ActionBarで、アプリのUIはこんなにスマートになる:Androidで動く携帯Javaアプリ作成入門(42)(3/3 ページ)
リストモードの操作
今回のアプリはタブモードが主体で、リストモードへも切り替えられるようになっています。
切り替えは以下のように行います。
if (mActionBar.getNavigationMode() == ActionBar.NAVIGATION_MODE_LIST) {
mActionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
} else {
mActionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);
}
ActionBarがリストモードならタブモードを、タブモードならリストモードを設定します。
リストのアイテムも動的に変更することが可能ですが、今回はonCreate()で静的なリストを生成しています。
String[] listData = { "Item1", "Item2", "Item3", "Item4" };
ArrayAdapter<String> adapter =
new ArrayAdapter<String>(getActionBarThemedContextCompat(),
android.R.layout.simple_dropdown_item_1line, listData);
mActionBar.setListNavigationCallbacks(adapter, this);
ArrayAdapterのインスタンスを生成するコンストラクタの第1引数に渡しているContextは、getActionBarThemedContextCompat()というメソッド経由で取得しています。これは以下のような実装になっており、Android 4.0以上ならActionBar#getThemedContext()が返すContextを、そうでなければActivityを使用するようにしています。
private Context getActionBarThemedContextCompat() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.ICE_CREAM_SANDWICH) {
return getActionBar().getThemedContext();
} else {
return this;
}
}
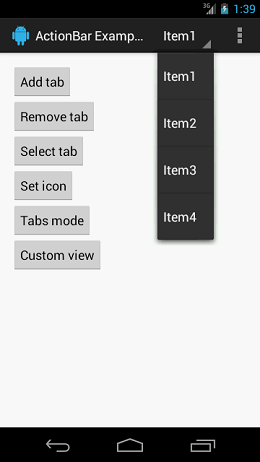
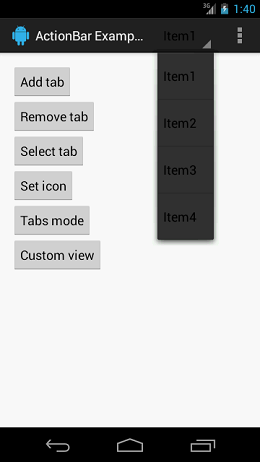
この処理を怠ると、表示されるリストの見た目が以下のように変わります。
このメソッドはイディオムなので、リストモードを使用する際に忘れずに利用してください。
リスト生成コードを再掲します。
String[] listData = { "Item1", "Item2", "Item3", "Item4" };
ArrayAdapter<String> adapter =
new ArrayAdapter<String>(getActionBarThemedContextCompat(),
android.R.layout.simple_dropdown_item_1line, listData);
mActionBar.setListNavigationCallbacks(adapter, this);
最後の行のActionBar#setListNavigationCallbacks()がリストモード時に表示されるリストとリストが選択された際のコールバックを設定するメソッドです。第2引数のActionBar.OnNavigationListenerは以下のメソッドを実装します。
public boolean onNavigationItemSelected(int itemPosition, long itemId) {
return false;
}
選択されたリストアイテムを処理した場合はtrueを、そうでない場合はfalseを返します。
カスタムビュー
ActionBarにカスタムビューを設定し、見た目や操作をカスタマイズ可能です。
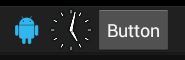
今回はアナログ時計とボタンを配置してみました。ボタンにはリスナーを設定することも可能です。
カスタムビューは以下のように設定します。
int options = mActionBar.getDisplayOptions();
if ((options & ActionBar.DISPLAY_SHOW_CUSTOM) == ActionBar.DISPLAY_SHOW_CUSTOM) {
mActionBar.setDisplayOptions(options ^ ActionBar.DISPLAY_SHOW_CUSTOM);
} else {
mActionBar.setDisplayOptions(options | ActionBar.DISPLAY_SHOW_CUSTOM);
if (mActionBar.getCustomView() == null) {
mActionBar.setCustomView(R.layout.custom_view);
ViewGroup group = (ViewGroup) mActionBar.getCustomView();
group.findViewById(R.id.buttonOnCustomView).setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "Hello!",
Toast.LENGTH_SHORT).show();
}
});
}
}
ActionBar#getDisplayOptions()で表示オプションを取得し、カスタムビューが設定されているかどうかをビットマスクで判定します。もし設定されていれば、ビットマスクでカスタムビューのビットを除去したオプションを設定することで、カスタムビューの解除が可能です。もしカスタムビューが設定されていなければ、ビットマスクでカスタムビューのビットを付与したオプションを設定します。
ActionBar#getCustomView()でカスタムビューのインスタンスを取得し、インスタンスがnullなら唯一のインスタンスを生成し、ボタンにリスナーを設定します。
機能・独自性・統一感をよく検討して使おう
2回にわたりActionBarについて解説しました。ActionBarにはいろいろと便利な機能が備わっており、特にタブによるFragmentの切り替えを用いてスマートなインターフェイスをユーザーに提供できるようになります。
今回のアプリのように、タブモードとリストモードを切り替えたり、カスタムビューを使用したりすることで、独自の機能をActionBarに組み込めます。
ただ、ActionBarはアプリを超えて横断的にユーザー体験を統一する目的もあり、前回の解説でも触れましたが、あまりにも独自過ぎる機能をActionBarに組み込んでしまうと、ユーザーが混乱してしまうことになるため、機能・独自性・統一感をよく検討して開発に望んでみてください。
- グーグルのAPIを使うときに欠かせないGoogle OAuthの作り方と使い方
- 細か過ぎて伝わってないけど開発者が知っておきたいAndroid Mの新機能まとめ
- 腕時計から電話をかけるAndroid Wearアプリの作り方
- Android Wear用アプリの花形、時計アプリ「Watch Face」の基本的な作り方
- Android 5.0発表&スマホと連動する音声認識Android Wearアプリの作り方
- ウェアラブル端末用Android Wearアプリ開発の基礎知識
- 変わらないと生き残れないAndroid Lの新機能まとめ
- Android WearやIoTで注目のAndroidセンサー機能8選
- ウェアラブル時代に見直したいAndroidの加速度/重力センサー、ジャイロスコープ
- あなたの知らないAndroid SDKの便利tools、14選まとめ
- Android 4.4のメモリ使用状況を把握する3つのツールの使い方
- Androidでリアルタイムマルチプレーゲームを開発するには
- 低性能端末でも使えるか? Android 4.4 KitKatの新機能39選
- もはや無料BaaS。ゲーム以外でも使いたくなるGoogle Play Game Servicesのデータ管理機能
- アプリにGoogle+のソーシャルグラフを持ち込めるGoogle Play Game Servicesの基礎知識
- あなたのアプリはクラウドにデータをバックアップできますか?
- Eclipse ADTに代わるIDEとなるか? Android Studioの基礎知識
- ActionBarで、アプリのUIはこんなにスマートになる
- Android 4.x時代のアプリにないと残念なActionBarとは
- 動的クラスローディングでAndroidアプリ“裏”開発
- Android 4.xのAndroidビームをアプリに組み込むには
- AndroidアプリでNFCタグを読み書きするための基礎知識
- 新タブレット時代を見据えるAndroid 4.2の新機能9選
- Androidからイヤフォンやヘルス機器とBluetooth通信するには
- Bluetoothを使ってAndroidアプリ同士で通信するには
- Androidアプリをアプリ内購読に対応してもうける方法
- 開発者が知らないと残念過ぎるAndroid 4.1の新機能36選
- Androidのプロセス間通信を自由自在にするAIDL
- Android 4.0のサービス/プロセス間通信の基本
- Androidアプリでマルチメディアを扱うための基礎知識
- Androidのウィジェットにノーティフィケーションするには
- Android 4.0で注目の顔認識をアプリに組み込むには
- Android 4.0でアプリ開発を始めるための環境構築
- 開発者が知らないと損するAndroid 4.0の新機能44選
- Android Compatibility packageで2.x系でもマルチサイズ対応
- Androidの画面の大きさの違いを解決するFragments
- Android 3.0の新APIで簡単ドラッグ&ドロップ実装
- 開発者が知って得するAndroid 2.3の新機能18選
- アニメーションでAndroidに独創的な画面エフェクトを
- Androidアプリで“アニメーション”するための基礎知識
- XMLレイアウトでAndroidアプリに“設定画面”を追加
- 開発者が知っておきたいAndroid 2.2の新機能12連発
- もはやケータイに必須のカメラをAndroidで制御しよう
- 地図/位置情報/GPSを使うAndroidアプリを作るには
- Android NDKでJNIを使用してアプリを高速化するには
- Android 2.1の新機能「Live Wallpaper」で作る、美しく燃える“待ち受け”
- iPhoneより多彩なAndroidのセンサをアプリで操作
- SurfaceViewならAndroidで高速描画ゲームが作れる
- Android 1.6のジェスチャーとテキスト読み上げを使う
- Androidのホーム画面に常駐するアプリを作るには
- Netbookにも広まるAndroidで、かつてないWeb体験を
- アプリを国際化してAndroid Marketから世界へ発信
- 常駐アプリが作成できるAndroidの“サービス”とは
- AndroidでSQLiteのDB操作をするための基礎知識
- Androidアプリの使いやすさを左右する5つのレイアウト
- 簡単でワクワクするAndroidウィジェット10連発!
- ブラウザや地図、ストリートビューの基、Intentとは?
- Androidアプリ作成の基本“Activity”とは何か?
- Android Market配布を目指しEclipseでHelloWorld!
Copyright © ITmedia, Inc. All Rights Reserved.


 図6 怠ると右のようにリストがグレイになる
図6 怠ると右のようにリストがグレイになる 図7
図7



