GitHub(ギットハブ)の使い方:issue(イシュー)編:海外Webサービスのトリセツ(6)
ソフトウェア開発プロジェクトの共有Webサービス「GitHub(ギットハブ)」を「日本語で」分かりやすく説明するシリーズ、今回はコミュニケーションを図るための「issue(イシュー)」機能と「Markdown(マークダウン)」を解説します。
チームでのソフトウェア開発に便利な「GitHub(ギットハブ)」のトリセツ、今回はコミュニケーションを図るための「issue(イシュー)」機能を解説します。
issueとは何か?
issueとは「重要事項、(提起された)問題」という意味で、開発メンバー間で共有が必要な事項をスレッド形式で立てられる機能です。
同じリポジトリに属するメンバーなら誰でもissueの作成、コメント、削除などの操作を行えます。issueが更新されるたびに登録したメールアドレスに連絡が届くため、見逃しも少ない(はず)です。
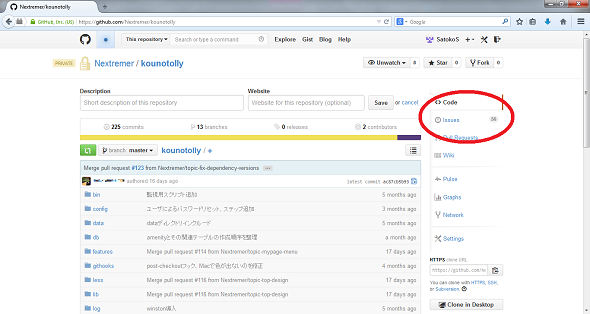
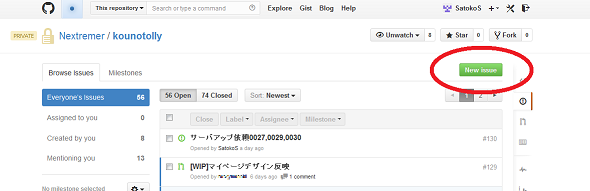
早速、新しいissueを作成してみましょう。
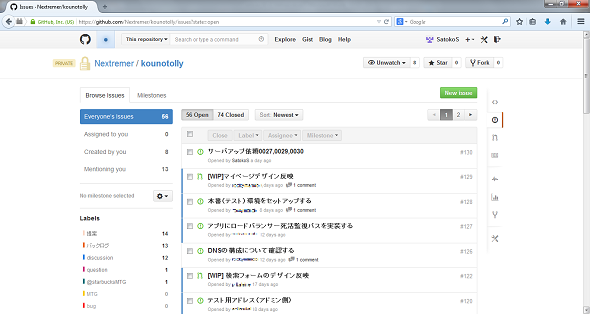
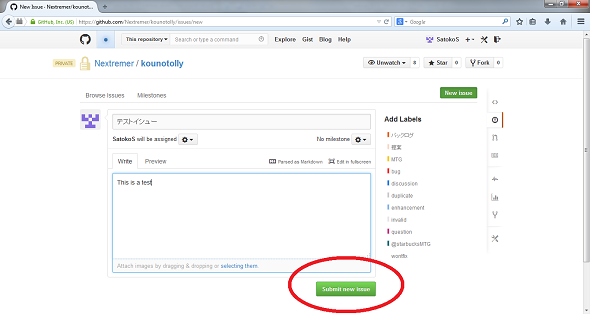
issueの内容は「この機能を追加しました! ご意見ください」「問題発生、助けてください」「この作業お願いします」など多岐にわたります。
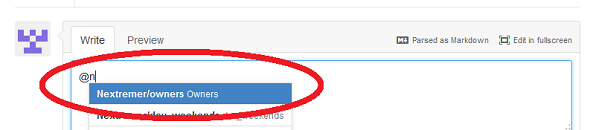
コメント欄に「@」と打ち込むと、メンバーのユーザー名リストが表示され、特定のメンバーにメッセージを送ることができます。複数人でissue内容を共有しており、そのうちの誰かに特に見てほしい場合に便利です。
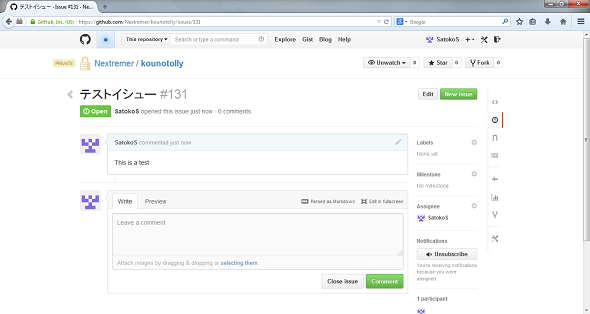
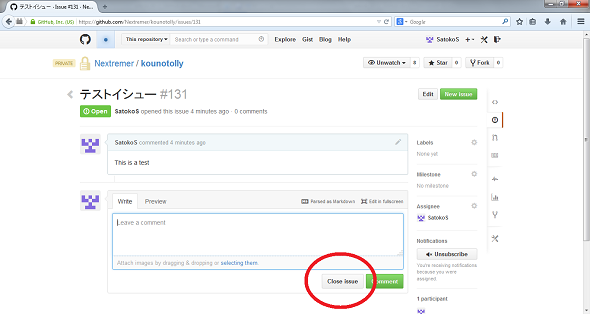
新規作成したissueは、「Open(開示)」状態になっています。依頼した作業が終了したり問題が解決したりした場合は、「Close(終了)」できます。
issueは連番式で、削除ができません。削除とほぼ同じ働きをするのがCloseだと考えてください(筆者が安易に作成してしまったテストイシューは、哀れにもClose boxに格納されました)。
issueの書き方をマスターする
ここからはissueを見やすくするための記述法について解説します。知っておくと一味違う投稿ができますよ!
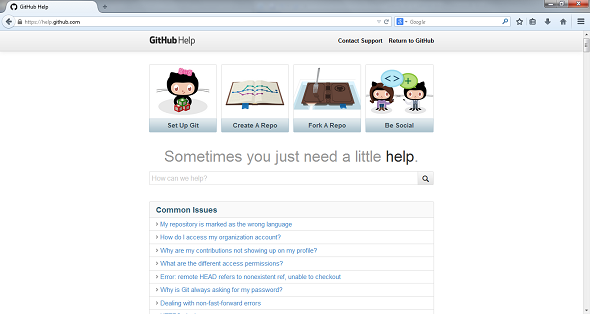
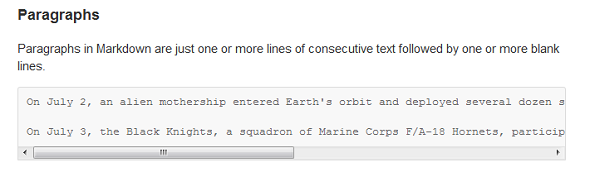
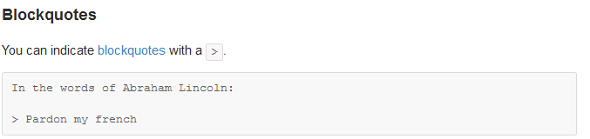
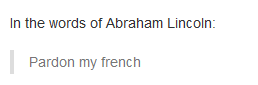
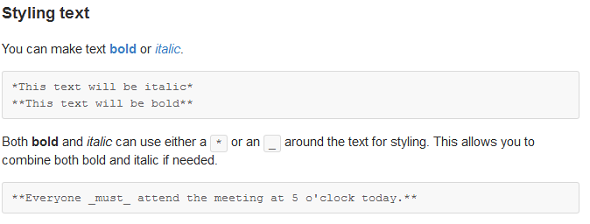
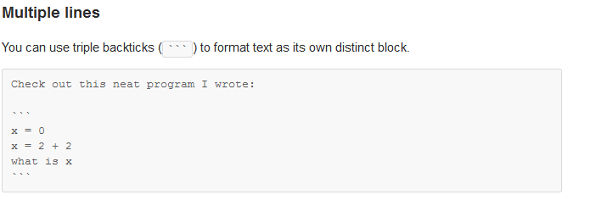
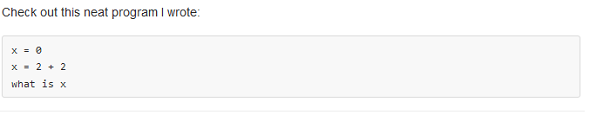
issueでは「Markdown(マークダウン)」という、文章記述用のマークアップ言語を使用します。GitHubのヘルプで、マークダウン記述についての説明を閲覧できます。以下で、各項目を簡単に紹介しましょう。
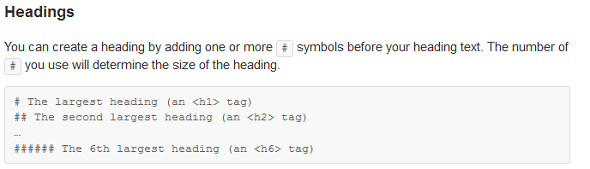
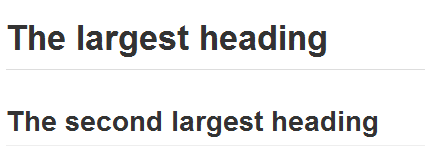
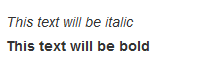
見出し 文の最初に「#」を付けます。HTMLの見出しタグと同じです。
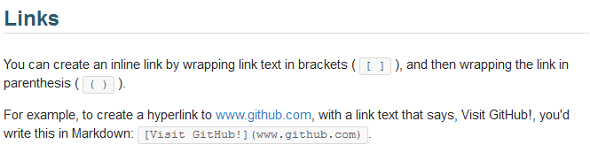
リンク URLをそのまま記載するだけでリンクが張られますが、特定の文字にリンクを付けたい場合は、文字を「[]」で囲み、その後ろに「()で囲ったリンク」を記述します。
いかがでしたか? 今回は記述の基礎をご紹介しましたが、他にもヘルプページで詳細が紹介されています。
- GitHub Flavored Markdown(GitHubオリジナルのマークダウン記述)
※GitHubで用いられる記述は、標準のマークダウンと少し異なります。それについての解説です。 - Writing on GitHub(GitHubでの記述法)
※マークダウン以外の記述ルールが記されています。 - Mastering Markdown(マークダウン攻略)
※これであなたもマークダウンのエキスパート!
上記で紹介したページは、いずれもGitHubのヘルプ画面で検索、閲覧できます。英語での検索なので少々困難に感じるかもしれませんが、キーワードを知っていると便利です。例えば今回の「markdown」で検索すると、上記のページを含む検索結果が表示されます。
issueを活用して、GitHubでの円滑なコミュニケーションを図ってください。
次回(7月31日)は、GitHubと連携して使用できるさまざまなサービスを紹介します。
GitHub(ギットハブ)の使い方
- ソースコードも送れるよ〜Slack(スラック)の使い方:コミュニケーション編
- GitHubやTrelloなど70以上のWebサービスと誰でも連携できるチャットサービス〜Slack(スラック)の使い方:登録編
- お気に入りはバケツにポイ〜dribbble(ドリブブル)の使い方:求人掲載&応募編
- 「b」は3つ〜dribbble(ドリブブル)の使い方:登録編
- 履歴書をオシャレに〜Re.vu(レ・ビュー)の使い方:プロフィール作成編
- もはや履歴「書」ではない〜Re.vu(レ・ビュー)の使い方:登録編
- LinkedInの情報を3秒でコンパイル〜Kinzaa(キンザー)の使い方:レジュメ作成編
- LinkedInの情報をインポートして、見栄えの良いレジュメを作ろう〜Kinzaa(キンザー)の使い方:登録編
- オンもオフも一元管理〜タスク&スケジュール管理サービス「Trello(トレロ)」の使い方:実践編
- Excelや付箋よサラバ!〜タスク&スケジュール管理サービス「Trello(トレロ)」の使い方:登録編
- お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
- Evernote社もご愛用〜InVision(インビジョン)の使い方:登録編
- 日本にも来てくれるヨ!〜GitHub(ギットハブ)の使い方:公式トレーニングプログラム
- 絵文字だって使えちゃう〜GitHub(ギットハブ)の使い方:issueの裏ワザ編
- 使える度∞!〜「Udacity(ユーダシティ)」の使い方(2):実践編
- 一流講師の授業を無料で受講する〜「Udacity(ユーダシティ)」の使い方(1):登録編
- うわっ……うちの子、学び過ぎ……? 「Code Avengers(コードアベンジャーズ)」の使い方(4):「Parent(保護者)」の設定方法
- オンラインで進捗管理 「Code Avengers(コードアベンジャーズ)」の使い方(3):「Teacher(教師)」の設定方法
- エンジニアの王になる!――「Code Avengers(コードアベンジャーズ)」の使い方(2):「Learner(学習者)」としての利用方法
- ゲーム感覚で開発を学べるオンライン学習サービス「Code Avengers(コードアベンジャーズ)」の使い方(1):登録編
- 開発学習サービス「Dash(ダッシュ)」の使い方(2):プロジェクト実践編
- 開発学習サービス「Dash(ダッシュ)」の使い方(1):登録編
- SlideShare(スライドシェア)の使い方(2):活用編
- SlideShare(スライドシェア)の使い方(1):登録編
- Gitter(ギッター)の使い方(2):チャット編
- Gitter(ギッター)の使い方(1):登録編
- GitHub(ギットハブ)の使い方:連携サービス
- GitHub(ギットハブ)の使い方:issue(イシュー)編
- GitHub(ギットハブ)の使い方:グループの作成編
- GitHub(ギットハブ)の使い方:登録編
- Stack Overflow(スタックオーバーフロー)の使い方:Badge(評価システム)編
- Stack Overflow(スタックオーバーフロー)の使い方:質問&回答編
- Stack Overflow(スタックオーバーフロー)の使い方:登録編
筆者プロフィール
Nextremer 下岡聡子
Javaプログラマー、フリー翻訳者(英語・中国語)を経て、Nextremerにてインドでのグローバル受託開発システムのマネジメント、新規ビジネス企画担当。大学ではロシア語を専攻。
ITエンジニア向けの英語サービスも提供中。
関連記事
 GitHub(ギットハブ)の使い方:登録編
GitHub(ギットハブ)の使い方:登録編
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ、「GitHub(ギットハブ)」を解説します GitHub(ギットハブ)の使い方:issue(イシュー)編
GitHub(ギットハブ)の使い方:issue(イシュー)編
コミュニケーションを図るための「issue(イシュー)」機能と「Markdown(マークダウン)」を解説します 絵文字だって使えちゃう〜GitHub(ギットハブ)の使い方:issueの裏ワザ編
絵文字だって使えちゃう〜GitHub(ギットハブ)の使い方:issueの裏ワザ編
issueの投稿に使える裏ワザを紹介します
Copyright © ITmedia, Inc. All Rights Reserved.












 見出しの機能を使うと、このような感じに表示されます。上段が「#」1つの場合。「#」の数を増やすと、下段のように小見出しになります。
見出しの機能を使うと、このような感じに表示されます。上段が「#」1つの場合。「#」の数を増やすと、下段のように小見出しになります。
 表示例
表示例
 表示例
表示例
 表示例
表示例
 表示例
表示例
 表示例
表示例

 表示例
表示例