VS Codeでソースコード管理:issueを作成してみよう:Visual Studio Codeで快適Pythonライフ
VS CodeのGitHub Pull Requests and issues拡張機能を使って、issueを作成する方法を紹介します。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
前回はVisual Studio Code(以下、VS Code)にGitHub Pull Requests and issues拡張機能をインストールして、そこからプルリクエストを発行する手順を紹介しました。今回はこの拡張機能を使って、issue(イシュー、バグ修正や機能の追加などに関する報告/提案をまとめ、チーム内でそれらを共有し、ディスカッションなど行えるようにする機構)を作成してみましょう。
今回もmacOS側とWindows側でGitHubのユーザーアカウントを異なるものとして、VS CodeとGitHubの配色はmacOS側では黒系に、Windows側では白系にして、どちらで操作をしているのかが分かりやすくなるようにしています。
2つのGitHubアカウントのリモートリポジトリ、macOS側とWindows側のローカルリポジトリのいずれでもmyutil.pyファイルを作成して、以下のようなコードを記述した状態とします(get_time関数は必要なのか、という気はしますが、それは置いておいてください)。
from datetime import datetime
def get_time():
return datetime.now()
issueの作成
ここでWindows側のユーザーが「YYYY年MM月DD日(W)」形式に書式化された日付を取得する関数が必要だと思い、そのことをissueにまとめることにしたとしましょう。
issueを作成するには、(GitHub Pull Requests and Issues拡張機能をインストールするとアクティビティーバーに表示される)[GitHub]ビューの[Issues]セクションにある[Create an Issue]ボタンをクリックします。
このボタンをクリックすると、以下のようにエディタ領域に[Newissue.md]タブがオープンされます。
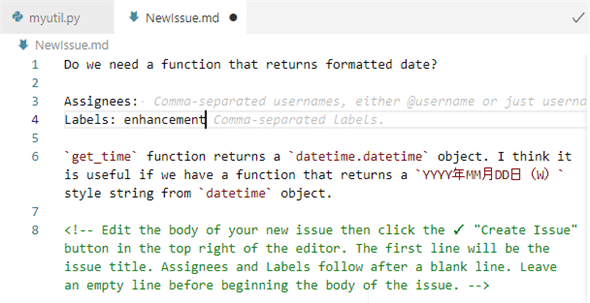
ここでissueのタイトル、担当者、ラベル、詳細な説明などを記述します。以下は記述例です(ここでは、新規に機能を追加したいという例ですが、バグの報告ならバグが発生する状況や手順を記述する必要もあるでしょう)。
issueはMarkdown記法を使って記述できます(この例では、関数名、クラス名などをバッククオートで囲んでいますね)。記述が終わったら、内容を保存してから、タブの右上にある[Create Issue]ボタンをクリックすることには注意してください。
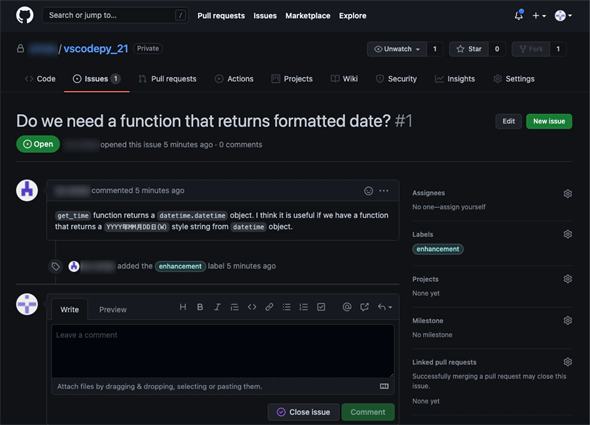
作成したissueは、大本のリモートリポジトリへと送られます。以下はこれをブラウザで開いたところです。
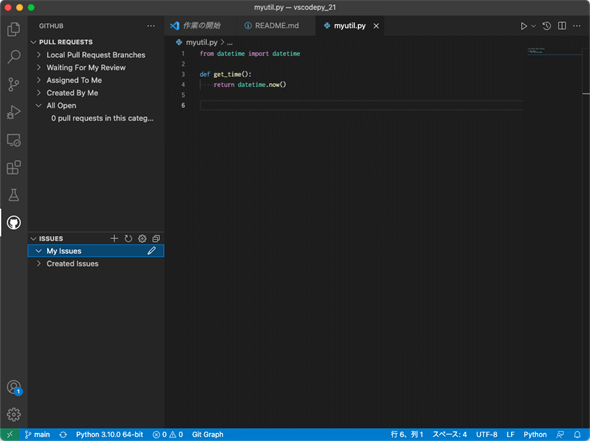
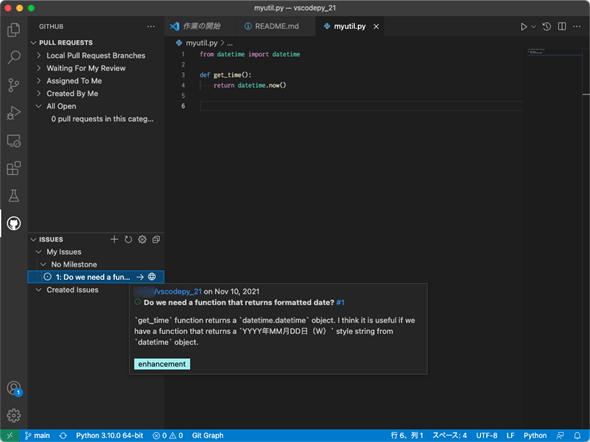
このようにして作成したissueは、(自分が担当になっているときには)macOS側のVS Codeで最新の状態に更新すれば確認できます。しかし、先ほどは担当者の割り振りをしていなかったので、ここでは[Issue]セクションの[My Issues]にはこのissueが表示されていません(その下の[Created Issues]には自分が作成したissueが表示されます)。
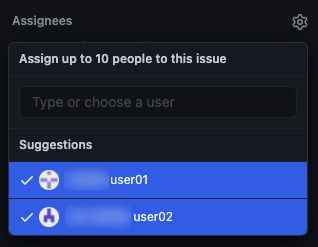
ここでブラウザから担当者を割り当ててみましょう。
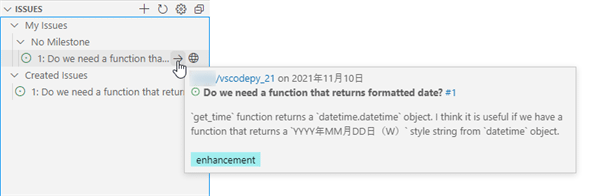
この状態で、VS Codeの[GitHub]ビューにある[Issues]セクションをリロードすると、次のようにissueが表示されます。
残念なのは、issueの表示はできても、ディスカッション自体はブラウザベースで行う必要がある点です。それでも、自分に割り当てられているissueをVS Code内で把握できるのはよいところかもしれません。
ここでは、何度かディスカッションをした後で、Windows側のユーザーが関数を実装することに決定したとしましょう。
トピックブランチの作成と機能の追加
Windows側のユーザーが、このissueだけを取り扱うブランチ(トピックブランチ)を作成して、作業に取り掛かるにはやはり[GitHub]ビューの[Issues]セクションを使用します。
issueのタイトルの右にある[→]ボタンをクリックすると、「アカウント名/issueN」のようなブランチが作成されます(Nはissueに付けられた番号)。このブランチで以下のような関数を記述したものとします。
def get_formatted_date(t=None):
if not t:
t = datetime.now()
d = t.strftime('%Y年%m月%d日(%a)')
return d
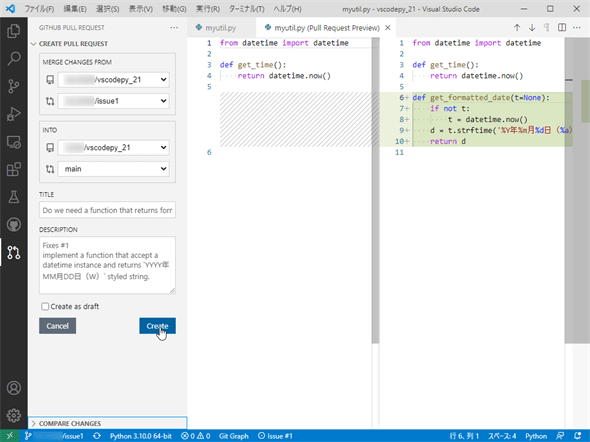
さらにコミット/プッシュも行い、プルリクエストまで作成したとしましょう(ここでは大本のリモートリポジトリのmainブランチにマージしてしまうことにします)。
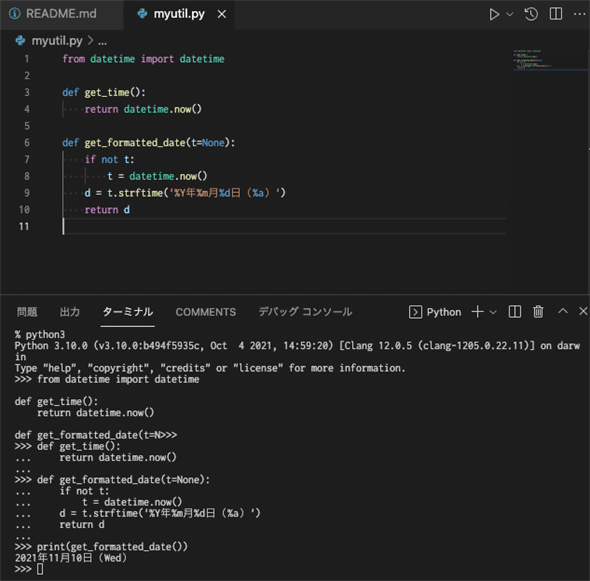
macOS側ではこのプルリクエストをもらいざっとコードを見てみたところ、コンフリクトもなく、コードも問題なさそうだったので、これをマージコミットしました。しかし、実はget_formatted_date関数は予想通りには動いてはくれません。
print(get_formatted_date())
このコードを実行してみたら、なんと「2021年11月10日(Wed)」のように曜日が英語で帰ってきたのです。
というわけで、今度はバグをissueとして報告することにしましょう。ここでは[GitHub]ビューを使わずにやってみます。
といっても、コード内のコメントに以下のように「TODO」と伝えたい相手を記述します。そして、問題の概要をざっくりとまとめます。
TODOコメントの先頭にはバルブアイコンが表示されるので、これをクリックすると[Create GitHub Issue]と表示されます。
これをクリックすると、タイトルをどうするかを尋ねるダイアログが表示されるので(その内容はTODOコメントと同一です)。適宜、編集してから、[Enter]キーを押せばissueが作成されます。より詳細な情報を記述するのであれば、タイトル編集のダイアログに鉛筆アイコンがあるので、それをクリックします。
issueが作成されると、以下のようにTODOコメントにはissueの番号が追加され、[GitHub]ビューの[Issues]セクションにも作成したissueが表示されるようになります。
上の例では、担当の割り振りを行っていないため、これをブラウザ上で行いました。さらにリモートリポジトリで上流での変更をフェッチして、それをローカルリポジトリに反映した状態のWindows側のVS Codeの様子を以下に示します。
このコードをどう直せばよいのかについては、解決!Pythonの「日付や時刻をYYMMDDhhmmssなどの形式に書式化するには」を参照ください。
というわけで、今回はVS Codeでissueを作成する方法を見ました。次回は、VS CodeとGitを使う上で便利な拡張機能を紹介する予定です。
連載一覧
- 第1回「Visual Studio Codeから「Hello Python」してみよう」
- 第2回「VS Codeでのファイルの作成と編集の第一歩:アクティビティーバーと[エクスプローラー]ビューを使ってみよう」
- 第3回「VS CodeでのPythonコーディングを快適にするエディタ機能の使い方」
- 第4回「コマンドパレットを駆使してVS Codeを使いこなそう!」
- 第5回「ショートカットキーを活用して、VS Codeをより快適に!」
- 第6回「ここから始めるVS Codeのカスタマイズ」
- 第7回「フォントからエディタ、改行文字まで、VS Codeを自分好みにカスタマイズ」
- 第8回「VS Codeの拡張機能でPythonの仮想環境構築からコード整形、Lintまでを体験してみよう」
- 第9回「VS Codeを使ってPythonコードをデバッグするための基礎知識」
- 第10回「VS CodeでPythonコードのデバッグ構成をしてみよう」
- 第11回「VS CodeでJupyterしてみよう」
- 第12回「Jupyter対話環境を使ってVS Codeでノートブックのデバッグ」
- 第13回「ColabCodeを使って、Google Colabの上でVS Codeを使ってみよう」
- 第14回「colab-sshを使って、VS CodeからGoogle Colabに接続してみよう」
- 第15回「VS Codeのタスクを構成してみよう」
- 第16回「VS Codeでソースコード管理、始めの一歩」
- 第17回「VS Codeでソースコード管理:ブランチを操作してみよう」
- 第18回「VS Codeでソースコード管理:拡張機能でコミット履歴を簡単管理」
- 第19回「VS Codeでソースコード管理:リポジトリをGitHubに発行してみよう」
- 第20回「VS Codeでソースコード管理:プルリクエストを作成してみよう」
- 第21回「VS Codeでソースコード管理:issueを作成してみよう」(本稿)
Copyright© Digital Advantage Corp. All Rights Reserved.

![[GitHub]ビューの[Issues]セクションにある[Create an Issue]ボタンをクリックする](https://image.itmedia.co.jp/ait/articles/2111/12/di-vscp2101.gif) [GitHub]ビューの[Issues]セクションにある[Create an Issue]ボタンをクリックする
[GitHub]ビューの[Issues]セクションにある[Create an Issue]ボタンをクリックする![[Newissue.md]タブ](https://image.itmedia.co.jp/ait/articles/2111/12/di-vscp2102.gif)

![[Create Issue]ボタン](https://image.itmedia.co.jp/ait/articles/2111/12/di-vscp2104.gif)


 担当者の割り当て
担当者の割り当て




![[Create GitHub Issue]をクリック](https://image.itmedia.co.jp/ait/articles/2111/12/di-vscp2113.gif)






