Edge Animateでスライドショーを作ってみよう:無料でCreative Cloudを使い倒せ(4)(3/3 ページ)
アクションの作成
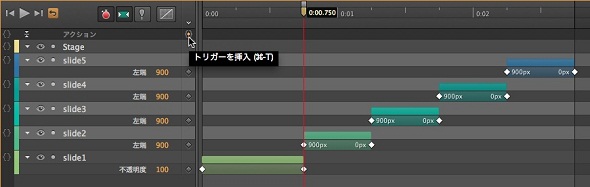
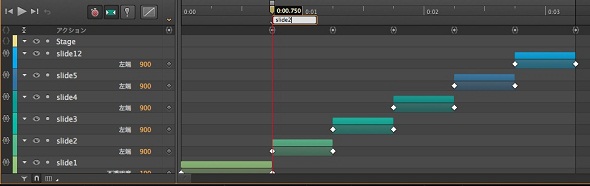
さて、このままだとスライドショーとして未完成です。各スライドが固定された時点で、アニメーションを停止させたいと思います。まず、マーカーをslide1の終端、0.75秒のところに持っていき、トリガーの挿入を行います。トリガーの挿入はタイムラインのレイヤパネル、Stageと書かれている上の行の{◆}となっている小さなボタンです。
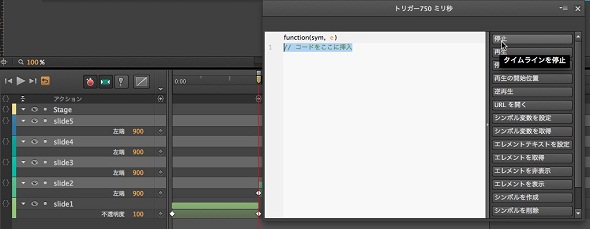
クリックするとアクションパネルが開きます。アクションパネルには、あらかじめ良く使うものがボタン1つで設定できるようになっています。
停止ボタンを押してみましょう。sym.stop();が挿入されました。これは、ここまで再生されたらアニメーションをいったん停止するという意味です。試しにブラウザでプレビューしてみてください。slide1が表示された時点で、アニメーションが停止したと思います。
アクションは、タイムラインを再生しただけではプレビューすることはできません。
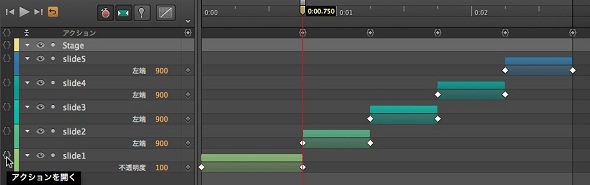
同じように各スライドの終端で停止するようなアクションを入れていきましょう。
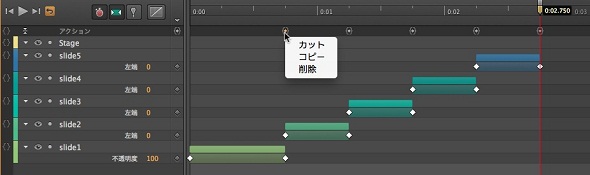
アクションは選択した状態でコピーができ、マーカーがある位置にペーストできます。今回はどのアクションも同じですから、遠慮なくコピーペーストしていきましょう。
次に、次のスライドを表示するためのアクションを入れましょう。いまは停止するだけですから、再生してもslide1しか表示されません。各スライドをクリックすると、次のスライドまで再生するようにします。
エレメントにアクションを設定するには、各レイヤ左端にある { } をクリックします。
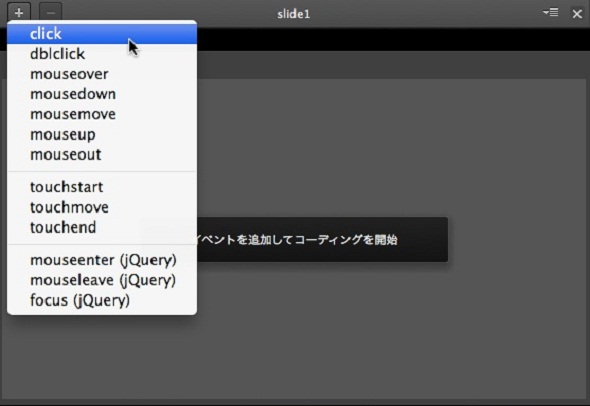
アクションパネルが開きます。イベントを設定します。クリックでアクションを実行したいのでclickを選択します。
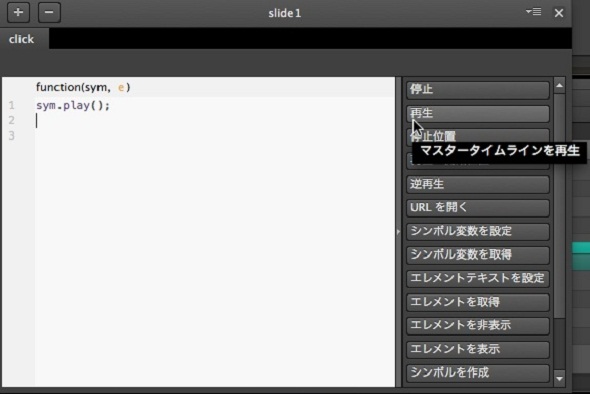
イベントclickのタブができます。次に再生のアクションを挿入してください。
これで、slide1をクリックするとslide2まで再生されるようになりました。プレビューしてみましょう。slide1をクリックすることでslide2まで再生されたはずです。
このアクションの場合、slide1がアニメーション中だった場合、クリックしても反応していないように見えます。そのため、アニメーションが終わっているか確認してから操作する必要があることに注意してください。
もし、アニメーション中でも次のスライドを表示させたい場合、ラベルや時間を指定して再生させる必要があります。
ひとまず、すべてのスライドに同じアクションを追加していきましょう。今回はアクション丸ごとのコピーペーストはできませんから、テキストをコピーするなどしてすべてのスライドのクリックで再生を設定してください。
設定が完了したらプレビューしてみましょう。スライドが順番に表示されましたか? 最後のスライドをクリックしたとき、唐突にslide1がフェードインしているような印象を受けます。別にこれでも構わないのですが、もう少し自然に、例えば、それまでスライドが登場していたように右からインさせて、以後は同じようにスライドをめくり続けられるようにしてみましょう。
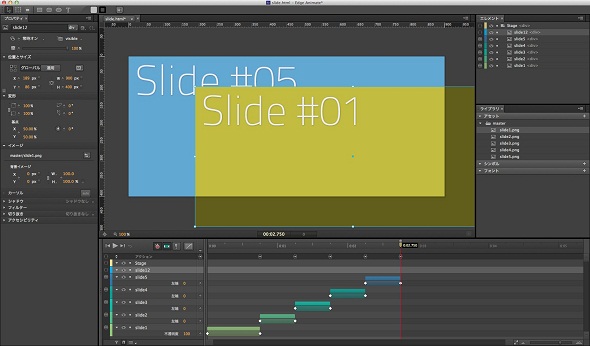
slide1はslide5の下にあるため、今回は新たにslide1を追加します。アセットにあるslide1.pngをステージにドラッグしてください。slide5のうえにslide1と同じもの、slide12が追加されました。
slide12を位置合わせして、ほかのスライドと同じように画面右からインするアニメーションを作成します。
slide12の終端にはアニメーションを停止するトリガーも入れましょう。
この時点でプレビューすると、slide12をクリックしたらslide1がフェードインするようになってしまっています。これでは意味がありません。
slide12の再生が終わったときにslide1の終端に移動しておくと、その後もスムーズに再生を続けていけます。
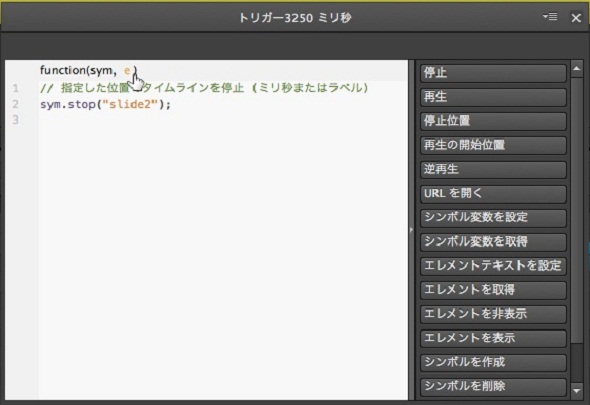
そこで、slide12の終端に入れるトリガーはstop();ではなく、位置指定をしたものに差し替える必要があります。アクションパネルでは停止位置というボタンで挿入できます。
停止位置はsym.stop();というスクリプトですが、()に時間をミリ秒単位で入れたり、ラベル名を入れることでそこへ移動してそこから再生できます。
今回はラベルを使いましょう。ラベルの追加はタイムラインのアクショントリガーの上にある小さな「vアイコン」で行います。
vアイコンをクリックすると、マーカーの位置にラベルが追加できます。ここではslide2と名付けました。
次に、トリガーを修正します。
停止位置をクリックしてアクションを挿入し、移動先に「slide2」と入れました。ブラウザでプレビューしてみてください。正しく動作したでしょうか?
生成されるjsを確認する
一通りアニメーションを作ることができました。ファイルを保存しておきましょう。
出来上がったファイルは、そのままサーバにアップロードすれば再生できます。もちろん、ローカルで動かすことも可能です。
HTMLファイルを修正して既存のWebサイトに簡単にアニメーションを埋められます。
これらはAdobe Edge AnimateがHTML5とCSS3、JavaScriptといったもので出力しているためですが、Adobe Edge Animateが生成するjsファイルの中でも、ファイル名_edge.jsはいろいろな可能性を持っています。本稿のサンプルではslide_edge.jsというファイルです。
中身を少し見てみましょう。
jsファイルを開いてみるとバージョン情報などの後に、埋め込まれている画像などの情報が書かれているのが分かります。
content: {
dom: [
{
id:'slide1',
type:'image',
rect:['0','0','900px','400px','auto','auto'],
fill:["rgba(0,0,0,0)",'master/slide1.png','0px','0px']
},
となっている部分です。画像へのパスがそのまま書かれているため、CMSなどから画像のパスを吐き出すようにして、このjsファイルを動的に生成させれば、アニメーションはそのままに、コンテンツを入れ替えていくことが可能になります。
または、CMSなどを使わなくても、同じファイル名で別の画像を上書きするだけで、コンテンツを入れ替えられます。
もちろん、これらのファイルを修正するのは、後々のEdge Animateでのメンテナンスに影響が出る可能性もあります。しかしながら、このような修正が簡単に行えるというのも、HTMLのメリットだと筆者は考えます。Flashだとそういう仕組みを作っておく必要があるからです。
今回はAdobe Edge Animateの基本的な操作をご紹介しました。今回紹介した機能だけでなく、イベントはエレメントだけではなくステージにも設定できますし、ステージのイベントはスマートフォンでの利用も想定されたものがそろっています。
また、座標を%指定できるため、レスポンシブなレイアウトが作れたりします。
さらには、既存のHTMLを読み込んでエレメントにアニメーションを設定することもできます。
HTML5のアニメーションに尻込みしていた方も、Adobe Creative CloudのAdobe Edge Animateで簡単にWebアニメーションを初めてみてはいかがでしょうか。
岡本紳吾(おかもとしんご)
1975年大阪生まれ。2000年ごろよりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴だけは異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。最近はAdobe Edge系を活用し、HTML5コンテンツも手掛ける。Webプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。Twitter:@hage、Facebook:shingo.okamoto
- Web制作が爆捗するBracketsプラグイン13選&便利なプラグインを探すコツ
- PSDファイルを基にしたリリースレベルのレスポンシブデザインの作り方
- Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
- 予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
- あなたの知らないレスポンシブWebデザインカンプ制作で使えるPhotoshopの新機能
- Node.jsで動くGenerator for Photoshopなら画像アセットが楽チン書き出しできる!
- アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
- 前版リリースからわずか2カ月、Dreamweaver CCはアップデートで何が変わったのか
- にわかに熱いアドビの周辺テクノロジ〜PhoneGap 3とTopcoatを押えよう!
- Toolkit for CreateJSによるFlashのHTML5書き出し
- AIR+ScoutによるモバイルAIRアプリチューニング
- Flash+ScoutによるWebアプリチューニング
- Adobe Edge Code CCで行う超絶楽チンコーディング
- Adobe Edge Animate CCでマルチデバイスゲーム
- アドビの本気度が詰まったAdobe Maxまとめ
- Edge Animateでスライドショーを作ってみよう
- PhoneGap Buildで会社案内アプリを楽して作る
- ディレクター、営業さん必見! 手軽にRWDを試す
- レスポンシブWebデザインから実機検証までサクッと
Copyright © ITmedia, Inc. All Rights Reserved.