ユーザーエクスペリエンスのadaptive path訪問記:D89クリップ(8)
Ajaxという言葉を発明したadaptive pathが、ユーザーエクスペリエンスの最前線をどのように走り続けているかを聞いてきました。気になるブレスト方法は?
「Ajax」という言葉を創出した「adaptive path」
adaptive pathという会社をご存じでしょうか? 日本でもユーザビリティの先駆者としてセミナー活動を行ったり、“Ajax”という言葉で古いJavaScriptの技術を真新しく表現することに成功したりしています。
3月中旬に、JTPA(Japanese Technology Professionals Association)のカンファレンスに出席するためにシリコンバレーに行く機会があったので、気になる現地企業をいくつか訪問することになりました。その際、多くの人に「ぜひ見ておいた方がいい」と勧められたのが、ユーザーエクスペリエンスをテーマにコンサルティング活動を行うadaptive pathでした。
adaptive pathといえば「Ajax」というキーワードを発明したJesse James Garrett氏がいたり(参照記事:古くて新しいAjaxの真実を見極める)、Mozillaと共同で次世代Webブラウザのコンセプトモデル「Aurora」を開発したという活動が日本でもよく知られています。また、
といったadaptive pathのメンバーにより書かれた書籍を読まれている方も多いかと思います。
さて、日本からの突然の来訪者を受け入れ、今回adaptive pathの活動を快く紹介してくれたのは日本人メンバーでVisual Practice Leadの秋吉さんとExperience Design DirectorのBrandonさんです。
adaptive pathはサンフランシスコ市内(シリコンバレーはそこから車で1時間ほどに位置します)にある社員30名ほどの小さな会社なのですが、その人数からは想像できないくらい多くの活動を行っています。
今回の訪問を通してアメリカ西海岸流儀の「IT業界ならではのクライアントと一緒にサービスを構築していく方法」を知ることができました。この記事ではそこで得たことをお伝えしたいと思います。
adaptive pathの3つのソリューション
まず、大きく3つに分けられるadaptive pathのソリューションを紹介していただきました。
1)コンサルティング
コンサルティングは主に「エクスペリエンス戦略(Experience Strategy)」と「エクスペリエンス設計(Experience Design)」の2段階に分けられています。
エクスペリエンス戦略では、フィールド調査やエスノグラフィ、競合する企業やサービスの調査などを行い、ユーザー像やサービスに求められているものを洗い出すことで「どのようなユーザー体験を提供するか」という戦略を構築していきます。ただユーザーアンケートを採り「どのような人が使っているか」という情報を集めるだけでなく、「どのように使うか?」「なぜ使うか?」と多面的に掘り下げていくことで、顧客像をより立体的につかむことを大切にしているとのことです。
エクスペリエンス設計では、ユーザー体験戦略の構築で得た情報を基にユーザー体験をデザインしていきます。6、7人ほどのペルソナ(想定される顧客像の具体的なイメージ)を作り、そこから行動を想定してみたり必要な機能のブレインストーミングを行いながらデザインへと落とし込みます。
2)教育(Training & Event)
adaptive pathは、イベントやインハウストレーニング、ワークショップを通してユーザーエクスペリエンス設計のための教育事業にも大きく力を入れています。20カ国、アメリカ国内では40の州でイベントを行い多くの人を集めています。
3)業界のリードのためのブランディング(Thought leadership)
業界をリードするために本を多数出版したり(現在7冊の書籍が発刊され、うち3冊が翻訳されています)、R&Dへの取り組み、実験的なプロダクト開発や、多くのブログや記事の執筆も併せて行っています。YouTubeでこのような動画(Sketchboards:A Technique for Better + Faster UX Solutions)を見ることもできます。
MySpaceのユーザー体験をリデザイン
実際には、これらの3つの要素が絡み合いながらクライアントにサービスとして提供されることが多いようです。
クライアントはアメリカを中心として世界各国に存在し、私たちが知っているようなWebサービスに始まり、次世代型の携帯情報端末、情報家電にまで広がっています。
次に、実際にどのようにプロジェクトが行われているか、コンサルティング事例のなかから、日本人にもなじみのあるMySpaceの例を紹介してもらいました。
MySpaceがある日を境に、見やすいナビゲーションを含め急に使いやすくなったのに気付かれた方も多くいると思います。adaptive pathがMySpaceのユーザー体験をリデザインしていたのです。
競合サイトが増えてきたMySpaceからは、MySpaceの強みを生かし、よりユーザーが使いやすいインターフェイスの提案を求められました。
MySpaceはページをユーザーが自由にカスタマイズして表現できるため、アーティストに人気がありそれに合わせて進化してきました。しかし自由度が高過ぎるために、時として煩雑で見づらいところがありました。
より見やすく、MySpaceの価値をしっかりと感じさせるデザインを行うために無駄な部分をそぎ落とし整理することにしたのですが、自由度とのバランスをどのように取るかが懸念点となっていました。そのため、この件では「ユーザーリサーチ」をしっかりと行うことでバランスを見極めたそうです。
「ユーザーリサーチは大切ではない」という認識がMySpaceには強かったのですが、しっかりとリサーチの価値をクライアントに認識させ、プロジェクトを始めたことが成功につながったとのことです。
自社研究開発サービスも
また、実際にadaptive pathが運営するサービスについても、次の2つのプロジェクトを紹介してくれました。
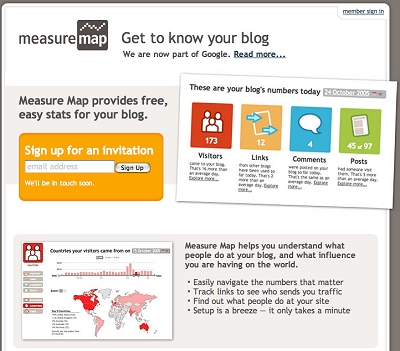
2005年に公開されたブログに特化したアクセス解析ツールです。ブログの登場によりユーザーは簡単に記事を投稿できるようになったのですが、どのような反響がユーザーからあったかをよりダイレクトに知ることで、ブログを書くことで得られる体験を拡張したサービスです(現在はグーグルに売却されています)。
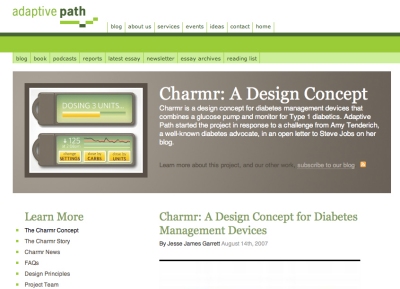
「charmr」
糖尿病患者のために、新しい血糖値測定機のプロトタイプを開発しています。まだ市販化はされていないのですが、BusinessWeek'sの最優秀アイデア賞を受賞し、BusinessWeekやThe New York Timesに掲載されたようです。糖尿病患者の方にとって日常行う血糖値を測る作業はなかなか面倒なものです。その作業をより糖尿病患者の日常に溶け込むようなツールと血糖値のデータを解析するツールを提案しています。
ブレインストーミング方法・オープンデザインセッション
さて、アイデアポータル「アイデアの泉」をはじめ発想法やブレインストーミングに力を入れている面白法人カヤックとしましては、adaptive pathでどのようにブレインストーミングが行われているか気になります。会社を案内していただく中で、気になるブレインストーミングへの取り組みも紹介してくれました。
通された会議室には壁一面にポストイットや、アイデアを書いた模造紙が張られ、机の上にはカラフルなペン、アイデアやストーリーボードを書くための専用の紙と、実際にアイデアを書かれた紙が山のように積まれていました。まさに先ほどまで行われていたブレインストーミングの結果が並べてありました。
adaptive pathの提供する面白いサービスの1つとしてオープンデザインセッション(Open Design Session)というのがあります。1週間に2回、社員の誰もが参加ができるブレインストーミングが開催されるようです。面白いのはクライアントを呼んでクライアントと一緒に行われるということ。
アイデアを出すプロセスをクライアントと共有し、一緒に戦略を練っていくことからお互いのコンセンサスを取った良いものが生まれてくるとのことです。このような取り組み方を秋吉さんは、
「まるでオープンソースのように、いろいろな人がアイデアを加えてより良いものに育てていく」
と表現されていました。Webのカルチャーより生まれた仕組みを実際のアイデアの現場にも援用している、というところがさすが「Ajax」「Blog」といったキーワードを生み出した企業!という印象を持ちました。
またクライアントとしても、一緒にアイデア出しを行うことで、今後どのように発想していくかという知識を持ち帰ることができそうです。
クライアントやユーザーとの対話を続け、ユーザー体験をアジャイルアプローチで構築していくという手法はsubject to changeという本によく書かれています。
日常をより豊かにした人々の数=2008年に1億5000万人
最後に心に残ったadaptive pathの経営理念を紹介したいと思います。
Adaptive Path helps teams and organizations create products and services that deliver great experiences to improve people's lives.
「Adaptive Pathは、素晴らしいユーザー体験を提供する製品やサービスを作る組織や企業の手助けをすることで、人々の生活を豊かにします」
2008年の実績として、クライアントの手助けをすることで1億5000万人の人々の日常をより豊かにしたとのことです。
adaptive pathや私たちが主に活動するITの分野はまだまだ人々の生活を豊かにできます。そのことをしっかりと意識しながら働けるということは素晴らしいことです。
ちなみに手前みそですが、カヤックの経営理念は「つくる人を増やす」。カヤックもまた、絵の測り売りサイト「アートメーター」や建築家と家を建てたい人をつなぐコミュニティサイト「ハウスコ」など、クリエイターを支援するITサービスで「つくる人」を増やすことにどれだけ貢献できたか調べてみたくなりました。
一通り説明をしていただいた後、ちょうど金曜日の夕方はクライアントの方と一緒にお酒やお菓子を片手にちょっとしたパーティーが催されるとのこと、「ぜひ一緒に!」と快く招待していただいたので、adaptive pathやほかのクライアントの方たちとお話をさせていただきました。
シリコンバレーに来た日本人の多くはよく「青い空にすっかりやられてしまいまして……」と渡航の理由を語ります。この日も天気が良く、気候も涼しく良い気持ちです。このような人とのオープンな関係がなじむのはカリフォルニアの土地柄や気候によるものなのでしょうか?
このような取り組みを日本に持ち帰り実践したいと思います。
著者紹介
瀬尾浩二郎
2006年に大手SI業者より面白法人カヤックに入社。
2007年より面白法人カヤックのラボ、BM11(ブッコミイレブン)に所属。アイデアの出る会議室「閃考会議室」や世界初ブログを書く植物「今日の緑さん」などデバイスを使用したプロダクトを主に担当。「ブラウザの一歩外の発明」をテーマとしたブログ「kiteretsu.kayac」を運営中。4/24に毎日コミュニケーションズよりAdobe AIRの解説書「Flashで作るAIRアプリケーションレシピブック」を刊行予定。
- Yamaguchi Mini Maker Faireに西日本のMakerが集結!
- 「Makeすることで世界は変わる」〜「Make」編集長が語るMakerムーブメント
- みんな笑顔のお祭り〜Maker Faire: Taipei 2013
- 生物学からMakerムーブメントまで、ニコニコ学会βの範囲がさらに広がる!
- 人とコンピュータの未来 インタラクション2013レポート
- 開発者のスタ誕「CROSS VS」が開催、おばかアプリ選手権賞は…
- 誰もが研究者の時代? ニコニコ学会βレポート
- メリーおばか! 聖夜にふさわしいおばかアプリ、お台場に集結
- 世界に誇る日本の学生のバーチャルリアリティ力
- 「アドテック東京」で「アホテック東京」を作った話
- 手軽に家電が作れる時代に小さな会社だからできること
- 五輪より熱い!? ベスト8が頂点競う おばかアプリ選手権
- 『FabLife』のインターネット黎明期のようなワクワク感
- JSエンジニアがアドビに聞く “iPhoneでFlashが動いたらアドビはFlashの開発を続けたか”
- 何食わぬ顔で、その荒野の真ん中に躍り出よ
- jQuery MobileなどUIフレームワークの基礎を学ぼう
- Retina ディスプレイを搭載し、薄型化した
- 超エンジニアミーティングに集ったテクノロジ
- 僕らはみんな何かの作り手だ!
- Kinectで巨乳になれるワールドカップ2012レポート
- おばかの“合コン”「ばかコン」、Ruby使いの女子大生モデル・池澤あやかさんも参加
- 【第29回 HTML5とか勉強会レポート】 次のモバイルアプリはどのフレームワークで作る?
- 【第27回 HTML5とか勉強会レポート】 LESSやTwitter Bootstrapで簡単デザイン
- 女子大生が異彩を放った「おばかアプリブレスト大会」
- 【おばかアプリ公開ブレスト ザリガニワークス徹底分解】 分解して振り切って、余白でコミュニケーションを
- 【HTML5とか勉強会レポート Webと電子書籍】 なぜWebではなく電子書籍なのか?
- 【HTML5とか勉強会 Webと家電】 家電のUIになるブラウザ
- 【Qtカンファレンスインタビュー】 Qt5で10億人ユーザーへ、OSSコミュニティ化でますます健在に
- 【第24回 HTML5とか勉強会レポート】 108もあるぞ! HTML5の要素数
- 【@ITスマートフォンアプリ選手権レポート】 学生からプロまで入り乱れてのアプリ合戦頂上対決!
- 【「iPhone・iPadアプリ大賞2011」レポート】 グランプリは生徒と先生が作った役に立つARアプリ
- 【第23回 HTML5とか勉強会レポート】 HTML5のデバイス&位置情報系APIを使いこなせ!
- 作りたい欲求を刺激するMake:07@東工大レポート
- 500作品が競った「Mashup Awards 7」表彰式
- 【第22回 HTML5とか勉強会レポート】 Processing.js、SVG、WebGL。HTML5周辺のグラフィック関連技術
- 【Google Developer Day 2011 Japanレポート】 HTML5で今までにないサイトを作る
- 【第21回 HTML5とか勉強会】 ゲーム開発はHTML5+スマホベースが新潮流
- 【東京ゲームショウ2011】 ゲームは、スマートフォン、拡張現実、そしてナチュラルインターフェイスに
- 第5回おばかアプリ選手権レポート 見よ! コレジャナーイアプリの数々を!
- Adobeが作ったHTML作成ツール、Edgeの本気度
- 【Chrome+HTML5 Conferenceレポート 】HTML5づくしの1日
- 【おばかアプリブレスト会議レポート 】おばかな人知が集結したブレスト会議
- 【15分で体験するApple WWDC 2011 Keynote】「iCloud」が示す「こちら側」を中心とした世界観とは?
- jQuery Mobile+PhoneGap連携でDreamweaverはスマホアプリ開発ツールに?
- 歌あり笑いあり過去最大規模となった技術者の祭典
- 「無料モデルに興味はない」「プログラマは創造的だ」〜セオドア・グレイ氏インタビュー
- Windows 7でも「おばかアプリ選手権」は大爆笑でした
- 4回目を迎えたおばかアプリ選手権、その見所とは
- おばかアプリ作成のための超まじめな勉強会レポート
- Flash CS5のiPhoneアプリ変換機能は無駄にならない
- デザイナだからこそ作れるUXに企業が注目している
- マッシュアップを超えたマッシュアップを−Mashup Awards 5表彰式レポート
- 3回目にして完成形を迎えた「おばかアプリ選手権」
- Web標準に準拠し独自技術Silverlightで補完する
- 3回目はあるのか? おばかアプリ選手権レポート
- クリエイターであるためにFlash待ち受けを出し続ける
- ユーザーエクスペリエンスのadaptive path訪問記
- 第1回おばかアプリ選手権はこうして行われた
- Adobe MAXレポート:Webにおけるグラフィック表現手段としてのFlash
- ケータイ版AIRでFlash Liteの成功パターンを踏襲
- ペパボ社長・家入氏が語る、バカとまじめの振り子の関係
- 植物の「緑さん」がブロガーになるまで
- Chumby開発者が語る 誕生秘話とビジネスモデル
- Mashup Awards授賞式レポート マッシュアップ+ひとひねり=MA4の受賞作
Copyright © ITmedia, Inc. All Rights Reserved.