開発学習サービス「Dash(ダッシュ)」の使い方(1):登録編:海外Webサービスのトリセツ(12)
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ、今月はオンライン開発学習サービス「Dash(ダッシュ)」を解説します。
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ、今月はオンラインで開発を学習できるサービス「Dash(ダッシュ)」を紹介します。
※読み方や発音はユーザーによって異なるため、一つの参考としてください。
Dashってどんなサイト?
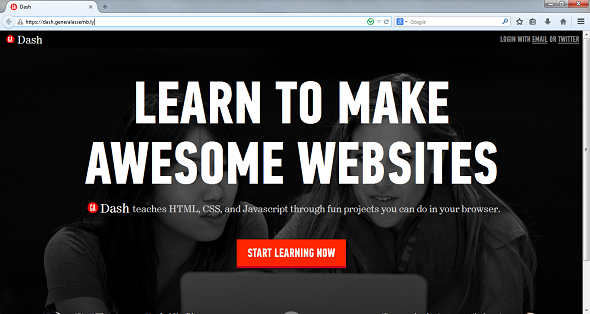
Dashのビジョンは「素晴らしいWebサイトを作るための学習」を提供すること。ブラウザー上で楽しみながら、HTML、CSS、JavaScriptを学べます。
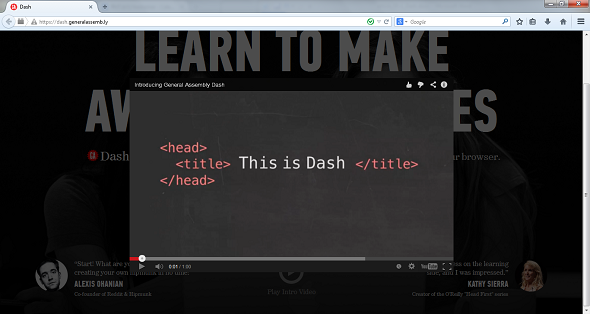
冒頭部分は、Dashの説明文がHTMLタグの中にタイプされていきます。
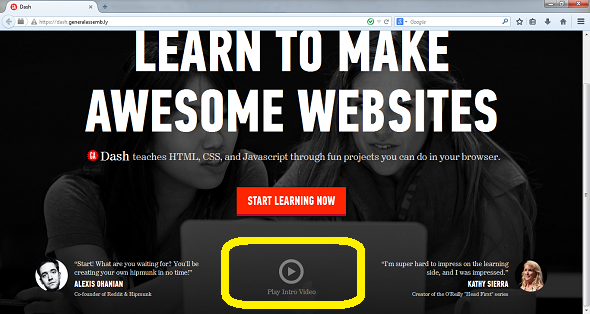
レッスンの概要説明に移ります。
はい、今すぐ始めます!
登録してみよう
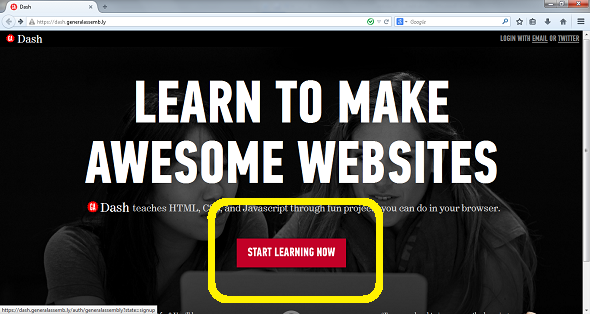
登録は、トップページ中央にある「START LEARNING NOW(今すぐ学習を始める)」をクリックします。
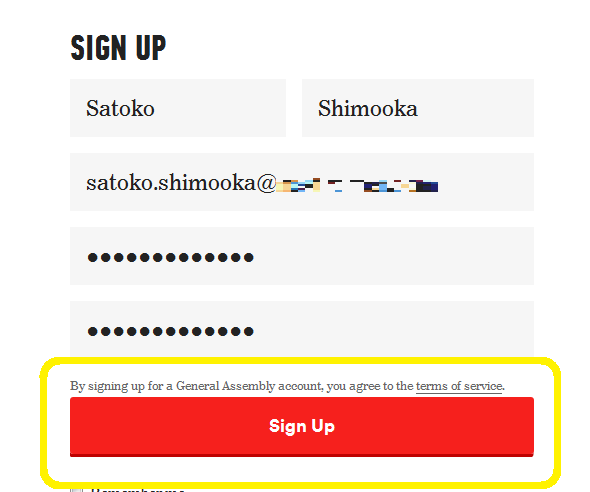
「SIGN UP(新規登録)」画面が表示されるので、氏名、メールアドレス、パスワードを入力し、「Sign Up」をクリックします。
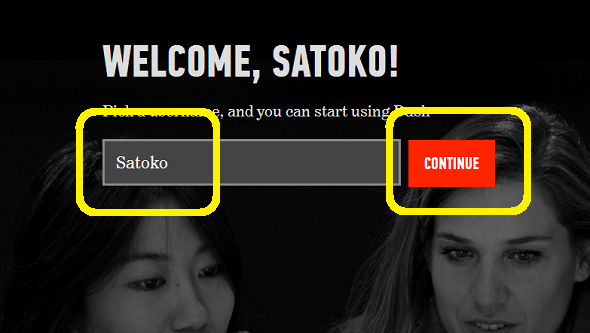
次の画面ではユーザー名を入力して「CONTINUE(次へ)」をクリックします。
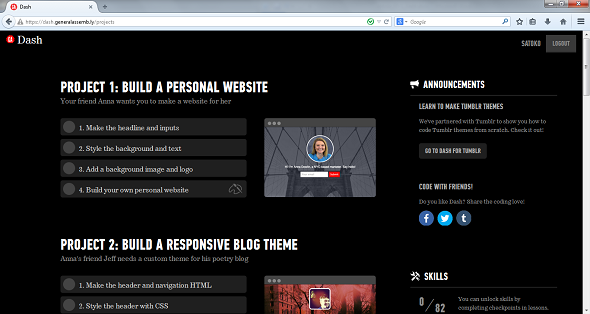
次のページでユーザー名を設定すれば、学習の準備完了です。
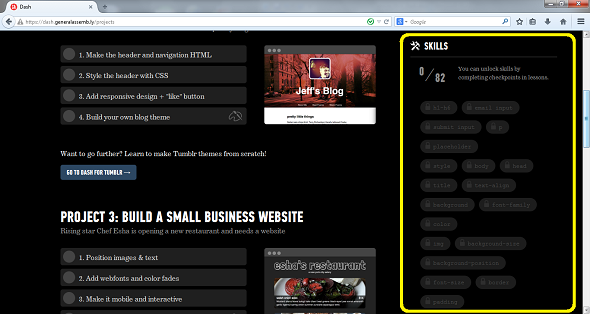
今日はDashの概要と登録方法を紹介しました。明日は、実際のプロジェクトに取り組みます。私は果たしてスキルをいくつ獲得できるのでしょうか。お楽しみに。
- ソースコードも送れるよ〜Slack(スラック)の使い方:コミュニケーション編
- GitHubやTrelloなど70以上のWebサービスと誰でも連携できるチャットサービス〜Slack(スラック)の使い方:登録編
- お気に入りはバケツにポイ〜dribbble(ドリブブル)の使い方:求人掲載&応募編
- 「b」は3つ〜dribbble(ドリブブル)の使い方:登録編
- 履歴書をオシャレに〜Re.vu(レ・ビュー)の使い方:プロフィール作成編
- もはや履歴「書」ではない〜Re.vu(レ・ビュー)の使い方:登録編
- LinkedInの情報を3秒でコンパイル〜Kinzaa(キンザー)の使い方:レジュメ作成編
- LinkedInの情報をインポートして、見栄えの良いレジュメを作ろう〜Kinzaa(キンザー)の使い方:登録編
- オンもオフも一元管理〜タスク&スケジュール管理サービス「Trello(トレロ)」の使い方:実践編
- Excelや付箋よサラバ!〜タスク&スケジュール管理サービス「Trello(トレロ)」の使い方:登録編
- お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
- Evernote社もご愛用〜InVision(インビジョン)の使い方:登録編
- 日本にも来てくれるヨ!〜GitHub(ギットハブ)の使い方:公式トレーニングプログラム
- 絵文字だって使えちゃう〜GitHub(ギットハブ)の使い方:issueの裏ワザ編
- 使える度∞!〜「Udacity(ユーダシティ)」の使い方(2):実践編
- 一流講師の授業を無料で受講する〜「Udacity(ユーダシティ)」の使い方(1):登録編
- うわっ……うちの子、学び過ぎ……? 「Code Avengers(コードアベンジャーズ)」の使い方(4):「Parent(保護者)」の設定方法
- オンラインで進捗管理 「Code Avengers(コードアベンジャーズ)」の使い方(3):「Teacher(教師)」の設定方法
- エンジニアの王になる!――「Code Avengers(コードアベンジャーズ)」の使い方(2):「Learner(学習者)」としての利用方法
- ゲーム感覚で開発を学べるオンライン学習サービス「Code Avengers(コードアベンジャーズ)」の使い方(1):登録編
- 開発学習サービス「Dash(ダッシュ)」の使い方(2):プロジェクト実践編
- 開発学習サービス「Dash(ダッシュ)」の使い方(1):登録編
- SlideShare(スライドシェア)の使い方(2):活用編
- SlideShare(スライドシェア)の使い方(1):登録編
- Gitter(ギッター)の使い方(2):チャット編
- Gitter(ギッター)の使い方(1):登録編
- GitHub(ギットハブ)の使い方:連携サービス
- GitHub(ギットハブ)の使い方:issue(イシュー)編
- GitHub(ギットハブ)の使い方:グループの作成編
- GitHub(ギットハブ)の使い方:登録編
- Stack Overflow(スタックオーバーフロー)の使い方:Badge(評価システム)編
- Stack Overflow(スタックオーバーフロー)の使い方:質問&回答編
- Stack Overflow(スタックオーバーフロー)の使い方:登録編
筆者プロフィール
Nextremer 下岡聡子
Javaプログラマー、フリー翻訳者(英語・中国語)を経て、Nextremerにてインドでのグローバル受託開発システムのマネジメント、新規ビジネス企画担当。大学ではロシア語を専攻。
ITエンジニア向けの英語サービスも提供中。
Copyright © ITmedia, Inc. All Rights Reserved.