植物の「緑さん」がブロガーになるまで:D89クリップ(3)(2/2 ページ)
ガチャピンをはじめ、人間以外もブログを書くことが珍しくなくなった今日。ブログを書くホームロボット(「ネットタンサーウェブ」)も発売され、ブロガーの広がりはとどまるところを知らない。そしてついに、ブログを書く植物まで登場した
植物の生体電位を基に占い、ブログ、ブログパーツへ
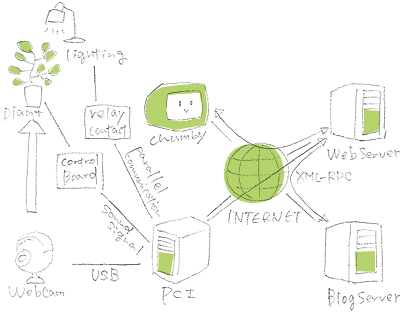
緑さんのシステムを説明するとこうだ。まず緑さん(スウィートハート)の幹に生体電位を計測するための電極を取り付け、そこから得られた電位の変化を信号として取得する。信号は、相性診断占いのパラメータやブログパーツで表示するグラフ用のデータとして使用される。
ブログは、その日の気温や降水確率といった気候情報をパラメータとして、文章を組み合わせて自動生成する。1日1回更新する際に、Webカムで撮影した画像もアップされる。またブログパーツでは、電位グラフに加えて相性占いの際に撮影した利用客の写真も表示される。さらに、このブログパーツをクリックすると、緑さんの脇に設置されている蛍光灯が光るようになっている。
ユーザーのクリックが、植物である緑さんに、蛍光灯を数秒光らせ、光合成のため光をプレゼントしてくれる。ブログパーツ上から光をプレゼントすると、誰が(ユーザーが名前を入力する)どこから(ブログパーツが掲載されたページのURL)クリックしたかがトラックバックのような形でブログに表示される。Chumbyは相性占いの操作用として用意されており、特製のガジェットがインストールされている。
Chumby関連記事:Chumby開発者が語る誕生秘話とビジネスモデル
最も苦労したのは技術面ではなくダジャレの生成
ブログの文章を自動生成するためのプログラムも開発することになったが、その仕組み自体はそれほど難しくはなかったという。基本的には、人間が一切手を加えることなくブログが更新されるシステムに仕上げることができた。大変だったのは、技術的な部分よりもむしろそれ以外の演出的な部分だった。
「いろいろと考えたのは、『植物が書くブログ』というシナリオです。人間が植物の気持ちになって『今日はこんな感じかな』などと書くのは何か違う。今日のニュースなどを取り上げてみることも考えたのですが、そもそも植物は人間のニュースなんて読みませんよね。それよりも、気温などの情報に基づいて書くのが植物らしいのではないかと。植物なら感じているであろうことをパラメータにするなど、人間らしさと植物らしさのバランスを考えました。ブログの本文は、そういう視点で植物が考えそうな文章を用意して、それを組み合わせて生成しています。
組み合わせのバリエーションは100万通りくらいにはなると思います。文章の自動生成は、以前にも同じようなプログラムを作ったことがあり難しくはなかったです。それよりも一番苦労したのはタイトルです。もう一つ面白い要素として『人間はダジャレが好きだ』と緑さんが思い込んでいるという設定がかわいいなと思って、毎回タイトルに植物ギャグ(ダジャレ)を入れることにしました。本文は文書の組み合わせで簡単にバリエーションを増やせますが、タイトルは1つ1つがダジャレとして成立していないといけないので、それを考えるのが大変でした。植物ギャグは何百通りか用意してあって、その日の条件(天候情報)から適当なものを出すようになっています。秋バージョン、冬バージョンなど季節ごとに考えていて、思い付いたら追加するようにしています」
植物の生体電位を計測して分析するという技術を一般向けのWebサービスにするには、エンターテインメント性も求められる。そのためには、「ブログを書き、相性占いをする植物」として、擬人化したキャラクタを演出することになる。この点は、ある要素技術を組み合わせて製品化していく際のプロセスに通じるものがある。使っている技術はもちろん大事だが、それをユーザーにどう見せるかも重要で、これは面白企画に強いカヤックの真骨頂といえる。
例えば相性占いの操作には、店舗内に置くことを考えてPCではなくChumbyを使ったという。Chumbyには独自のガジェットをインストールしてあり、占いの開始や記念撮影の画像をどうするかの選択を行う。植物と組み合わせるなら、いかにも機械的なものよりも、インテリアのようなものの方がよい。確かに、PCが置いてあってそれを操作するよりも、Chumbyのタッチパネルで操作する方が簡単だし、植物とコミュニケーションをしているという雰囲気を醸し出すのに一役買っている。
Webとリアル2つの入り口が話題作りの秘訣
植物を使って何か新しいことをしようと始まったこの企画だが、公開してみると思わぬところからの反響があったという。
「海外でのウケが良かったのが意外でした。『MAKE:』やBBC放送、ロイター通信のWebで取り上げてもらって、アクセスがすごくてサーバがパンクしました。どうしたら話題を集めることができるか考えていたので、この結果はうれしかったですね。あとは、もともと店舗の名物、看板娘ならぬ看板植物として販促ツールの役割もあったのですが、実際に来店した子供や日ごろITに関心のない方にも興味を持ってもらえたのもうれしかったです」
インターネット経由で海外から火がつき、Web界わいで注目されて、リアルに広まり始めたという状況の緑さん。「ブログと店舗という、ネットとリアル2つの入り口を用意したのが成功の要因ではないか」と瀬尾さんは分析する。緑さんをきっかけに、今後も植物を使った企画を広げていく考えだ。
「次は自動生成で歌を歌ったら面白いかなとか考えています。それから、もっとデバイス部分をシンプルで小さなパッケージにして、商品化できないか栗林さんと話をしています。ネットにつながるものって、PCやChumbyといったものだけでなく、もっといろいろなものがあると面白いですよね。それも、限定された実験の場ではなくコンシューマ向け製品のような形で一般にも広がっていくようなもの。植物がネットワークにつながるというのを軸に何ができるか、さらにバリエーションを増やしていきたいと思っています」
植物をより身近に感じることでエコを意識する
緑さんは、いわゆるセンサーネットワークやアンビエントメディアと呼ばれるものの1つともいえる。技術的な仕組みももちろん興味深いが、植物をネットにつなぎ人間とのインターフェイスを用意することで、人間の生活とそれを取り巻く環境やエコロジーのメッセージにもなるのではないかと瀬尾さんは考える。
「エコロジーというと、二酸化炭素を減らしたり植林したりってことがあります。緑さんは、植物というものをもっと身近に感じたり考えたりするきっかけになるのではないかと思っています。人間と植物は、もともと水を与えたり花が咲いたりといったやりとりがありますよね。緑さんは、ある意味そういう植物と人間のコミュニケーションを拡張したものです。植物と人間の在り方を考えるきっかけになれば、エコロジーにも関心が出てくるのではないでしょうか」
【関連記事】
いまさら聞けないウィジェット/ガジェットで気分転換
いまさら聞けないリッチクライアント技術(7) PCのデスクトップ上に置いて楽しむ小物アプリについて言葉の意味や利点、広まった理由、仕組み、どんな種類があるかを紹介
「リッチクライアント & 帳票」フォーラム 2007/12/17
デジタル時代のくちコミ、「CGM」の秘密
連載:納得! 知っ得! キーワード(3) 2006年ごろから「Web 2.0」とともに注目されている「CGM」とは何の略でしょうか。既存のメディアとの決定的な違いとは?
「Master of IP Network」フォーラム 2008/1/31
ビジネスブログはじめの一歩
ブログによるマーケティングを検討しているが、どこから手をつければいいのか? Webマーケティング担当者のためのビジネスブログ入門
第1回 失敗しないビジネスブログの始め方
第2回 事例に学ぶビジネスブログの設計ノウハウ
第3回 ビジネスブログツールはインストール型がいい
第4回 ビジネスブログを上手に運営する3つのコツ
第5回 コメント・トラックバックがしやすいブログ
最終回 ビジネスブログ、消費者の率直な声
最終更新 2008/1/24
Web 2.0マーケティング・イノベーション
Web 2.0の登場により、企業のマーケティング戦略は大変革を迫られている。新時代の企業とマーケティングの在り方を考察する
情報マネジメント > Webマーケティング
- Yamaguchi Mini Maker Faireに西日本のMakerが集結!
- 「Makeすることで世界は変わる」〜「Make」編集長が語るMakerムーブメント
- みんな笑顔のお祭り〜Maker Faire: Taipei 2013
- 生物学からMakerムーブメントまで、ニコニコ学会βの範囲がさらに広がる!
- 人とコンピュータの未来 インタラクション2013レポート
- 開発者のスタ誕「CROSS VS」が開催、おばかアプリ選手権賞は…
- 誰もが研究者の時代? ニコニコ学会βレポート
- メリーおばか! 聖夜にふさわしいおばかアプリ、お台場に集結
- 世界に誇る日本の学生のバーチャルリアリティ力
- 「アドテック東京」で「アホテック東京」を作った話
- 手軽に家電が作れる時代に小さな会社だからできること
- 五輪より熱い!? ベスト8が頂点競う おばかアプリ選手権
- 『FabLife』のインターネット黎明期のようなワクワク感
- JSエンジニアがアドビに聞く “iPhoneでFlashが動いたらアドビはFlashの開発を続けたか”
- 何食わぬ顔で、その荒野の真ん中に躍り出よ
- jQuery MobileなどUIフレームワークの基礎を学ぼう
- Retina ディスプレイを搭載し、薄型化した
- 超エンジニアミーティングに集ったテクノロジ
- 僕らはみんな何かの作り手だ!
- Kinectで巨乳になれるワールドカップ2012レポート
- おばかの“合コン”「ばかコン」、Ruby使いの女子大生モデル・池澤あやかさんも参加
- 【第29回 HTML5とか勉強会レポート】 次のモバイルアプリはどのフレームワークで作る?
- 【第27回 HTML5とか勉強会レポート】 LESSやTwitter Bootstrapで簡単デザイン
- 女子大生が異彩を放った「おばかアプリブレスト大会」
- 【おばかアプリ公開ブレスト ザリガニワークス徹底分解】 分解して振り切って、余白でコミュニケーションを
- 【HTML5とか勉強会レポート Webと電子書籍】 なぜWebではなく電子書籍なのか?
- 【HTML5とか勉強会 Webと家電】 家電のUIになるブラウザ
- 【Qtカンファレンスインタビュー】 Qt5で10億人ユーザーへ、OSSコミュニティ化でますます健在に
- 【第24回 HTML5とか勉強会レポート】 108もあるぞ! HTML5の要素数
- 【@ITスマートフォンアプリ選手権レポート】 学生からプロまで入り乱れてのアプリ合戦頂上対決!
- 【「iPhone・iPadアプリ大賞2011」レポート】 グランプリは生徒と先生が作った役に立つARアプリ
- 【第23回 HTML5とか勉強会レポート】 HTML5のデバイス&位置情報系APIを使いこなせ!
- 作りたい欲求を刺激するMake:07@東工大レポート
- 500作品が競った「Mashup Awards 7」表彰式
- 【第22回 HTML5とか勉強会レポート】 Processing.js、SVG、WebGL。HTML5周辺のグラフィック関連技術
- 【Google Developer Day 2011 Japanレポート】 HTML5で今までにないサイトを作る
- 【第21回 HTML5とか勉強会】 ゲーム開発はHTML5+スマホベースが新潮流
- 【東京ゲームショウ2011】 ゲームは、スマートフォン、拡張現実、そしてナチュラルインターフェイスに
- 第5回おばかアプリ選手権レポート 見よ! コレジャナーイアプリの数々を!
- Adobeが作ったHTML作成ツール、Edgeの本気度
- 【Chrome+HTML5 Conferenceレポート 】HTML5づくしの1日
- 【おばかアプリブレスト会議レポート 】おばかな人知が集結したブレスト会議
- 【15分で体験するApple WWDC 2011 Keynote】「iCloud」が示す「こちら側」を中心とした世界観とは?
- jQuery Mobile+PhoneGap連携でDreamweaverはスマホアプリ開発ツールに?
- 歌あり笑いあり過去最大規模となった技術者の祭典
- 「無料モデルに興味はない」「プログラマは創造的だ」〜セオドア・グレイ氏インタビュー
- Windows 7でも「おばかアプリ選手権」は大爆笑でした
- 4回目を迎えたおばかアプリ選手権、その見所とは
- おばかアプリ作成のための超まじめな勉強会レポート
- Flash CS5のiPhoneアプリ変換機能は無駄にならない
- デザイナだからこそ作れるUXに企業が注目している
- マッシュアップを超えたマッシュアップを−Mashup Awards 5表彰式レポート
- 3回目にして完成形を迎えた「おばかアプリ選手権」
- Web標準に準拠し独自技術Silverlightで補完する
- 3回目はあるのか? おばかアプリ選手権レポート
- クリエイターであるためにFlash待ち受けを出し続ける
- ユーザーエクスペリエンスのadaptive path訪問記
- 第1回おばかアプリ選手権はこうして行われた
- Adobe MAXレポート:Webにおけるグラフィック表現手段としてのFlash
- ケータイ版AIRでFlash Liteの成功パターンを踏襲
- ペパボ社長・家入氏が語る、バカとまじめの振り子の関係
- 植物の「緑さん」がブロガーになるまで
- Chumby開発者が語る 誕生秘話とビジネスモデル
- Mashup Awards授賞式レポート マッシュアップ+ひとひねり=MA4の受賞作
Copyright © ITmedia, Inc. All Rights Reserved.