Adobe Edge Code CCで行う超絶楽チンコーディング:無料でCreative Cloudを使い倒せ(7)(2/2 ページ)
ライブプレビューでCSSを変更してみよう
ライブプレビューはBracketsでもEdge Codeでも可能だ。今回はひとまず、インストールした際に表示されるデフォルト文を変更してみる。
まず、画面右上にある稲妻アイコンをクリックし、ライブプレビューの接続を確立する必要がある。
その際にダイアログが表示され、Chromeを再起動するように通知される。Chromeはタブの状態を復帰できるので、問題がなければ「Relaunch Chrome」をクリックして再起動しよう。
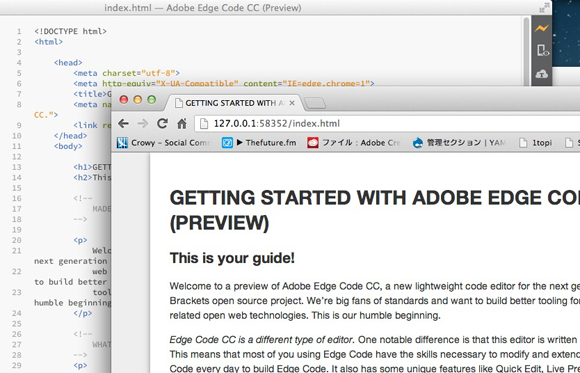
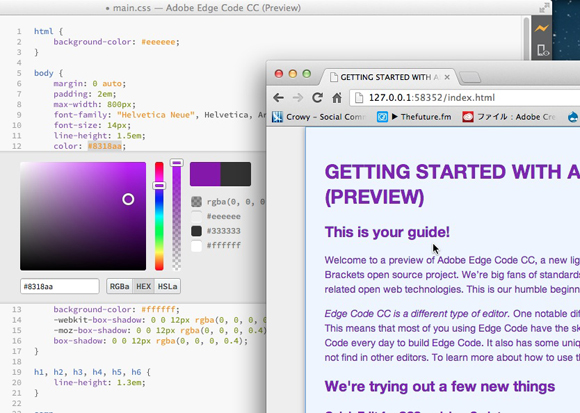
再起動後に表示されるウィンドウは、Edge Codeと接続されたウィンドウとなる。
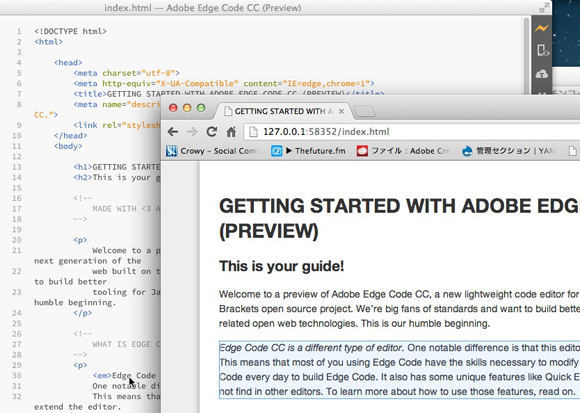
Edge Codeでソースを選択したり、クリックしたりすると、該当部分がChromeでハイライト表示される。
編集中の箇所をすぐに確認できるため、どの部分を修正したかなど、Webブラウザとソース画面を何度も行き来する必要がなくなった。
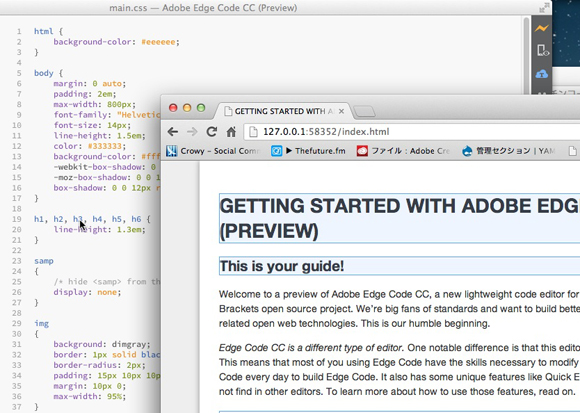
CSSではセレクタを選択することで、そのセレクタの影響する範囲全ての要素がハイライト表示される。
追加に追加を重ねてポリシーが失われた複雑なCSSの修正など、どれがどこに影響するのか調べるだけでもひと苦労だが、これで少しは救われるソースもあるだろう。
CSSの場合は保存を行わなくてもプレビューに反映されるため、早速テキストの色を変更し、その効果を確認してみよう。bodyセレクタ内にある、colorプロパティの値(#333333)を右クリックすると、「quickedit」というメニューが表示される。これを選択すると、カラーセレクタが表示され、色を変更するとWebブラウザ側も合わせて色が変わるはずだ。
これまでは開発者ツールなどを使い行ってきたCSSの変更と反映が、ここまでやりやすくなった。
ファイルが開けない場合もある
Edge CodeとBracketsは、日本語の文字コードに対応していない。今でもフィーチャーフォン向けコンテンツで利用されているShift-JISや、かつてのCMSで使われていたEUCなど、UTF-8以外でエンコードされたマルチバイトのHTMLを読み込ませようとすると、エラーを表示して処理が中断してしまう。Bracketsでも同様だ。
どうしても編集が必要な場合は、可能であれば文字コードをUTF-8に変更してから開き直そう。
拡張機能で自分好みの環境を作ろう
Edge Codeは、Bracketsの拡張機能をほぼ全て利用できる。また、アドビでもBrackets向けに拡張機能を提供していて、それをEdge Codeにインストールして利用することも可能だ。
拡張機能は基本的にGitHubに置かれてあり、そのリポジトリのURLを入力するだけでインストールが可能だ。
もちろん、自作の拡張機能などzipファイルを読み込ませてインストールする方法も用意されている。
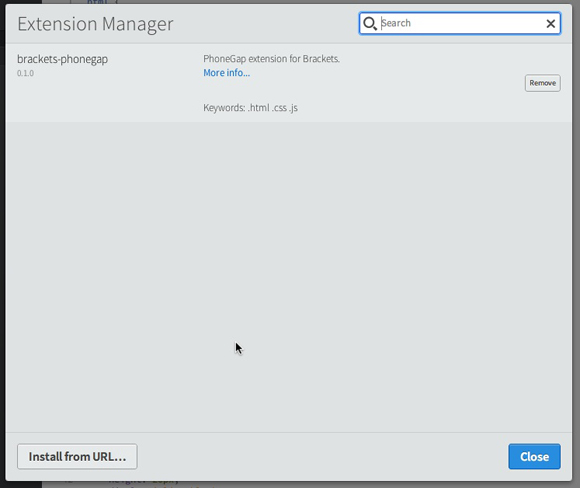
拡張機能の管理画面の左下にある「Install from URL...」からBracketsのWebサイトにアクセスでき、インストール可能な拡張機能のリストが表示される。まだ数が少ないが、PHPやRubyに対応させたり、特定の機能を無効化したり、アドビがBrackets向けに「Edge Web Fonts」の拡張機能をリリースしていたりと、バラエティに富んでいる。
上記スクリーンショットでは、「PhoneGap Build」のプラグインが追加されている。
Bracketsを見ればEdge Codeの未来も見える?
Bracketsの機能追加については、Web上で議論が進められている。機能追加のタイミングや、それぞれの開発状況は、Web上で確認できるようになっている。Edge Codeは、Bracketsの特定バージョンから派生したものであると仮定すれば、Bracketsの動向からEdge Codeの今後を予測できるかもしれない。もちろん、アドビ製の拡張機能が同梱されることも考えられる。
Brecketsの公式Webサイトには、Contribute(提案する、協力するといった意味か)というカテゴリがあり、次期搭載機能を投票している。
まとめ
Edge Codeは、Creative Cloudの短期アップデートの恩恵を受けやすいアプリケーションだといえる。それは、Bracketsというオープンソースプロジェクトが並行して走っているためで、アドビは開発者が必要としている機能をまずはBracketsでリリースして、フィードバックを得てからEdge Codeに搭載することも可能になる。
今はまだプラグインの数が少ないが、今後、利用者が増えてくるに伴ってさまざまな拡張機能が登場することが考えられる。インストール後の状態は非常にシンプルなエディタだが、その将来性は計りしれないものがあるだろう。
皆さんも一度、Edge Codeをダウンロードして、使ってみてはいかがだろうか。
岡本紳吾(おかもとしんご)
1975年大阪生まれ。2000年ごろよりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴だけは異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。最近はAdobe Edge系を活用し、HTML5コンテンツも手掛ける。Webプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。Twitter:@hage、Facebook:shingo.okamoto
- Web制作が爆捗するBracketsプラグイン13選&便利なプラグインを探すコツ
- PSDファイルを基にしたリリースレベルのレスポンシブデザインの作り方
- Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
- 予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
- あなたの知らないレスポンシブWebデザインカンプ制作で使えるPhotoshopの新機能
- Node.jsで動くGenerator for Photoshopなら画像アセットが楽チン書き出しできる!
- アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
- 前版リリースからわずか2カ月、Dreamweaver CCはアップデートで何が変わったのか
- にわかに熱いアドビの周辺テクノロジ〜PhoneGap 3とTopcoatを押えよう!
- Toolkit for CreateJSによるFlashのHTML5書き出し
- AIR+ScoutによるモバイルAIRアプリチューニング
- Flash+ScoutによるWebアプリチューニング
- Adobe Edge Code CCで行う超絶楽チンコーディング
- Adobe Edge Animate CCでマルチデバイスゲーム
- アドビの本気度が詰まったAdobe Maxまとめ
- Edge Animateでスライドショーを作ってみよう
- PhoneGap Buildで会社案内アプリを楽して作る
- ディレクター、営業さん必見! 手軽にRWDを試す
- レスポンシブWebデザインから実機検証までサクッと
Copyright © ITmedia, Inc. All Rights Reserved.

 英語で尻込みしてしまうが、「ライブプレビューを利用するにはChromeを再起動しなければならないけど、そうしますか?」といった意味である
英語で尻込みしてしまうが、「ライブプレビューを利用するにはChromeを再起動しなければならないけど、そうしますか?」といった意味である



 エラーの詳細が分からないので混乱してしまうが、文字コードをまず確認しよう
エラーの詳細が分からないので混乱してしまうが、文字コードをまず確認しよう Install from URLをクリックするとURL入力画面が開く
Install from URLをクリックするとURL入力画面が開く




