第2回 カスタムJavaScript機能:特集:Forguncy Pro新機能詳説(7/7 ページ)
今回は、簡易電話帳アプリを作成しながら、Forguncy Proで利用可能な「カスタムJavaScript」機能について見ていく。
JavaScriptを記述する場所
Forguncy Proでは、以下の場所でJavaScriptコードを記述できる(実際にはもう一つ、Forguncy.Pageオブジェクトの'loaded'イベントを使う方法もあるが、その場合には独立したファイルにこれを記述することになるだろう)。
- 独立したJavaScriptファイル(ページごとに一つ)
- [ページ設定]タブの[ページロード時のコマンドを編集]リンクから
- [セル型]タブの[コマンドを編集]リンクから
本稿では、これまでに下の二つの場所を使用した。
ボタンやリンクなど、ユーザーの操作によって実行されるコマンドをカスタマイズできるオブジェクトでは、三つ目を使うと、ちょっとした処理をとても簡単に記述できる。
一方、リストビューで選択されているレコードが変更された場合など、イベントハンドラーを明示的に設定するしかない場合もある。その場合には一つ目か二つ目を使うことになる。
二つ目についてはすでに見ているので、独立したJavaScriptファイルを使用する場合について、以下ではその方法を簡単に紹介しよう。
JavaScriptファイルの登録
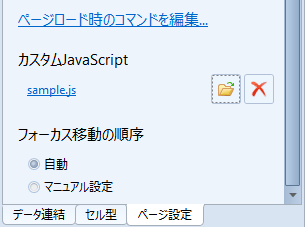
Forguncy Proでは、ページごとにJavaScriptファイルを一つ登録できるようになっている(マスターページとデフォルトで提供されるビルトインページを除く)。ファイルを登録するには、右ペインの[ページ設定]タブを使用する。
JavaScriptファイルの登録
[カスタムJavaScript]欄の右下にあるフォルダーの形をしたボタンをクリックすると、[開く]ダイアログが表示されるので、JavaScriptファイルを指定すればよい。登録されたファイルは[カスタムJavaScript]欄の左側に表示される。右側に表示された[×]ボタンをクリックすると、登録が解除される。
JavaScriptファイルの名前もリンクとして表示されているが、これをクリックすると[名前を付けて保存]ダイアログが表示される。作成したJavaScriptに修正を加えるなどして、別のページで流用したい場合に使うとよいだろう。
気を付けたいのは、ファイルを登録した後で、テキストエディターなどでその内容を修正しても、その内容がForguncy Proの側には反映されないことだ。反映させるには、もう一度ファイルを登録し直す必要がある。
このファイルでは、Forguncy.Pageオブジェクトのreadyメソッドを利用して、ページの読み込みが完了した時点でイベントハンドラーの登録などの処理を実行するのが一般的な使い方になる。以下に概要を示す。
var page = Forguncy.Page;
var textName = page.getCell('textName');
var textPhone = page.getCell('textPhone');
var listview = page.getListView('listview');
…… 省略 ……
checkTextBox = function() {
…… 省略 ……
}
var getTableData = function() {
…… 省略 ……
}
page.ready(function () {
btnAdd.disable();
btnUpdate.disable();
textName.bind('valuechanged', checkTextBox);
textPhone.bind('valuechanged', checkTextBox);
listview.bind('selectionchanged', getTableData);
});
これは右ペインの[ページ設定]タブにある[ページロード時のコマンドを編集]リンクから開かれるダイアログに記述したのと同じ内容のコードをJavaScriptファイルに記述した場合にどうなるかの概略を示したものだ。
また、readyメソッドの方が[ページロード時のコマンドを編集]の方に記述したコードよりも先に実行される。メソッドの名称から類推するに、readyメソッドの実行時点でDOMの構築は完了していると思われるので、その使い分けがどうなるかは微妙だが、readyメソッドはJavaScriptコードを再利用したいといった場合に(一つのアプリが複数ページで構成される場合などにライブラリ的にJavaScriptファイルを使うことが考えられる)、[ページロード時のコマンドを編集]の方は一つのページの内部で完結させたいといった場合に使用することになるのではないだろうか。
どの場所を選択すべきか
ちょっとした処理を書きたいときには、本稿でもボタンなどのオブジェクトにJavaScriptコードを関連付けてしまうのが簡単だろう。ただし、コードがあちらこちらに存在することになるので、全体としてコードの見通しは悪くなるし、コードを編集するたびに、オブジェクトを選択して[コマンドの編集]リンクをクリックして……と操作も煩雑になるのがデメリットだ。
また、Forguncy Pro自体でコードを記述していく場合、テキストエディターなどによる支援はない(正直、今回もカッコの対応などが分かりづらく、コードを書くのに少々難儀した。老眼のせいではないと思いたいところだ)。これに対して、JavaScriptファイルを用意するのであれば、テキストエディターの支援は強力な武器となる。
コード全体の見通しやテキストエディターの支援機能といったことを考えると、基本はJavaScriptファイルにコードを記述し、ちょっとした処理については個々のオブジェクトのコマンドとして記述していくというのがよさそうだ。
今回はForguncy Proで使用できるカスタムJavaScript機能について見た。次回は外部データベース接続について見ていくことにする。
Copyright© Digital Advantage Corp. All Rights Reserved.
![フォルダーの形をしたボタンをクリックすると、[開く]ダイアログが表示されるので、JavaScriptファイルを指定する](https://image.itmedia.co.jp/ait/articles/1503/30/ap-18.gif)