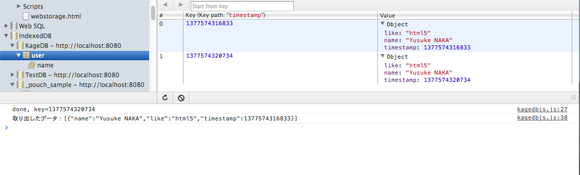
データベースを作成し、オブジェクトストアを作成、データを追加・取り出ししています。先ほどと同様、JQuery-IndexedDB pluginと使い方はほとんど同じです。
おわりに
オフラインストレージを利用したWebアプリケーションは、一度公開してしまうとクライアント側に何らかのデータが保持され、バージョンアップの際はデータのマイグレーションなども考慮しなくてはなりません(ネイティブアプリっぽくなります)。そのため、設計段階からどのようなライブラリを使うかは、きちんと吟味する必要があります。本稿がその助けになると幸いです。
著者プロフィール
仲 裕介(なか ゆうすけ)
NTTコミュニケーションズ 先端IPアーキテクチャセンタにて、
最新Web技術の調査研究やスマホ向けサービスの開発などを行っています。
Twitter:@Tukimikage
- 「その発想はなかった」が12連発! アプリ・Webサービス・ものづくり・おばかの最先端がここにある〜MA9決勝戦レポート
- スマホアプリの検証環境改善を目指すNTTレゾナント、クラウド検証サービス提供の背景を語る
- “オフラインファースト”を実現する、ストレージ系APIライブラリ10選
- HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
- Firefox OSのアプリ開発は思ったより簡単?〜関東Firefox OS勉強会レポート
- 和製GitHubの「gitBREAK」は「儲からなくてもいい」
- テストを通じて「より良いWebの実現」に貢献〜Test the Web Forwardレポート
- 日本の開発者へのエール、HTML5標準化貢献への期待を語る〜W3C Developer Meetup - Tokyo 2013レポート
- アドビの終了したサービスは別の形で生かされる
- Google I/Oでユーザーに優しいモバイルアプリの条件を考えた
- JavaScriptのテストを開発工数に入れてもらうには?
- WebSocketでスマートテレビをリアル接続するぷらら
- 高速軽量なフレームワーク、FuelPHPって何?
- HTML5に本腰を入れ始めた任天堂―GDCで見えてきたゲームビジネスのゆくえ
- ビギナー向けデバッグツールで効率的に開発しよう
- さまざまなデバイスがWebと結び付いていく
- オフラインWebの活路はモバイルアプリにある
- ケータイ王国日本、復活の狼煙となるか? 世界最大の携帯電話見本市
- なぜ「enchantMOON」を、どうやって作ったのか?
- 九州で開催された、2つのHTML5のお祭り
- Webサイト高速化のプロセスだって自動化したい
- LEGOのロボットから全方位ビデオカメラまで CESで見付けたオモシロガジェット
- 2013年、Webがこうなったら面白い
- Chrome Tech Talk Night #4に行ってきたよ!
- Maker達のお祭りがやってきた! Maker Faire Tokyo 2012
- Coda 2かSublime Text 2か。あなたはどちらのエディタ派?
- ロボットも日本の国技に! 25年目の高専ロボコン
- FlashPlayerを自作するSWF研究会
- これからが本番、Windows 8アプリ開発
- 「TechCrunch Tokyo2012×MA8」まとめレポート
- ユーザーを魅了するUIはまぐれでは生まれない
- プログラムを「どや!」と発表し合う、明治大学アブノーマルプログラミング
- Flashゲームのパフォーマンス解析ツールMonocleとは?
- Web制作の現場で培ったノウハウを一挙に共有
- グリーの最新ソーシャルアプリ開発フレームワーク
- 自分の時間にテクノロジで遊ぼう!〜Make:Ogaki Meeting 2012レポート
- PhoneGap、新しいCSS開発、jQueryのコミットまで〜アドビインタビュー:モバイル系エンジニアがアドビシステムズのHTML5戦略を聞く
- 表示が速過ぎても、誰も文句は言いません〜CSS Nite「表示速度最適化」レポート
Copyright © ITmedia, Inc. All Rights Reserved.