Android Wear用アプリの花形、時計アプリ「Watch Face」の基本的な作り方:Androidで動く携帯Javaアプリ作成入門(56)(3/3 ページ)
Watch Faceアプリのソースコード
今回のソースコードは100ステップ未満で、分かりやすくなっています。不要な部分は省略し、ポイントとなる部分を説明していきます。
package com.example.ogata.watchfacesample;
public class WatchFaceActivity extends Activity {
private TextView mTextViewDay;
private boolean mAmbientMode;
private final IntentFilter mFilter = new IntentFilter();
private final BroadcastReceiver mReceiver = new BroadcastReceiver() {
// 【1】
private final String AMBIENT_MODE = "ambient_mode";
{
// 【2】
mFilter.addAction("com.google.android.clockwork.home.action.BACKGROUND_ACTION");
mFilter.addAction(Intent.ACTION_TIME_TICK);
mFilter.addAction(Intent.ACTION_TIME_CHANGED);
mFilter.addAction(Intent.ACTION_TIMEZONE_CHANGED);
mFilter.addAction(Intent.ACTION_DATE_CHANGED);
}
@Override
public void onReceive(Context context, Intent intent) {
String action = intent.getAction();
// 【3】
if (Intent.ACTION_TIME_TICK.equals(action) ||
Intent.ACTION_TIME_CHANGED.equals(action) ||
Intent.ACTION_DATE_CHANGED.equals(action) ||
Intent.ACTION_TIMEZONE_CHANGED.equals(action)) {
displayToday();
return;
}
// 【4】
if (intent.hasExtra(AMBIENT_MODE)) {
mAmbientMode = intent.getBooleanExtra(AMBIENT_MODE, false);
Log.d(TAG, AMBIENT_MODE + "=" + mAmbientMode);
updateAmbientMode();
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
registerReceiver(mReceiver, mFilter);
setContentView(R.layout.activity_watch_face);
final WatchViewStub stub = (WatchViewStub) findViewById(R.id.watch_view_stub);
// 【5】
stub.setOnLayoutInflatedListener(new WatchViewStub.OnLayoutInflatedListener() {
@Override
public void onLayoutInflated(WatchViewStub stub) {
mTextViewDay = (TextView) stub.findViewById(R.id.textViewDay);
displayToday();
updateAmbientMode();
}
});
}
private void displayToday() {
if (mTextViewDay != null) {
// 【6】
Calendar calendar = Calendar.getInstance(TimeZone.getDefault());
DateFormat df;
if (Locale.getDefault().equals(Locale.JAPAN)) {
df = new SimpleDateFormat("'" + getEraNameAndYear(calendar) + "' MM'月'dd'日' (E)");
} else {
df = new SimpleDateFormat("EEE MMM dd");
}
mTextViewDay.setText(df.format(calendar.getTime()));
}
}
private void updateAmbientMode() {
if (mTextViewDay != null) {
mTextViewDay.setVisibility(mAmbientMode ? View.INVISIBLE : View.VISIBLE);
}
}
// 【7】
private String getEraNameAndYear(Calendar calendar) {
// 簡単のため平成以降しか計算しない
return "平成" + (calendar.get(Calendar.YEAR) - 1988) + "年";
}
}
Watch Faceアプリでは、「Ambient Mode」というブロードキャストを利用して、Android Wearの活性状態を取得します。
具体的にはAmbient Modeがtrueの場合はディスプレーが薄暗く表示される非活性状態、falseの場合はディスプレーが明るく表示される活性状態になったことが通知されます。このモード変更を取得するには、【2】の"com.google.android.clockwork.home.action.BACKGROUND_ACTION"というアクションのブロードキャストを取得するようにし、【1】の"ambient_mode"というExtraが含まれているかどうかをチェックします。
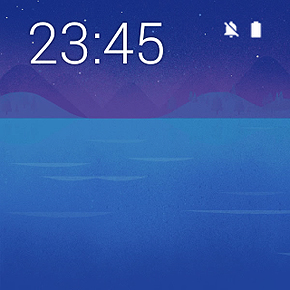
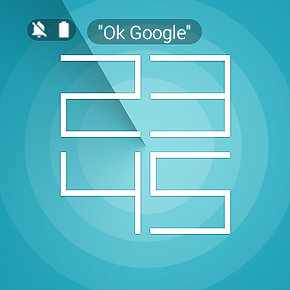
サンプルアプリでは、活性状態では和暦の年月日と時刻を表示し、非活性状態では時刻のみを表示するように制御しています。
Ambient Mode以外の状態変更を検知するために、【2】で以下のアクションを追加しています。
- Intent.ACTION_TIME_TICK
- Intent.ACTION_TIME_CHANGED
- Intent.ACTION_TIMEZONE_CHANGED
- Intent.ACTION_DATE_CHANGED
スマートフォン側で日付、時刻、タイムゾーンが変更されると、これらのアクションで通知がされるため、【3】のように日付を更新しています。時刻表示に関してはTextClockを使用しているため、本サンプルアプリでは制御する必要がないため、処理を省略しています。
Ambient Modeが変更された場合は、その値をフィールドに保存し、保存された値を参照して年月日の表示/非表示を切り替えるメソッドを【4】で呼び出しています。わざわざフィールドに保存してからメソッドを呼び出している理由は、【5】で四角画面と丸画面を一意に扱えるWatchViewStubが非同期でレイアウトを完成させ、その動作完了後に現在のAmbient Modeを参照する必要があるためです。
日付部分は、スマートフォンの言語設定が日本語なら和暦を、それ以外なら西暦を英語表記で表示します。その判定をしているのが【6】です。ポイントはCalendarからインスタンスを取得する際にTimeZoneを渡すこと、Localeの判定はJAPANESEではなくJAPANと比較することです。
和暦の元号を表示する処理は【7】に実装してあります。簡易なため「平成」にしか対応していません。
コラム「Oracle Java VMだと和暦は……」
実はOracle Java VMでは、以下のコードで和暦の元号を表示させることができるようになっています。
public class Wareki {
public static void main(String[] args) {
Locale locale = new Locale("ja", "JP", "JP");
Locale.setDefault(locale);
Calendar calendar = Calendar.getInstance();
DateFormat df1 = new SimpleDateFormat("GGGG yyyy/M/d", locale);
DateFormat df2 = new SimpleDateFormat("G yyyy/M/d", locale);
System.out.println(df1.format(calendar.getTime()));
System.out.println(df2.format(calendar.getTime()));
}
}
Oracle Java VMでは、以下のように出力されます。
平成 26/11/14 H 26/11/14
これがAndroidだと以下のように出力されます。
西暦 2014/11/14 西暦 2014/11/14
Oracle Java VMではロケールが日本の場合に、内部的にjava.util.JapaneseImperialCalendarが利用されるのですが、Androidではjava.util.GregorianCalendarのまま、という違いがあるためです。
和暦を正確に表示したい場合、ICU4Jやその他のオープンソース実装を利用することになりますが、いずれにせよ元号が変更された場合はライブラリの差し替えが必要になるので、外部から取得するようにするのが正解かもしれません。
Watch Faceアプリ作成は今後に期待
現段階でWatch Faceアプリを作成するには、非公式のAPIを利用するしかありません。コミュニティによってより詳しい作成方法が解き明かされているものの、まだ方法が分かっていないものも存在します。
その1つが「Mute icon」と呼ばれる左上のミュート状態、バッテリ状態を示すアイコンの表示位置の制御です。
デフォルトでは左上にあるのですが、組み込みのWatch Faceアプリではこのアイコンの位置を制御してデザインを損なわないようにしてあります。
アイコンを囲む枠の色や、「Ok Google」の表示位置も制御できるようです。現段階ではこれらの位置がデフォルトの左上(丸画面では上中央)から変更できない、変更する方法が分かっていないため、このアイコンの位置に重要な情報がかぶってしまわないようにデザインする必要があります。
今後正式に公開されるAPIには、Mute iconの表示位置の制御方法も含まれてくると期待しています。
次回は、前回、前々回と解説してきたボイスアクションアプリを完成させます。お楽しみに。
- グーグルのAPIを使うときに欠かせないGoogle OAuthの作り方と使い方
- 細か過ぎて伝わってないけど開発者が知っておきたいAndroid Mの新機能まとめ
- 腕時計から電話をかけるAndroid Wearアプリの作り方
- Android Wear用アプリの花形、時計アプリ「Watch Face」の基本的な作り方
- Android 5.0発表&スマホと連動する音声認識Android Wearアプリの作り方
- ウェアラブル端末用Android Wearアプリ開発の基礎知識
- 変わらないと生き残れないAndroid Lの新機能まとめ
- Android WearやIoTで注目のAndroidセンサー機能8選
- ウェアラブル時代に見直したいAndroidの加速度/重力センサー、ジャイロスコープ
- あなたの知らないAndroid SDKの便利tools、14選まとめ
- Android 4.4のメモリ使用状況を把握する3つのツールの使い方
- Androidでリアルタイムマルチプレーゲームを開発するには
- 低性能端末でも使えるか? Android 4.4 KitKatの新機能39選
- もはや無料BaaS。ゲーム以外でも使いたくなるGoogle Play Game Servicesのデータ管理機能
- アプリにGoogle+のソーシャルグラフを持ち込めるGoogle Play Game Servicesの基礎知識
- あなたのアプリはクラウドにデータをバックアップできますか?
- Eclipse ADTに代わるIDEとなるか? Android Studioの基礎知識
- ActionBarで、アプリのUIはこんなにスマートになる
- Android 4.x時代のアプリにないと残念なActionBarとは
- 動的クラスローディングでAndroidアプリ“裏”開発
- Android 4.xのAndroidビームをアプリに組み込むには
- AndroidアプリでNFCタグを読み書きするための基礎知識
- 新タブレット時代を見据えるAndroid 4.2の新機能9選
- Androidからイヤフォンやヘルス機器とBluetooth通信するには
- Bluetoothを使ってAndroidアプリ同士で通信するには
- Androidアプリをアプリ内購読に対応してもうける方法
- 開発者が知らないと残念過ぎるAndroid 4.1の新機能36選
- Androidのプロセス間通信を自由自在にするAIDL
- Android 4.0のサービス/プロセス間通信の基本
- Androidアプリでマルチメディアを扱うための基礎知識
- Androidのウィジェットにノーティフィケーションするには
- Android 4.0で注目の顔認識をアプリに組み込むには
- Android 4.0でアプリ開発を始めるための環境構築
- 開発者が知らないと損するAndroid 4.0の新機能44選
- Android Compatibility packageで2.x系でもマルチサイズ対応
- Androidの画面の大きさの違いを解決するFragments
- Android 3.0の新APIで簡単ドラッグ&ドロップ実装
- 開発者が知って得するAndroid 2.3の新機能18選
- アニメーションでAndroidに独創的な画面エフェクトを
- Androidアプリで“アニメーション”するための基礎知識
- XMLレイアウトでAndroidアプリに“設定画面”を追加
- 開発者が知っておきたいAndroid 2.2の新機能12連発
- もはやケータイに必須のカメラをAndroidで制御しよう
- 地図/位置情報/GPSを使うAndroidアプリを作るには
- Android NDKでJNIを使用してアプリを高速化するには
- Android 2.1の新機能「Live Wallpaper」で作る、美しく燃える“待ち受け”
- iPhoneより多彩なAndroidのセンサをアプリで操作
- SurfaceViewならAndroidで高速描画ゲームが作れる
- Android 1.6のジェスチャーとテキスト読み上げを使う
- Androidのホーム画面に常駐するアプリを作るには
- Netbookにも広まるAndroidで、かつてないWeb体験を
- アプリを国際化してAndroid Marketから世界へ発信
- 常駐アプリが作成できるAndroidの“サービス”とは
- AndroidでSQLiteのDB操作をするための基礎知識
- Androidアプリの使いやすさを左右する5つのレイアウト
- 簡単でワクワクするAndroidウィジェット10連発!
- ブラウザや地図、ストリートビューの基、Intentとは?
- Androidアプリ作成の基本“Activity”とは何か?
- Android Market配布を目指しEclipseでHelloWorld!
関連記事
 Android L、Android Wear、Android TV、Android Autoの開発者向け現状まとめ
Android L、Android Wear、Android TV、Android Autoの開発者向け現状まとめ
米グーグルが「Google I/O 2014」で発表した次期Android「Android L」「Android TV」「Android Auto」の開発者プレビュー、そして「Android Wear」の正式版。これらに対応したアプリを開発するには、どこを見ればいいのか。概要とともに簡単にまとめてみた。 グーグル、「Google Play Services 5.0」公開
グーグル、「Google Play Services 5.0」公開
Google Play Services 5.0がリリースに。ウェアラブル端末連携のためのAPIなどが盛り込まれている。 Android WearやIoTで注目のAndroidセンサー機能8選
Android WearやIoTで注目のAndroidセンサー機能8選
ついに正式版が発表されたAndroid WearやIoTでの活用で注目したい、Androidがサポートするステップカウンター/検出器、回転ベクター/接近/温度/湿度/気圧/照度センサーなどについて解説。
Copyright © ITmedia, Inc. All Rights Reserved.