【Chrome+HTML5 Conferenceレポート 】HTML5づくしの1日:D89クリップ(24)
グーグルとHTML5 Developers JPが開催した「Chrome+HTML5 Conference」の模様を紹介する
グーグルとHTML5 Developers JPは、8月21日、六本木ヒルズ内にあるグーグルの東京オフィスにおいて、HTML5関連技術勉強会の第20回目記念カンファレンスとなる「Chrome+HTML5 Conference」を開催した。
「Chrome+HTML5 Conference」は、ディベロッパーのみでなく、HTML5初心者〜中級のマークアップエンジニア・デザイナも対象としたイベントだ。
HTML5をイチから学べる2トラック・合計12のセッションと、2つのハンズオンが実施された。
また、「普段の勉強会は男性ばかりで参加しづらい……」という女性も気軽に参加できるよう、女性枠も用意された。
ここでは、筆者が参加したセッション・ハンズオンを中心に、紹介しよう。
基調講演
HTML5 Developers JPの白石氏は、HTML5 Developers JPの活動紹介や、「世界のWebシーンを日本がリードする」という日をもたらすための名称変更などを発表した。
国内ではHTML5関連書籍が多数出てきたが、HTML5を活用した有名サービスが多数出てきた海外とは違い、日本ではパッと思い浮かぶHTML5活用サービスがまだないと説明。しかしアップルのAppStoreに代表されるように、世界へ開かれたストアがあれば国内のアプリやサービスを海外で知ってもらい使ってもらうことも可能だとして、ぜひChrome Web Storeを活用して海外へ打って出てほしいとアピールした。
Chrome Web Store入門
あんどうやすし氏はまず、Chrome Web Storeの概要説明から始まり、「Yahooも楽天も2chも、MOSAICのころのウェブページから大きくは変化していない。もし、現在のような高機能なウェブが初めから存在していたとしたら? という視点に立ち、アプリごとに明確で主体的な目的を持ち、目的に応じた画一的ではないUIを持つべきなのではないか?」という考えを紹介した。
また、ChromeにHosted Appをインストールしたとしても、特定のURLにすぐアクセスできるという技術的な仕組みの点ではブックマークと何ら変わりがないが、新規タブ画面からアイコンをクリックするだけで即座に呼び出せるという見た目・使い勝手からすると、一般ユーザーにとっては重要な意味を持つ仕組みだと指摘した。
Debugging on Chrome Developer Tools
DevToolsは非常に速い進化を続けており、例としてGDD2010 Tokyoで出された3つのリクエストが既に実現されていることを紹介した。
また、DevToolsの基本的な使い方を紹介しつつ、Elements PanelでCSSなどを変更すると、対応するファイルがResources Panelで自動的にバージョン管理される便利な機能などを紹介した。
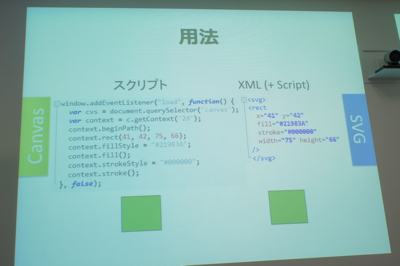
JavaScript初心者のSVG/Canvasアニメーション入門
まずはCanvasとSVGが生まれた経緯などを説明。そしてそれぞれの使い方、基本的なコーディング方法を解説した上で、その発展形を参加者が各自で作り込んでいく形式で進められた。
羽田野氏によって示されたのは、1つのサークルが2秒程度の時間をかけて1回だけ拡大アニメーションするサンプル。このサンプルを基に、多数のサークルが同時に拡大アニメーションするスクリプトに改造するというお題が設定された。
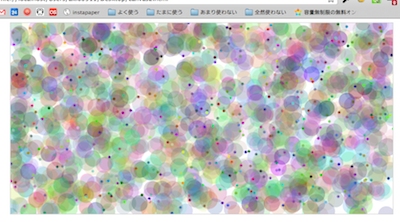
このハンズオンで筆者が作成したのが以下のCanvasアニメーション。
同時に2000個のサークルを描画してみたが、それなりにスムーズに動いてしまう点に驚いた。Canvasのポテンシャルの高さを感じられるハンズオンとなった。
CSS3のハンズオン
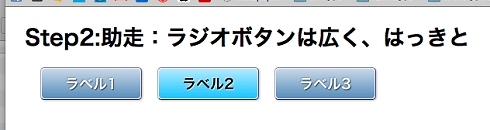
CSS3を使ってのUIパーツ作り、そして少量のJavaScriptで動きを出すコーディングの解説と練習といった内容のハンズオンだった。
以下は、ハンズオンの中で紹介されたサンプルのスクリーンショット。
いずれもCSS3+JavaScriptによる表現力の高さがうかがえる内容だった。
ライトニングトーク大会
発表者8名によるライトニングトーク大会。ここではその中からいくつかのトークを紹介する。
□ 石本光明:緊急地震速報 by Extensionを開発して!
3月の震災が起こった際に「自分が作った何かで、人の役に立てるのではないか?」と考えたのが開発のキッカケになったことを紹介。
内部の仕組みはWebSocketとWeb Notifications/Desktop Notificationsを使って実現したとのことだった。
□ 小俣 博司:HTML5 for Mobile
現在スマートフォン業界で行われているのとは逆の発想、すなわち、HTML5+CSS3+JavaScriptで作られたアプリをFlashに変換する仕組み「HTML5 for Mobile」を作ったとのこと。
これからもone webを目指して頑張っていくので、「こんな機能が欲しい」「こんなデバイスで動かしてほしい」などの要望があれば、Facebookに意見を書き込んでほしいとのことだった。
以下がそのファンページのアドレス。気になる方はぜひアクセスしてみてほしい。
また、当日使われたスライドは以下のアドレスからチェックすることができる(HTML5 for Mobile)。
□ 原田定治:学生向け会社説明会でHTML5をもてあそんでみた
CanvasとWebSocketを使って、スマートフォンから手書き文字で回答できるクイズの仕組みを作った。
今回のライトニングトークでも回答者用のアドレスをスライド内で紹介し、先着6名限定でミニクイズ大会が開催された。
凝ったスライド、そして見ている人を楽しませる工夫で、非常に盛り上がったライトニングトークであった。
まとめ
デザイナ向けとエンジニア向けのセッションが用意されていたり、ハンズオンも開催されたりと、非常に充実した内容、まさに「HTML5尽くし」の1日であった。すべての資料がWebサイトに掲載されいてるので、興味のある方はぜひ参照してほしい。
いくつかのセッションでも言及されていたが、ウェブアプリやHTML5が活用されていくにつれて、デザイナとエンジニアのコラボレーションの重要性はさらに高まっていくであろう。そういった意味で、今回のようなイベントが開催されることには大きな意義があるのではないかと感じた。
著者プロフィール
ハイパーなアプリクリエイターの皆さんに、アプリのメイキング話をインタビューしていく番組「ハイパーアプリクリエイターズ」の中の人。「拡張現実ライフ」というARに関する個人ブログもやっています。いまはSONYのNEX-5に夢中。
- Yamaguchi Mini Maker Faireに西日本のMakerが集結!
- 「Makeすることで世界は変わる」〜「Make」編集長が語るMakerムーブメント
- みんな笑顔のお祭り〜Maker Faire: Taipei 2013
- 生物学からMakerムーブメントまで、ニコニコ学会βの範囲がさらに広がる!
- 人とコンピュータの未来 インタラクション2013レポート
- 開発者のスタ誕「CROSS VS」が開催、おばかアプリ選手権賞は…
- 誰もが研究者の時代? ニコニコ学会βレポート
- メリーおばか! 聖夜にふさわしいおばかアプリ、お台場に集結
- 世界に誇る日本の学生のバーチャルリアリティ力
- 「アドテック東京」で「アホテック東京」を作った話
- 手軽に家電が作れる時代に小さな会社だからできること
- 五輪より熱い!? ベスト8が頂点競う おばかアプリ選手権
- 『FabLife』のインターネット黎明期のようなワクワク感
- JSエンジニアがアドビに聞く “iPhoneでFlashが動いたらアドビはFlashの開発を続けたか”
- 何食わぬ顔で、その荒野の真ん中に躍り出よ
- jQuery MobileなどUIフレームワークの基礎を学ぼう
- Retina ディスプレイを搭載し、薄型化した
- 超エンジニアミーティングに集ったテクノロジ
- 僕らはみんな何かの作り手だ!
- Kinectで巨乳になれるワールドカップ2012レポート
- おばかの“合コン”「ばかコン」、Ruby使いの女子大生モデル・池澤あやかさんも参加
- 【第29回 HTML5とか勉強会レポート】 次のモバイルアプリはどのフレームワークで作る?
- 【第27回 HTML5とか勉強会レポート】 LESSやTwitter Bootstrapで簡単デザイン
- 女子大生が異彩を放った「おばかアプリブレスト大会」
- 【おばかアプリ公開ブレスト ザリガニワークス徹底分解】 分解して振り切って、余白でコミュニケーションを
- 【HTML5とか勉強会レポート Webと電子書籍】 なぜWebではなく電子書籍なのか?
- 【HTML5とか勉強会 Webと家電】 家電のUIになるブラウザ
- 【Qtカンファレンスインタビュー】 Qt5で10億人ユーザーへ、OSSコミュニティ化でますます健在に
- 【第24回 HTML5とか勉強会レポート】 108もあるぞ! HTML5の要素数
- 【@ITスマートフォンアプリ選手権レポート】 学生からプロまで入り乱れてのアプリ合戦頂上対決!
- 【「iPhone・iPadアプリ大賞2011」レポート】 グランプリは生徒と先生が作った役に立つARアプリ
- 【第23回 HTML5とか勉強会レポート】 HTML5のデバイス&位置情報系APIを使いこなせ!
- 作りたい欲求を刺激するMake:07@東工大レポート
- 500作品が競った「Mashup Awards 7」表彰式
- 【第22回 HTML5とか勉強会レポート】 Processing.js、SVG、WebGL。HTML5周辺のグラフィック関連技術
- 【Google Developer Day 2011 Japanレポート】 HTML5で今までにないサイトを作る
- 【第21回 HTML5とか勉強会】 ゲーム開発はHTML5+スマホベースが新潮流
- 【東京ゲームショウ2011】 ゲームは、スマートフォン、拡張現実、そしてナチュラルインターフェイスに
- 第5回おばかアプリ選手権レポート 見よ! コレジャナーイアプリの数々を!
- Adobeが作ったHTML作成ツール、Edgeの本気度
- 【Chrome+HTML5 Conferenceレポート 】HTML5づくしの1日
- 【おばかアプリブレスト会議レポート 】おばかな人知が集結したブレスト会議
- 【15分で体験するApple WWDC 2011 Keynote】「iCloud」が示す「こちら側」を中心とした世界観とは?
- jQuery Mobile+PhoneGap連携でDreamweaverはスマホアプリ開発ツールに?
- 歌あり笑いあり過去最大規模となった技術者の祭典
- 「無料モデルに興味はない」「プログラマは創造的だ」〜セオドア・グレイ氏インタビュー
- Windows 7でも「おばかアプリ選手権」は大爆笑でした
- 4回目を迎えたおばかアプリ選手権、その見所とは
- おばかアプリ作成のための超まじめな勉強会レポート
- Flash CS5のiPhoneアプリ変換機能は無駄にならない
- デザイナだからこそ作れるUXに企業が注目している
- マッシュアップを超えたマッシュアップを−Mashup Awards 5表彰式レポート
- 3回目にして完成形を迎えた「おばかアプリ選手権」
- Web標準に準拠し独自技術Silverlightで補完する
- 3回目はあるのか? おばかアプリ選手権レポート
- クリエイターであるためにFlash待ち受けを出し続ける
- ユーザーエクスペリエンスのadaptive path訪問記
- 第1回おばかアプリ選手権はこうして行われた
- Adobe MAXレポート:Webにおけるグラフィック表現手段としてのFlash
- ケータイ版AIRでFlash Liteの成功パターンを踏襲
- ペパボ社長・家入氏が語る、バカとまじめの振り子の関係
- 植物の「緑さん」がブロガーになるまで
- Chumby開発者が語る 誕生秘話とビジネスモデル
- Mashup Awards授賞式レポート マッシュアップ+ひとひねり=MA4の受賞作
Copyright © ITmedia, Inc. All Rights Reserved.

 基調講演はHTML5 Developers JPの白石氏と、グーグル株式会社の及川氏が登壇
基調講演はHTML5 Developers JPの白石氏と、グーグル株式会社の及川氏が登壇 グーグル株式会社の及川氏はまず、国内におけるHTML5の状況について説明した
グーグル株式会社の及川氏はまず、国内におけるHTML5の状況について説明した mixiのあんどう やすし氏によるセッション
mixiのあんどう やすし氏によるセッション グーグル株式会社の北村氏による、Chrome Developer Toolsに関するセッション
グーグル株式会社の北村氏による、Chrome Developer Toolsに関するセッション 羽田野氏によるSVG/Canvasに関するハンズオン
羽田野氏によるSVG/Canvasに関するハンズオン Canvasのサンプルをさわってみた
Canvasのサンプルをさわってみた 産経デジタルの一條氏によるハンズオン
産経デジタルの一條氏によるハンズオン


 8組のライトニングトークが行われた
8組のライトニングトークが行われた 産経デジタルの一條氏によるハンズオン
産経デジタルの一條氏によるハンズオン