【Google Developer Day 2011 Japanレポート】 HTML5で今までにないサイトを作る:D89クリップ(29)
今年のGoogle Developer Dayの「HTML5」関連セッションは4つに増えた。ブラウザの実装も進み、ネイティブアプリのようになってきた
HTML5による最新Webアプリ
2011年11月1日、パシフィコ横浜で「Google Developer Day 2011 Japan」が開催されました。Google Developer DayはGoogleの開催する開発者向けカンファレンスで、Googleの展開するサービスの説明や最新技術のセッションがあります。今年は世界8カ国で開催され、日本では2007年から5年連続で開催されています。
Android、Chrome & HTML5、Cloud、Tech Talks/Generalといったテーマのセッションが行われ、デベロッパーサンドボックスと呼ばれるブースではさまざまなコミュニティや企業が展示を行っていました。
本稿では主にHTML5に関する内容をご紹介します。HTML5関連のセッションでは立ち見が出るほど盛況でした。
セッションではいくつかのサンプルが紹介されました。サンプルの動作確認はGoogle Chrome 15で行っています。Google Chrome以外では動作しないものもありますのでご注意ください。
HTML5 最前線
GoogleのChromeチームでシニアデベロッパーをされているエリック・ビデルマン(Eric Bidelman)氏の、HTML5やChromeの最新技術に関するセッションでした。最初にWebの歴史を振り返り、その後Intelligent Web AppsとRich Multimediaという2つのテーマで説明がありました。
このセッションの資料は以下のサイトで公開されています。
Intelligent Web Apps
Intelligent Web Appsでは、requestAnimationFrame、Page Visibility API、Online/Offline Status、Web Intentsといった技術が取り上げられました。
アニメーション処理を実装する場合、これまではsetTimeoutを利用することが多かったと思います。requestAnimationFrameはモニタで処理できる速度に合わせて、アニメーションの描画が自動的にコントロールされます。またタブが非表示のときはアニメーションの描画を行われません。
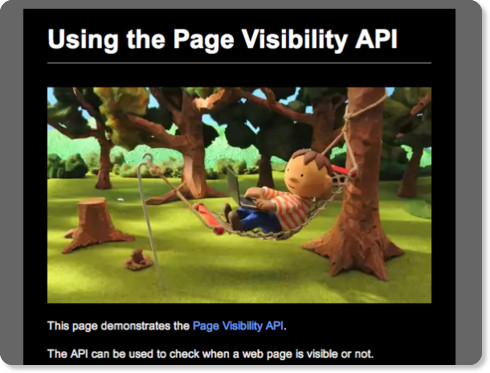
Page Visibility APIを利用するとタブの状態を判別できます。以下のサンプルでは、タブが非表示の状態ではビデオの再生が止まります。タブが表示されるとビデオが再生され、タブのタイトルに再生時間が表示されます。
Online/Offline Statusといったブラウザの接続状態はnavigator.onLineプロパティから取得できます。また接続状態が変化するとonline/offlineイベントが発生します。これらはオフラインに対応したWebアプリケーションの作成に必須となる機能です。
Web Intentsは2011年8月にGoogleが立ち上げたプロジェクトで、さまざまなWebアプリケーションが連携するためのAPIです。
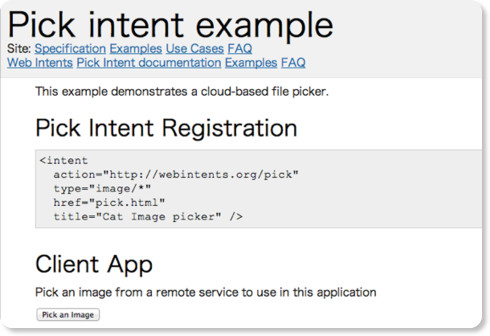
Web Intentsはサービスを見つけ、アプリケーションが連携するためのフレームワークです。セッションではIntent: Pickというサンプルが紹介されました。
「Pick an Image」というボタンをクリックすると、写真をホスティングしているサービスへのリンクが表示され、写真を選ぶと元のページで写真が表示されます。
連携先のWebアプリケーションがWeb Intentsに対応していれば、開発者はintentタグと数行のJavaScriptでこのようなことが実現できます。
Rich Multimedia
Rich MultimediaではCamera & Microphone Access、Fullscreen API、Web RTC、Web Audio APIといった技術の解説がされました。
Camera & Microphone Accessでは、今後プラグインなしにカメラやマイクといったデバイスにアクセスできようになると説明がありました。デバイスへのアクセスが可能になると、カメラからの入力をvideoタグで再生するといったことができます。まだChromeで実装されていませんが、近いうちに利用できるようになります。
Fullscreen APIを利用すると、さまざまな要素をフルスクリーンで表示できます。videoやcanvas、特定のdiv要素をフルスクリーンで表示できます。
Web RTCはリアルタイムコミュニケーションを行うために、今後重要になる記述です。プラグインなしにリアルタイムコミュニケーションが可能になるように努力していると説明がありました。詳細については、WebRTCのサイトをご確認ください。
Web Audio APIを使うと音に対してフィルターやエフェクトを掛けられます。audioタグでは音を再生するだけですが、Web Audio APIを使うとJavaScriptと併せて、音に対してさまざまな処理を行えます。Web Audio APIを利用したサンプルが紹介されました。
「2001年宇宙の旅」のHAL9000を模したかのような「GAL9000」というタイトルのサンプルです。こちらでは音をリアルタイムに解析し、音に合わせてランプの明るさが変化しています。
こちらのサンプルでも音を解析しcanvasで表現しています。「next」をクリックすると表示されるロゴが切り替わります。
Google ChromeのAPIに関する最新情報は以下のサイトで確認できます。
HTML5最前線というタイトル通りのセッションでした。最新のブラウザでできることはますます広がり、Webアプリケーションの未来が楽しみになります。
今までにないサイトを作る
「HTML5最前線」のセッションと同様にGoogleのEric Bidelman氏から、今までにないモダンなサイトを作る方法のセッションでした。まずモダンなWebアプリケーションの定義として、クラウドの力を駆使し、ネイティブ/デスクトップアプリケーションのようにリッチであることが挙げられます。
モダンなWebアプリケーションとは
以下のサイトがサンプルとして紹介されました。
サイトの左下に、Phone、Tablet、Desktop、TVというリンクがあります。これらをクリックするとそれぞれにデバイスに適したUIに切り替わります。デバイスが異なるとキーボード操作、クリック、ジェスチャーといった操作方法や動作が変わります。このサンプルでは1つのコードベースですが、JavaScriptやCSSで動作やレイアウトを切り替えています。
素晴らしいユーザーエクスペリエンスを作るには
まずユーザーの参入障壁を下げるために、認証の不要なシステムかOpenIDなどを利用することが重要だと説明がありました。
デバイスごとに最適な表示を行うために、Media Queriesを利用してレイアウトを切り替えます。Media QueriesはCSSだけでなくJavaScriptからも利用できます。簡単にレイアウトを切り替えるためのライブラリとしてformfactorが紹介されました。
History APIのpushStateとpopStateを利用したサイトしてGitHubが紹介されました。GitHubでディレクトリなどを選択すると、ページ遷移なしに画面の一部が切り替わります。ここではAjaxを用いて画面の部分更新を行っています。このときURLも変化させ、History APIを利用することで、ブラウザ機能の「戻る」「進む」といった操作ができるようになっています。
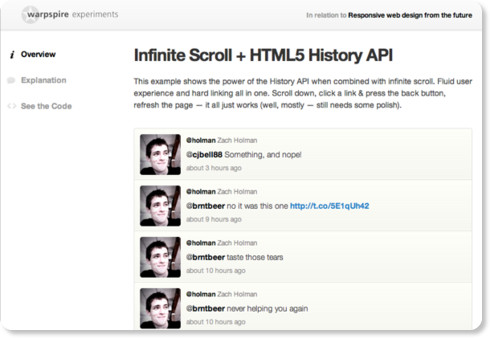
Webサイトという概念から離れて、複数のページの集まったサイトのことをシングルページアプリケーションと呼んでいました。またHistory APIを利用したサンプルとして、以下のサイトも紹介されました。
このサンプルではスクロールした位置をHistory APIで管理しています。そのため、ある時点までスクロールした状態のリンクを取得できます。
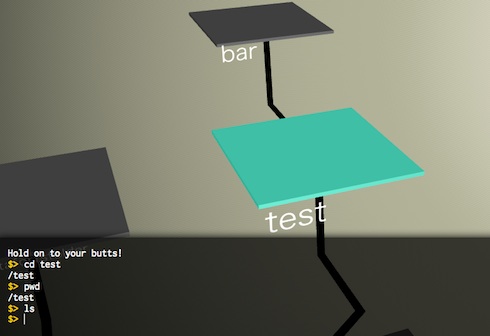
ドラッグアンドドロップやコピーアンドペーストによるファイル操作のデモに続いて、File System APIを利用したサンプルが紹介されました。
これはHTML5などを利用したターミナルのデモになります。helpとタイプすると、利用できるコマンドが表示されます。初期状態では何もありませんが、mkdirなどのコマンド操作でディレクトリを作成できます。ターミナルにファイルをドラッグアンドドロップすることで、ファイルをディレクトリに追加できます。また3dとタイプするとディレクトリ構造が3Dで表示されます。
このような最新技術に古いブラウザでエミュレートする方法として、PolyfillやChrome Frameが紹介されました。この他にも開発に役立つライブラリとしてHTML5 Boilerplate、Modernizr、jQueryが紹介されました。
アプリケーションを共有する
アプリケーションを作成し、そこから利益を得るための仕組みとして、Chrome Web Storeが紹介されました。Google Chromeのユーザーは2億人を超え、大きなプラットフォームとなっています。既存のアプリケーションでもChrome Web Storeに登録することで、ユーザー数が増えた事例もあるということです。
セッションではさまざまなサンプルが紹介されました。HTML5のさまざまな機能を使うと、これまでにはなかったユーザーエクスペリエンスを提供できるようになります。
HTML5 のオフライン機能
Googleでデベロッパーアドボケイトをされている北村 英志氏の、HTML5のオフライン機能についてのセッションでした。このセッションの資料は以下のサイトで公開されています。
オフラインに対応したWebアプリケーションとして、Chrome WebアプリのAngry BirdsやNew York Timesが紹介されました。これらのアプリケーションはオフライン状態でも利用できます。
オフラインに対応したWebアプリケーションの定義として、オフライン状態で起動できる、オフライン状態で動く、オフライン状態でデータが保存できる、オンラインに戻った際データと矛盾が発生しないといったことが挙げられます。
これを踏まえて、動的データの保存、静的リソースの保存、バイナリデータの保存、データの同期、パフォーマンス向上といった内容について解説がありました。
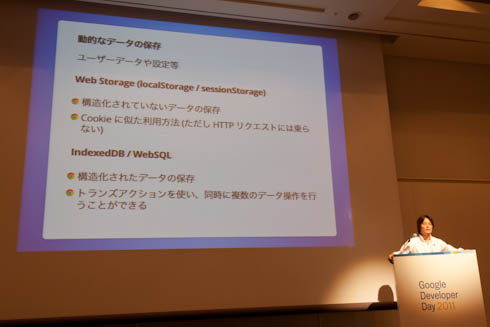
動的なデータの保存
動的なデータはWeb StorageやIndexedDB/WebSQLに保存できます。動的なデータの保存は、ユーザーデータやアプリケーション設定の保存などに適しています。
Web Storage (localStorage / sessionStorage)では構造化されていないデータの保存ができます。これらはSame Origin Policyが適用され、オリジンごとにデータが保存されます。
IndexedDB/WebSQLでは構造化されたデータの保存や、トランザクション処理ができます。IndexedDBに対応しているのはChromeとFirefoxのみとなります。IndexedDBではテーブルの代わりにオブジェクトストアを作成し、インデックスを利用してデータを検索します。
現在WebSQL DBは非推奨の仕様となっており、今後この仕様が発展することはありません。ただしiOSやAndroidのブラウザはWebkitベースなのでWebSQL DBが利用できます。逆にIndexed DBは未実装で利用できません。そのためJSON形式でデータを保存できるLawnchairといったライブラリが紹介されました。
静的リソースの保存
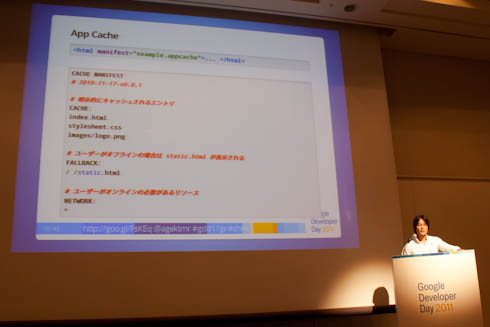
静的リソースとは、見る人によって変わらない、常に同じデータのことです。静的リソースの保存にはApplication Cache(App Cache)が適しています。
App Cacheを利用するとHTML、CSS、JavaScriptを簡単にキャッシュできます。キャッシュによりサーバへのリクエストが減り、Webアプリケーションの起動が高速なります。またモバイルでのサポート率が高いこともメリットの1つです。
キャッシュの指定はマニフェストファイルに記述します。マニフェストファイルには、CHACHEエントリ、FALLBACKエントリ、NETWORKエントリがあります。CHACHEエントリでは明示的にキャッシュ対象を記述します。FALLBACKエントリではオフラインだった場合に表示するコンテンツを記述します。NETWORKエントリではネットワークから取得する必要のあるコンテンツを記述します。
注意点として、マニフェストファイルを指定するHTMLは無条件にキャッシュされること、マニフェストファイルの文法に誤りがあるとキャッシュされないことがあります。文法はCache Manifest Validatorで確認できます。
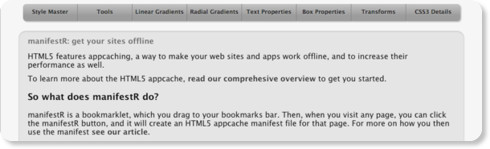
またマニフェストファイルの作成を支援するツールとしてmanifestRというブックマークレットが紹介されました。
バイナリデータの保存
バイナリデータとはユーザーデータの中でバイナリのものになります。バイナリデータの保存にはFile System APIが利用できます。
File System APIはブラウザ上で、ディレクトリ構成のあるファイルシステムにファイルを保存できます。ただしOS上のファイルにアクセスできるわけではありません。画像、音声、動画などの保存に適していて、ファイルにはURLでアクセスできます。ファイルへアクセスする方法としてData URL、Blob URLの他に、File System URLが紹介されました。
File System APIのサンプルはHTML5 Playgroundにあります。また詳細な情報はHTML5 Rocks - Exploring the FileSystem APIsにあります。File System APIのデバッグに便利なChrome ExtensionとしてPeepholeが紹介されました。
データの同期
データの同期については仕組みができてきたばかりで、まだあまりノウハウがたまっていません。いくつか考えられる方法として、オンラインとオフラインで起動時の処理を分ける、オフライン時にFALLBACKでオフライン用コンテンツを表示させる、テンプレートをJavaScriptで組み立てるといった方法があります。またShared Workerを使い、サーバからの変更点の取得や、接続状態の管理を行うといった方法も説明されました。
オフライン機能の役立つ情報
オフライン機能のデバッグでは、以下のChromeのデバッグ表示を確認すると便利です(quota-internalsのみ、一部のバージョンで正しく表示されないことがあります)。
- chrome://appcache-internals/
キャッシュの一覧 - chrome://blob-internals/
blobの一覧 - chrome://quota-internals/
クォータの一覧
クォータは多くても5MB程度であることが多いです。Chrome WebアプリではマニフェストファイルにunlimitedStorageというパーミッションを設定すると、無限のクォータを得ることができます。
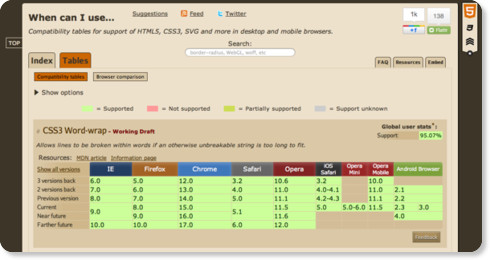
各APIのサポート状況は以下のサイトで確認できます。
またモバイル版のサポート状況は以下のサイトで確認できます。

Mobile HTML5 - compatibility tables for iPhone, Android, BlackBerry, Symbian, iPad and other mobile devices
HTML5ではオフラインをサポートするAPIが複数あり、それぞれの特徴を理解した上で利用する必要があります。オフライン機能を取り入れることで、Webアプリケーションはよりパワフルになると感じました。
デベロッパーサンドボックス & オープンコール
デベロッパーサンドボックスとオープンコールではHTML5に関連するさまざまなブースが出展されていました。ほんの一部になりますが、展示されていた内容をご紹介いたします。
- html5j
html5j.orgのブースでは、100FACEとコラボレーションして「フェイスアートを100枚集めよう!」という企画が行われました。html5j.org(以前はHTML5 Developers JPでした)は「HTML5とか勉強会」を開催しているコミュニティです。
100faceはhtml5j主催のHTML5コンテストで、最優秀作品賞を受賞した作品です。Canvasで写真に対してエフェクトを掛けているということです。またGoogle Developer Dayの特別ページでは、フェイスアートがWebGLを利用した3Dアニメーションで表示されます。
- オープンコール
ラウンジのミニシアターではオープンコールの展示がされていました。オープンコールでは課題が発表され、その課題に対し作品を応募します。
AndroidとHTML5の課題があり、HTML5部門の課題はダイマクションマップ(ダイマクション地図 - Wikipedia)を使って、クリエイティブなDoodleを作成するといったものでした。受賞作品はGoogle Japan Developer Relations Blogで発表されています。それぞれの受賞作は以下のリンクからも見ることができます。
- ベクター日本語のモーフィング / Akira Takegahara
- 秋風 / Nanako SAWA
- Thank you the World. / Shigeki Ohtsu
- ダイマクションパズル / Aiham Hammami
- 襲 / Risa ITO
まとめ
HTML5のドラフトは2008年1月22日に発表されました。Google Chrome V.1は2008年12月11日にリリースされました。Google Developer Dayでタイトルに「HTML5」が含まれるセッションは、2009年に1つ、2010年に2つ、そして2011年は4つに増えました。
HTML5のセッションには多くの人が集まり、年々HTML5に対する関心は高くなっていると感じました。ブラウザの実装も進み、今年のセッションではネイティブアプリケーションのようなサンプルが多く紹介されていました。HTML5を利用したパワフルで新しいWebアプリケーションが多くなってきます。HTML5によってもたらされる、これからのWebがとても楽しみです。
筆者紹介
ひらいさだあき
仕事ではSIerでJavaの開発やトラブルシューティングを行っています。
最近ではブラウザやHTML5に興味を持っています。
Zen-CodingのChrome ExtensionやGreasemonkeyのUserScriptを作っているので、よかったら使ってみてください。
twitter : http://twitter.com/sada_h
blog : techlog
- Yamaguchi Mini Maker Faireに西日本のMakerが集結!
- 「Makeすることで世界は変わる」〜「Make」編集長が語るMakerムーブメント
- みんな笑顔のお祭り〜Maker Faire: Taipei 2013
- 生物学からMakerムーブメントまで、ニコニコ学会βの範囲がさらに広がる!
- 人とコンピュータの未来 インタラクション2013レポート
- 開発者のスタ誕「CROSS VS」が開催、おばかアプリ選手権賞は…
- 誰もが研究者の時代? ニコニコ学会βレポート
- メリーおばか! 聖夜にふさわしいおばかアプリ、お台場に集結
- 世界に誇る日本の学生のバーチャルリアリティ力
- 「アドテック東京」で「アホテック東京」を作った話
- 手軽に家電が作れる時代に小さな会社だからできること
- 五輪より熱い!? ベスト8が頂点競う おばかアプリ選手権
- 『FabLife』のインターネット黎明期のようなワクワク感
- JSエンジニアがアドビに聞く “iPhoneでFlashが動いたらアドビはFlashの開発を続けたか”
- 何食わぬ顔で、その荒野の真ん中に躍り出よ
- jQuery MobileなどUIフレームワークの基礎を学ぼう
- Retina ディスプレイを搭載し、薄型化した
- 超エンジニアミーティングに集ったテクノロジ
- 僕らはみんな何かの作り手だ!
- Kinectで巨乳になれるワールドカップ2012レポート
- おばかの“合コン”「ばかコン」、Ruby使いの女子大生モデル・池澤あやかさんも参加
- 【第29回 HTML5とか勉強会レポート】 次のモバイルアプリはどのフレームワークで作る?
- 【第27回 HTML5とか勉強会レポート】 LESSやTwitter Bootstrapで簡単デザイン
- 女子大生が異彩を放った「おばかアプリブレスト大会」
- 【おばかアプリ公開ブレスト ザリガニワークス徹底分解】 分解して振り切って、余白でコミュニケーションを
- 【HTML5とか勉強会レポート Webと電子書籍】 なぜWebではなく電子書籍なのか?
- 【HTML5とか勉強会 Webと家電】 家電のUIになるブラウザ
- 【Qtカンファレンスインタビュー】 Qt5で10億人ユーザーへ、OSSコミュニティ化でますます健在に
- 【第24回 HTML5とか勉強会レポート】 108もあるぞ! HTML5の要素数
- 【@ITスマートフォンアプリ選手権レポート】 学生からプロまで入り乱れてのアプリ合戦頂上対決!
- 【「iPhone・iPadアプリ大賞2011」レポート】 グランプリは生徒と先生が作った役に立つARアプリ
- 【第23回 HTML5とか勉強会レポート】 HTML5のデバイス&位置情報系APIを使いこなせ!
- 作りたい欲求を刺激するMake:07@東工大レポート
- 500作品が競った「Mashup Awards 7」表彰式
- 【第22回 HTML5とか勉強会レポート】 Processing.js、SVG、WebGL。HTML5周辺のグラフィック関連技術
- 【Google Developer Day 2011 Japanレポート】 HTML5で今までにないサイトを作る
- 【第21回 HTML5とか勉強会】 ゲーム開発はHTML5+スマホベースが新潮流
- 【東京ゲームショウ2011】 ゲームは、スマートフォン、拡張現実、そしてナチュラルインターフェイスに
- 第5回おばかアプリ選手権レポート 見よ! コレジャナーイアプリの数々を!
- Adobeが作ったHTML作成ツール、Edgeの本気度
- 【Chrome+HTML5 Conferenceレポート 】HTML5づくしの1日
- 【おばかアプリブレスト会議レポート 】おばかな人知が集結したブレスト会議
- 【15分で体験するApple WWDC 2011 Keynote】「iCloud」が示す「こちら側」を中心とした世界観とは?
- jQuery Mobile+PhoneGap連携でDreamweaverはスマホアプリ開発ツールに?
- 歌あり笑いあり過去最大規模となった技術者の祭典
- 「無料モデルに興味はない」「プログラマは創造的だ」〜セオドア・グレイ氏インタビュー
- Windows 7でも「おばかアプリ選手権」は大爆笑でした
- 4回目を迎えたおばかアプリ選手権、その見所とは
- おばかアプリ作成のための超まじめな勉強会レポート
- Flash CS5のiPhoneアプリ変換機能は無駄にならない
- デザイナだからこそ作れるUXに企業が注目している
- マッシュアップを超えたマッシュアップを−Mashup Awards 5表彰式レポート
- 3回目にして完成形を迎えた「おばかアプリ選手権」
- Web標準に準拠し独自技術Silverlightで補完する
- 3回目はあるのか? おばかアプリ選手権レポート
- クリエイターであるためにFlash待ち受けを出し続ける
- ユーザーエクスペリエンスのadaptive path訪問記
- 第1回おばかアプリ選手権はこうして行われた
- Adobe MAXレポート:Webにおけるグラフィック表現手段としてのFlash
- ケータイ版AIRでFlash Liteの成功パターンを踏襲
- ペパボ社長・家入氏が語る、バカとまじめの振り子の関係
- 植物の「緑さん」がブロガーになるまで
- Chumby開発者が語る 誕生秘話とビジネスモデル
- Mashup Awards授賞式レポート マッシュアップ+ひとひねり=MA4の受賞作
Copyright © ITmedia, Inc. All Rights Reserved.