【第24回 HTML5とか勉強会レポート】 108もあるぞ! HTML5の要素数:D89クリップ(36)
現在、HTML5の要素数は108ある。その中から、注目のAPI、FileSystem API、Web Audio API、Geolocation APIができることをチェックしよう!
FileSystem API、Web Audio API、Geolocation API
2011年12月26日、ソフトバンクモバイルで「第24回 HTML5とか勉強会」が開催されました。HTML5とか勉強会は、HTML5に関心のあるエンジニアやコーダー、デザイナ向けの勉強会です。今回は特定のテーマに沿った形式ではなくオムニバス形式で、主にエンジニア向けのセッションでした。
セッションではいくつかのサンプルが紹介されました。サンプルの動作確認はGoogle Chrome 16で行っています。Google Chrome以外では動作しないものもありますのでご注意ください。
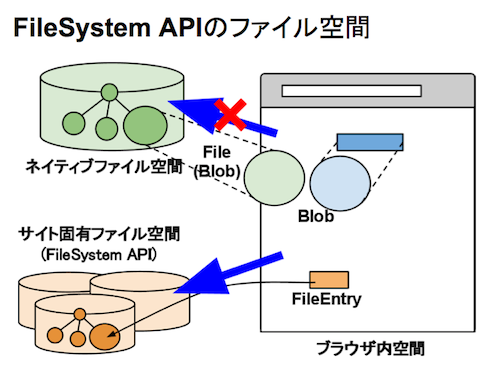
FileとWebの関係:Blob、FileそしてFileSystem API
最初はGoogleの安田さん(@kinu)の「FileとWebの関係をもっと知る:Blob、FileそしてFileSystem API」というセッションでした。安田さんは主にChromeの File/FileSystem API、Quota APIの開発などを行っています。セッション資料、サンプルコード、セッション動画は公開されています。
- FileとWebの関係をもっと知る:Blob、FileそしてFileSystemAPI
- kinu/fileapi-sample - GitHub
- FileとWebの関係をもっと知る -Blob, FileそしてFileSystemAPI- HTML5とか勉強会 - YouTube
File APIの基本的な概念としてBlobとFileがあります。BlobはWebでバイナリデータを扱う場合、最も重要なオブジェクトになります。FileはBlobを継承するサブクラスのようなもので、Blobの一種です。ファイルも、ブラウザ内のデータもBlobとして扱えます。
Blobの強力な点として、URLを付けられることが挙げられます。URLを扱うすべてのAPIや、要素のインプットとして利用できます。例えばBlobの画像データをCanvasに貼ったり、img要素のsrc属性に指定できます。またBlobBuilderを利用すると、複数のBlobや文字列から新しいBlobを作れます。
FileSystem APIは、File APIと同様にローカルファイルを扱うAPIですが、以下の違いがあります。
- 木構造のディレクトリ構造を扱える
- Webアプリケーションからも書き込み可能(FileWriter)
- ただし、Webサイトごとに固有ファイル空間を持つSandboxファイルシステム
- ファイルやディレクトリごとにFileSystem URLがあり、それを使ってアクセスできる
FileSystem APIが扱えるファイル空間は、Webサイトごとの固有ファイル空間になります。そのためローカルのネイティブファイル空間のファイルを勝手に読み込んだり、書き込んだりすることはできません。この関係は、セッション資料の17ページで分かりやすく図示されています。
FileSystem APIは基本的に非同期なAPIとなり、すべてのメソッドはsuccessCallbakとerrorCallbackのコールバック関数を取ります。基本的なオブジェクトは3つあります。FileSystemはWebサイトごとの固有ファイル空間を表します。FileEntryはファイルを表します。DirectoryEntryはディレクトリを表します。
FileEntryのfileメソッドでBlobを取得でき、toURLメソッドでURLを取得できます。またFileWriterを利用することでBlobを書き込めます。
デモでは、ユーザーのローカルディスクにある写真を加工し、加工したデータを保存できるアプリケーションが紹介されました。アプリケーションのソースコードは以下で公開されています。
Webサイトごとの固有ファイル空間のファイルを確認したり、削除する場合には、Chrome ExtensionのPeepholeが便利です。
はじめてのWeb Audio API
Googleの北村さん(@agektmr)の「はじめてのWeb Audio API」というセッションでした。セッション資料、セッション動画は公開されています。
Web Audio APIとAudioタグ、Audio Data APIの違いが説明されました。Audioタグは既存の音声ファイルの再生や、長めの音声の再生に適しています。Audio Data APIはAudioタグの拡張として、音声を編集したり、音声を生成できます。
それに対しWeb Audio APIは音声の再生だけでなく、音声を生成したり、短い音声を正確なタイミングで再生することに適しています。またモジュールをつなぎ合わせることでさまざまな編集ができ、よく利用されるエフェクトをネイティブ機能として持っています。このような特徴からWeb Audio APIはゲームの効果音やオーディオ編集などの用途に向いています。
Web Audio APIは複数のモジュールから構成されます。主なインターフェイスはAudioContext、AudioBuffer、AudioNode、AudioParamの4つになります。その中のAudioContextはすべての基礎となるコンテキストで時間の管理機能などを持ち、AudioNodeはほぼすべてのモジュールの基となるインターフェイスです。
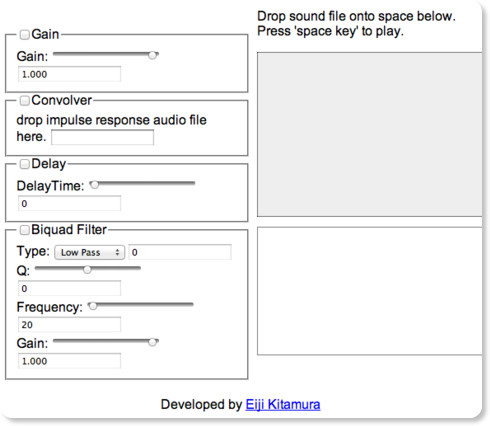
AudioNodeにはさまざまな種類があり、音量を調節するGain、音声を遅らせて再生するDelay、汎用のフィルター機能を提供するBiquad Filter、音の解析を行うRealtime Analyserなどがあります。
AudioContextを生成し、オーディオファイルを読み込み、さまざまなノードを接続することで音声にエフェクトを掛けます。
デモでは、オーディオファイルをドラッグアンドドロップで読み込み、その音声に対してさまざまなエフェクトを掛けるアプリケーションが紹介されました。チェックボックスをONにするとエフェクトが有効になり、スライダーでパラメータを調整できます。
GoogleFesの舞台裏とか
次はチームラボの栗原さんの「GoogleFesの舞台裏とか」というセッションでした。栗原さんはチームラボのUIチームで、JavaScript専門のエンジニアです。セッション資料、セッション動画は公開されています。
GoogleFes!はGoogle Developer Day 2011 Japanで詳細されたWebアプリケーションです。GoogleFes!にはPCが楽器になる楽器アプリと、ネットワーク経由で楽器アプリの情報を集めて表示するステージアプリの2つがあります。楽器アプリはモーションセンサに対応したデバイスの場合、デバイスを振ることによって音が出ます。対応していないデバイスでは画像をクリックすることで音を鳴らせます。
インフラとしてAmazon Web Servicesが、サーバサイドではnode.jsとnginxが利用されています。HTML5に関連する技術としてはWebSocket、Web Audio API、Audio Tagが利用され、アニメーション処理にはPaper.jsが利用されています。
開発では問題が発生し、それをどのように解決していったのか説明がありました。特にパフォーマンスについてはかなり工夫がされていました。
Web Audio APIを使って音声の事前ロードを行い楽器の反応速度を向上させたそうです。またアニメーション処理ではタイマーを使い回すことで、オブジェクトごとのタイマーが増え過ぎないようにしていました。
GoogleFes!はサーバからフロントエンドまで、すべてJavaScriptで実装されています。Google ChromeのJavaScriptの処理速度は高速で、Web Audio APIの精度が高かったということです。
HTML5 & API総まくり
最後はhtml5j.orgの管理人で、オープンウェブ・テクノロジーの白石さん(@Shumpei)の「HTML5 & API総まくり」というセッションでした。セッション資料、セッション動画は公開されています。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
HTML5に関連する仕様が増え過ぎて、最新の状況を追えなくなっている人も多いのではないでしょうか、というお話からセッションは始まりました。
セッションでは数多くの仕様が紹介されました。一部の仕様では、まだ実装の存在しないものもあります。あまり知られていない仕様も紹介されているので、セッション資料もぜひご参照ください。本稿ではそのうちの一部をご紹介します。
HTML/DOM/ブラウザ環境
現在のHTML5の要素数は108あり、新要素が30種類、変化した既存要素が14種類あります。HTML5 Formsではリッチな入力フォームや、新たなフォーム要素が定義されています。
APIとしては、ドラッグアンドドロップをサポートするDrag & Drop APIや、セレクタで要素を絞り込むSelectors APIなどが追加されています。
オフラインWebアプリケーションと関連API
HTMLや画像ファイルなどのリソースをキャッシュし、オフラインでも利用可能にする仕組みとしてApplication Cacheが紹介されました。また最初のセッションで紹介されたFile APIや、Web Storageについても説明がありました。
デバイスAPI
よく利用されているデバイスAPIとして、Geolocation APIがあります。Geolocation APIは現在地情報を取得するためのAPIで、Geolocation API Level2からは、住所情報にもアクセスできるようになります。
スマートフォンなどでよく利用されるマルチタッチを検知する仕組みとして、Touch Eventsが紹介されました。
マルチメディア
動画や音声を再生するためのvideo/audio要素があります。
Video要素とともに使用するtrack要素に指定するファイルフォーマットとしてWeb VTTがあります。Web VTTは動画に字幕やトラック情報を付与するためのフォーマットです。
まとめ
セッションは多岐にわたる内容で、HTML5自体の広がりを感じる勉強会でした。特にファイルやオーディオは、これまでネイティブアプリケーションでしか扱えませんでした。それがWebやブラウザで扱えるようになり、Webアプリケーションの可能性もますます広がっていきます。
HTML5とか勉強会は定期的に開催されています。勉強会の告知はGoogleグループのメーリングリストで行われます。勉強会に興味があれば「html5j.org - Google グループ」からグループに参加してみてください。
筆者紹介
ひらいさだあき
仕事ではSIerでJavaの開発やトラブルシューティングを行っています。
最近ではブラウザやHTML5に興味を持っています。
Zen-CodingのChrome ExtensionやGreasemonkeyのUserScriptを作っているので、よかったら使ってみてください。
twitter : http://twitter.com/sada_h
blog : techlog
- Yamaguchi Mini Maker Faireに西日本のMakerが集結!
- 「Makeすることで世界は変わる」〜「Make」編集長が語るMakerムーブメント
- みんな笑顔のお祭り〜Maker Faire: Taipei 2013
- 生物学からMakerムーブメントまで、ニコニコ学会βの範囲がさらに広がる!
- 人とコンピュータの未来 インタラクション2013レポート
- 開発者のスタ誕「CROSS VS」が開催、おばかアプリ選手権賞は…
- 誰もが研究者の時代? ニコニコ学会βレポート
- メリーおばか! 聖夜にふさわしいおばかアプリ、お台場に集結
- 世界に誇る日本の学生のバーチャルリアリティ力
- 「アドテック東京」で「アホテック東京」を作った話
- 手軽に家電が作れる時代に小さな会社だからできること
- 五輪より熱い!? ベスト8が頂点競う おばかアプリ選手権
- 『FabLife』のインターネット黎明期のようなワクワク感
- JSエンジニアがアドビに聞く “iPhoneでFlashが動いたらアドビはFlashの開発を続けたか”
- 何食わぬ顔で、その荒野の真ん中に躍り出よ
- jQuery MobileなどUIフレームワークの基礎を学ぼう
- Retina ディスプレイを搭載し、薄型化した
- 超エンジニアミーティングに集ったテクノロジ
- 僕らはみんな何かの作り手だ!
- Kinectで巨乳になれるワールドカップ2012レポート
- おばかの“合コン”「ばかコン」、Ruby使いの女子大生モデル・池澤あやかさんも参加
- 【第29回 HTML5とか勉強会レポート】 次のモバイルアプリはどのフレームワークで作る?
- 【第27回 HTML5とか勉強会レポート】 LESSやTwitter Bootstrapで簡単デザイン
- 女子大生が異彩を放った「おばかアプリブレスト大会」
- 【おばかアプリ公開ブレスト ザリガニワークス徹底分解】 分解して振り切って、余白でコミュニケーションを
- 【HTML5とか勉強会レポート Webと電子書籍】 なぜWebではなく電子書籍なのか?
- 【HTML5とか勉強会 Webと家電】 家電のUIになるブラウザ
- 【Qtカンファレンスインタビュー】 Qt5で10億人ユーザーへ、OSSコミュニティ化でますます健在に
- 【第24回 HTML5とか勉強会レポート】 108もあるぞ! HTML5の要素数
- 【@ITスマートフォンアプリ選手権レポート】 学生からプロまで入り乱れてのアプリ合戦頂上対決!
- 【「iPhone・iPadアプリ大賞2011」レポート】 グランプリは生徒と先生が作った役に立つARアプリ
- 【第23回 HTML5とか勉強会レポート】 HTML5のデバイス&位置情報系APIを使いこなせ!
- 作りたい欲求を刺激するMake:07@東工大レポート
- 500作品が競った「Mashup Awards 7」表彰式
- 【第22回 HTML5とか勉強会レポート】 Processing.js、SVG、WebGL。HTML5周辺のグラフィック関連技術
- 【Google Developer Day 2011 Japanレポート】 HTML5で今までにないサイトを作る
- 【第21回 HTML5とか勉強会】 ゲーム開発はHTML5+スマホベースが新潮流
- 【東京ゲームショウ2011】 ゲームは、スマートフォン、拡張現実、そしてナチュラルインターフェイスに
- 第5回おばかアプリ選手権レポート 見よ! コレジャナーイアプリの数々を!
- Adobeが作ったHTML作成ツール、Edgeの本気度
- 【Chrome+HTML5 Conferenceレポート 】HTML5づくしの1日
- 【おばかアプリブレスト会議レポート 】おばかな人知が集結したブレスト会議
- 【15分で体験するApple WWDC 2011 Keynote】「iCloud」が示す「こちら側」を中心とした世界観とは?
- jQuery Mobile+PhoneGap連携でDreamweaverはスマホアプリ開発ツールに?
- 歌あり笑いあり過去最大規模となった技術者の祭典
- 「無料モデルに興味はない」「プログラマは創造的だ」〜セオドア・グレイ氏インタビュー
- Windows 7でも「おばかアプリ選手権」は大爆笑でした
- 4回目を迎えたおばかアプリ選手権、その見所とは
- おばかアプリ作成のための超まじめな勉強会レポート
- Flash CS5のiPhoneアプリ変換機能は無駄にならない
- デザイナだからこそ作れるUXに企業が注目している
- マッシュアップを超えたマッシュアップを−Mashup Awards 5表彰式レポート
- 3回目にして完成形を迎えた「おばかアプリ選手権」
- Web標準に準拠し独自技術Silverlightで補完する
- 3回目はあるのか? おばかアプリ選手権レポート
- クリエイターであるためにFlash待ち受けを出し続ける
- ユーザーエクスペリエンスのadaptive path訪問記
- 第1回おばかアプリ選手権はこうして行われた
- Adobe MAXレポート:Webにおけるグラフィック表現手段としてのFlash
- ケータイ版AIRでFlash Liteの成功パターンを踏襲
- ペパボ社長・家入氏が語る、バカとまじめの振り子の関係
- 植物の「緑さん」がブロガーになるまで
- Chumby開発者が語る 誕生秘話とビジネスモデル
- Mashup Awards授賞式レポート マッシュアップ+ひとひねり=MA4の受賞作
Copyright © ITmedia, Inc. All Rights Reserved.