Android 2.1の新機能「Live Wallpaper」で作る、美しく燃える“待ち受け”:Androidで動く携帯Javaアプリ作成入門(14)(3/3 ページ)
Live Wallpaperを実装して、壁紙を燃やし上げろ!
@Override
public Engine onCreateEngine() {
return new FireEffectEngine();
}
まずは、WallpaperServiceのonCreateEngine()を実装する必要があります。
今回は、上記のように呼び出されるたびにインスタンスを生成して返しています。
onCreateEngine()は、Live Wallpaperのプレビュー画面を開いた際(下図参照)と、プレビュー画面でSet wallpaperボタンを押した際に呼び出されます。
つまり、上記実装だとプレビュー画面のインスタンスと、実際に壁紙として使用されるインスタンスが異なります。同じにしたい場合は、シングルトンパターンなどを使用するといいでしょう。
また、現在の表示がプレビュー画面かどうかはEngineのisPreview()メソッドを使用すれば判定可能です。
このメソッドで返すエンジンが、Live Wallpaperのすべてといっても過言ではありません。
@Override
public void onCreate(SurfaceHolder surfaceHolder) {
super.onCreate(surfaceHolder);
setTouchEventsEnabled(true);
}
@Override
public void onSurfaceCreated(SurfaceHolder holder) {
super.onSurfaceCreated(holder);
}
@Override
public void onSurfaceChanged(SurfaceHolder holder,
int format, int width, int height) {
super.onSurfaceChanged(holder, format, width, height);
onSharedPreferenceChanged(prefs, null);
drawFrame();
}
@Override
public void onSurfaceDestroyed(SurfaceHolder holder) {
super.onSurfaceDestroyed(holder);
visible = false;
handler.removeCallbacks(drawFire);
}
Engineでは、SurfaceHandlerを経由してCanvasに描画することによって、壁紙を描画します。SurfaceHolderを取得できるコールバックメソッドは全部で4つです。これらのコールバックが呼ばれたタイミングであれば、SurfaceHolderが準備されていない、ということはなく、安全に使用できます。
また、任意のタイミングでSurfaceHolderを取得するgetSurfaceHolder()というメソッドも用意されています。今回の実装では、両方を組み合わせて実装しています。
設定画面から設定内容を受け取るには、EngineがSharedPreferences.OnSharedPreferenceChangeListenerを実装する必要があります。今回の実装は設定項目が1つしか存在しないので省略していますが、実際にはkeyでどの値がどういうふうに変更されたのかを判別する必要があるでしょう。
@Override
public void onSharedPreferenceChanged(SharedPreferences
sharedPreferences, String key) {
fireEffect.init(getWallpaperDesiredMinimumWidth(),
getWallpaperDesiredMinimumHeight(),
Integer.parseInt(
prefs.getString(getResources().getString(
R.string.preference_key), "120")));
}
エンジンの設定画面には任意の名前を付ける必要があります。
public static final String SHARED_PREFS_NAME =
"com.example.android.livewallpaper";
どのような名前でもいいのですが、SharedPreferencesは共有可能なので、ほかのアプリで共有・名前衝突しないように、名前には上記のようにパッケージ名を含めるようにするといいでしょう。
エンジンは、タッチイベントが受け取れます。
@Override
public void onTouchEvent(MotionEvent event) {
super.onTouchEvent(event);
if (event.getAction() == MotionEvent.ACTION_DOWN) {
FireEffect.boost += 10;
}
}
今回のサンプルでは画面をタッチすると、炎の火力が一時的に大きくなるようにしています。
壁紙という特性上、ホームスクリーンのアイコンをタッチしただけでもイベントが渡されてきます。また、ホームスクリーンでの長押しはメニュー表示に使用されるので、イベントの実装はそれを考慮しておく必要があります。
「炎のエフェクト」のアルゴリズムの参考元
今回のLive Wallpaperには「物理のかぎしっぽ」というサイトの東條遼平氏による「炎のエフェクト」のアルゴリズムを参考にさせてもらいました。
この「物理のかぎしっぽ」は、有志による物理学と数学のとても有用な情報が蓄積されたWiki形式の情報集積サイトです。数学、物理、プログラミングの大変有用な情報が多数あるので、時間のあるときに訪問してみてください。
- グーグルのAPIを使うときに欠かせないGoogle OAuthの作り方と使い方
- 細か過ぎて伝わってないけど開発者が知っておきたいAndroid Mの新機能まとめ
- 腕時計から電話をかけるAndroid Wearアプリの作り方
- Android Wear用アプリの花形、時計アプリ「Watch Face」の基本的な作り方
- Android 5.0発表&スマホと連動する音声認識Android Wearアプリの作り方
- ウェアラブル端末用Android Wearアプリ開発の基礎知識
- 変わらないと生き残れないAndroid Lの新機能まとめ
- Android WearやIoTで注目のAndroidセンサー機能8選
- ウェアラブル時代に見直したいAndroidの加速度/重力センサー、ジャイロスコープ
- あなたの知らないAndroid SDKの便利tools、14選まとめ
- Android 4.4のメモリ使用状況を把握する3つのツールの使い方
- Androidでリアルタイムマルチプレーゲームを開発するには
- 低性能端末でも使えるか? Android 4.4 KitKatの新機能39選
- もはや無料BaaS。ゲーム以外でも使いたくなるGoogle Play Game Servicesのデータ管理機能
- アプリにGoogle+のソーシャルグラフを持ち込めるGoogle Play Game Servicesの基礎知識
- あなたのアプリはクラウドにデータをバックアップできますか?
- Eclipse ADTに代わるIDEとなるか? Android Studioの基礎知識
- ActionBarで、アプリのUIはこんなにスマートになる
- Android 4.x時代のアプリにないと残念なActionBarとは
- 動的クラスローディングでAndroidアプリ“裏”開発
- Android 4.xのAndroidビームをアプリに組み込むには
- AndroidアプリでNFCタグを読み書きするための基礎知識
- 新タブレット時代を見据えるAndroid 4.2の新機能9選
- Androidからイヤフォンやヘルス機器とBluetooth通信するには
- Bluetoothを使ってAndroidアプリ同士で通信するには
- Androidアプリをアプリ内購読に対応してもうける方法
- 開発者が知らないと残念過ぎるAndroid 4.1の新機能36選
- Androidのプロセス間通信を自由自在にするAIDL
- Android 4.0のサービス/プロセス間通信の基本
- Androidアプリでマルチメディアを扱うための基礎知識
- Androidのウィジェットにノーティフィケーションするには
- Android 4.0で注目の顔認識をアプリに組み込むには
- Android 4.0でアプリ開発を始めるための環境構築
- 開発者が知らないと損するAndroid 4.0の新機能44選
- Android Compatibility packageで2.x系でもマルチサイズ対応
- Androidの画面の大きさの違いを解決するFragments
- Android 3.0の新APIで簡単ドラッグ&ドロップ実装
- 開発者が知って得するAndroid 2.3の新機能18選
- アニメーションでAndroidに独創的な画面エフェクトを
- Androidアプリで“アニメーション”するための基礎知識
- XMLレイアウトでAndroidアプリに“設定画面”を追加
- 開発者が知っておきたいAndroid 2.2の新機能12連発
- もはやケータイに必須のカメラをAndroidで制御しよう
- 地図/位置情報/GPSを使うAndroidアプリを作るには
- Android NDKでJNIを使用してアプリを高速化するには
- Android 2.1の新機能「Live Wallpaper」で作る、美しく燃える“待ち受け”
- iPhoneより多彩なAndroidのセンサをアプリで操作
- SurfaceViewならAndroidで高速描画ゲームが作れる
- Android 1.6のジェスチャーとテキスト読み上げを使う
- Androidのホーム画面に常駐するアプリを作るには
- Netbookにも広まるAndroidで、かつてないWeb体験を
- アプリを国際化してAndroid Marketから世界へ発信
- 常駐アプリが作成できるAndroidの“サービス”とは
- AndroidでSQLiteのDB操作をするための基礎知識
- Androidアプリの使いやすさを左右する5つのレイアウト
- 簡単でワクワクするAndroidウィジェット10連発!
- ブラウザや地図、ストリートビューの基、Intentとは?
- Androidアプリ作成の基本“Activity”とは何か?
- Android Market配布を目指しEclipseでHelloWorld!
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.

 図6 Live Wallpaperのプレビュー画面
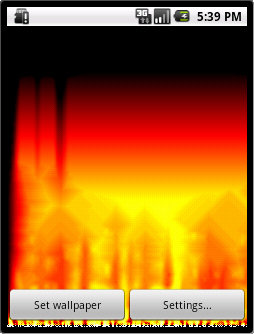
図6 Live Wallpaperのプレビュー画面 図7 燃え上がる待ち受け
図7 燃え上がる待ち受け



