オンラインで進捗管理 「Code Avengers(コードアベンジャーズ)」の使い方(3):「Teacher(教師)」の設定方法:海外Webサービスのトリセツ(16)
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ、今日はオンライン開発学習サービス「Code Avengers(コードアベンジャーズ)」をITを教える側である「Teacher(教師)」として利用する方法を解説します。
「Code Avengers(コードアベンジャーズ)」は、「Learner(学習者)」「Teacher(教師)」「Parent(保護者)」という3つの立場で、学習コンテンツを利用できます。
今回は、ITの教壇に立つ皆さんの役に立つ、Teacher(教師)の設定方法を紹介します。
※読み方や発音はユーザーによって異なるため、一つの参考としてください。
Teacher(教師)とは
Teacher(教師)は、生徒の指導者用の機能です。
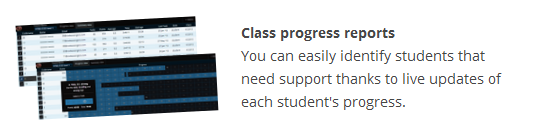
「進捗(しんちょく)レポート」機能を使って、個々の生徒の学習状況を確認し、サポートが必要かどうか見極められます。
セットアップの流れ
Teacher(教師)を利用するためには、まず、Code Avengersに登録し(登録方法は、第1回「登録編」参照)、その後、下記の手順でセットアップします。
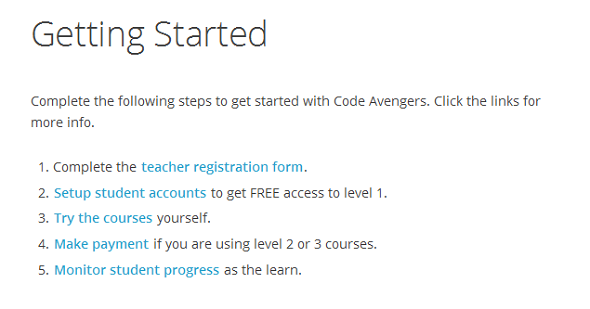
- Teacher registration form(教師登録)に入力する
- 生徒のアカウントを作成する(レベル1は無料で利用できます)
- コースを実践する
- レベル2以降も利用する場合は、支払い処理を行う
- 生徒の学習進捗を観察する
以下で、それぞれを詳しく説明しましょう。
Teacher registration form(教師登録)に入力する
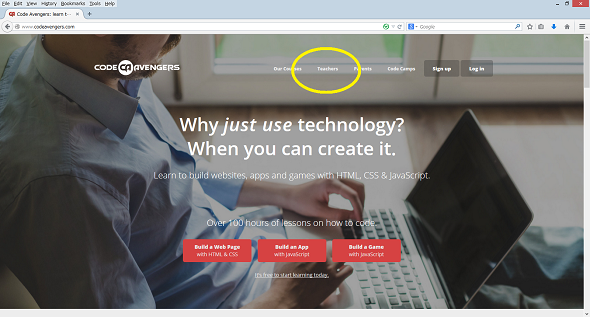
トップページ上部の「Teachers」をクリックします
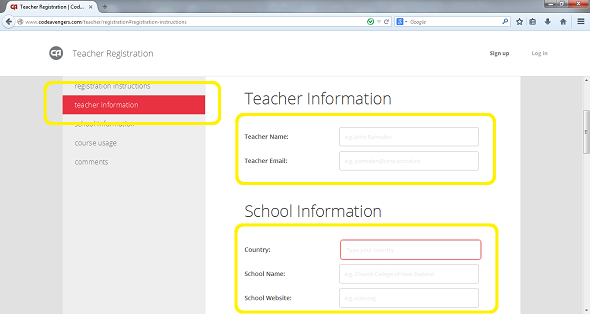
すると、Teacher Registrationが表示されます。ここで、自分の情報「教師の名前」「電子メールアドレス」と学校の情報「学校の所在地(国)」「学校名」「学校のWebサイトURL」を入力します。
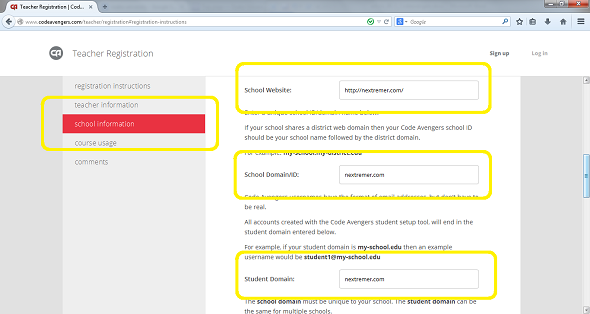
学校のWebサイトURLを入力すると、Learner(学習者)アカウントを識別するための「ドメイン名」(URLのwwwを除いた部分)が自動的に決定します。例えばここで登録した「http://nextremer.com/」という学校情報に生徒を1人ひも付けた場合、「student1@nextremer.com」のようなユーザー名が作成されます。
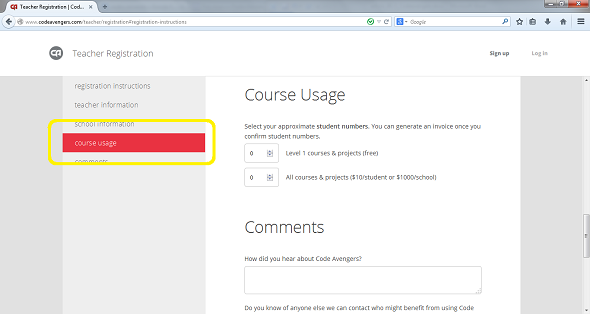
その後、画面の下に進み「Course Usage(オンラインコースを使用する予定の生徒数)」「Comments(コメント)」を入力します。
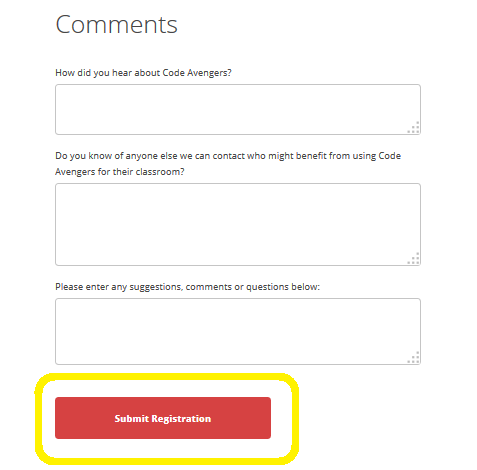
コメントの項目は上から順に、「Code Avengersをどこで知りましたか?」(必須)「お知り合いに、Code Avengers(教師版)を活用していただけそうな方はいらっしゃいますか?」「ご提案、コメント、ご質問があれば記載ください」です。
情報を入力して赤い「Submit Registration(登録情報を送信)」ボタンをクリックすると、登録処理が行われます。
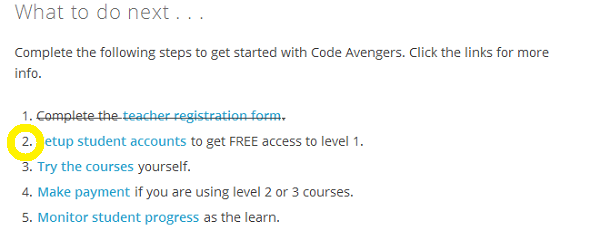
次に「Setup students accounts(生徒アカウントを開設)」をクリックします。
生徒のアカウントを作成する
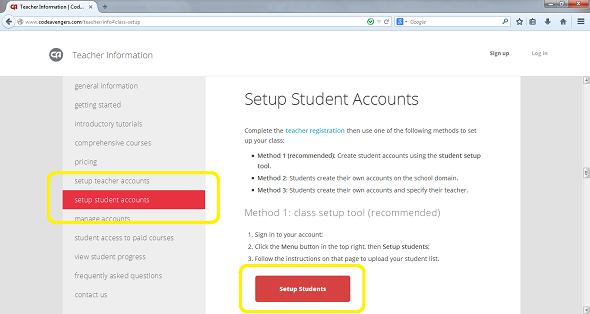
生徒アカウントの開設方法は複数ありますが、今回はセットアップツールを使った開設方法(推奨)を紹介します。
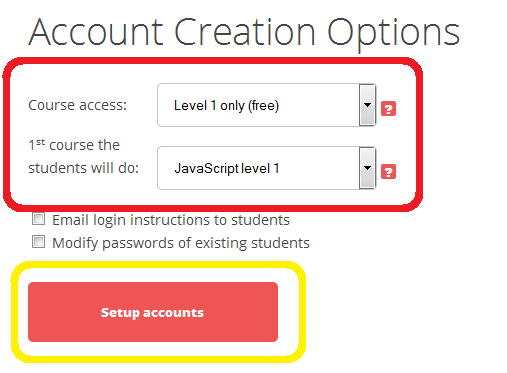
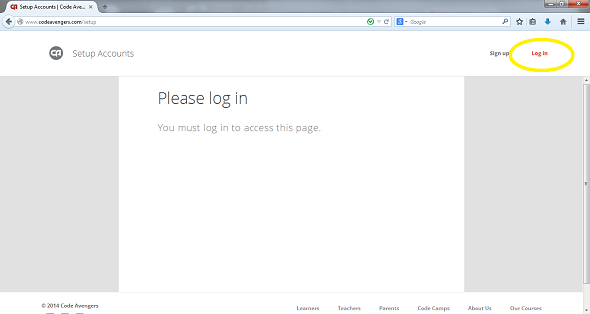
以下の黄枠内にある「Setup Students」ボタンをクリックします。
右上の「log in」をクリックしてログインを行います。
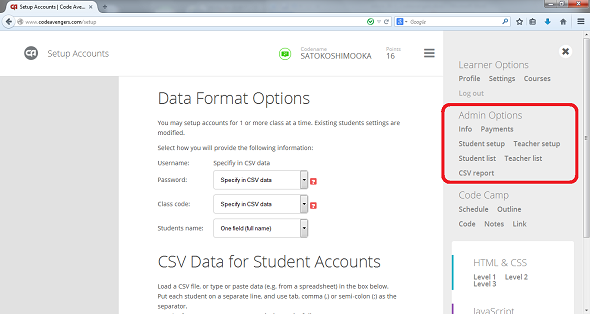
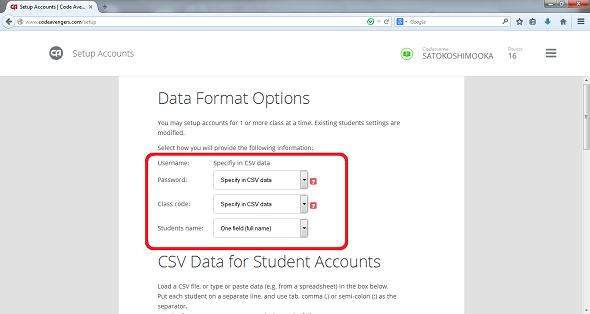
このページで生徒アカウントの追加を行います。まず、「生徒のユーザー名」「パスワード」「クラスコード」「名前」などの、CSVに記載する項目を設定します。ここは初期設定のままでもOKです。
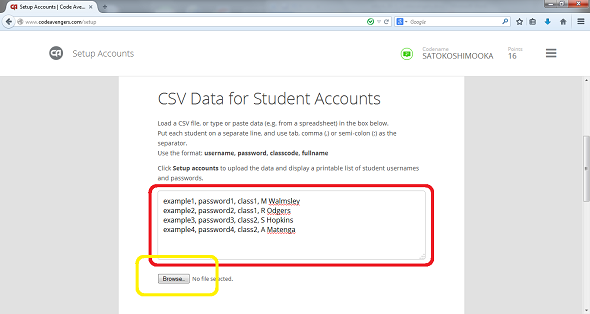
CSVファイルを作成して「Browse」ボタンでアップロードするか、画面に直接入力して、情報を取り込みます。
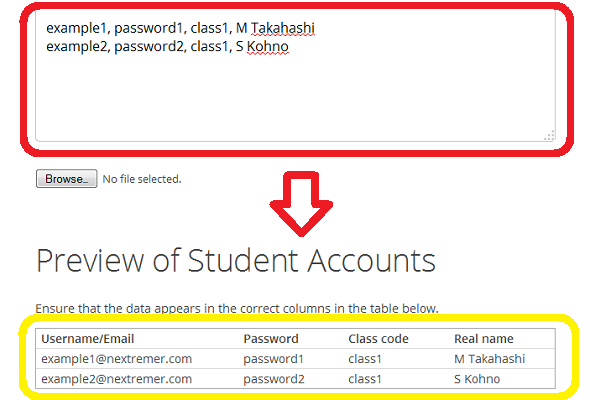
直接入力するときは、「ユーザー名、パスワード、クラスコード、名前」の順に入力します。データを入力すると、下部の「Preview」に反映されます。
コース(無料のレベル1のみか、有料プランのどちらか)と、初回のコース内容を選択して「Set up accounts」をクリックします。
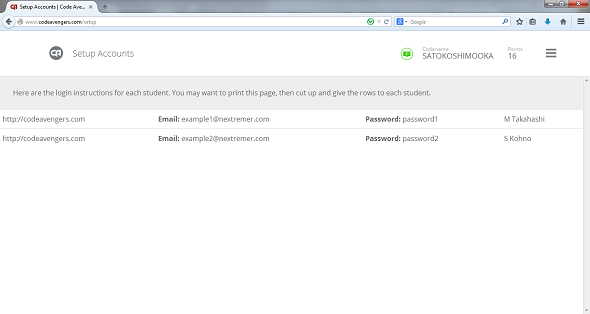
生徒アカウントの作成完了です。生徒にこの情報でログインを行い、コースを進めるよう伝えます。
生徒の学習進捗を観察する
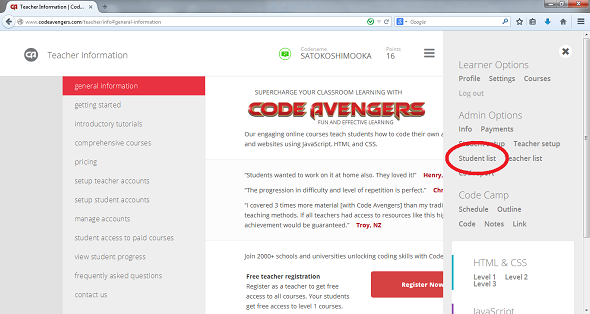
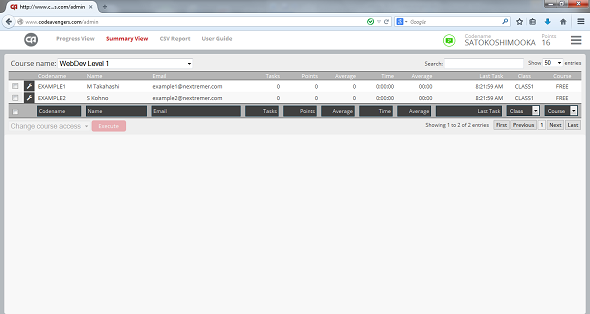
右側の「Admin Options(管理オプション)」の「Student list」をクリックすると、生徒の進捗を確認できます。
「CSV Report」では、データがCSV形式で表示され、生徒がタスクを進めるごとに獲得したポイントや学習時間などの情報を確認できます。
気になる有料プランの価格は、生徒一人につき10USドル(約1080円 ※)、学校単位であれば1000USドル(約10万8000円 ※)です。無料プランのレベル1を試してみて、効果が感じられたら有料に切り替えるのもよいかもしれませんね。
次回(26日掲載)は、お子さまの教育に使用できる「Parent(保護者)」機能を紹介します。IT×英語教育で一石二鳥になるかな?
お楽しみに!
海外Webサービスのトリセツ 「Code Avengers(コードアベンジャーズ)」の使い方
- 登録編
- 「Lerner(学習者)」としての利用方法
- 「Teacher(教師)」の設定方法(本記事)
- 「Parent(保護者)」の設定方法(26日掲載予定)
- ソースコードも送れるよ〜Slack(スラック)の使い方:コミュニケーション編
- GitHubやTrelloなど70以上のWebサービスと誰でも連携できるチャットサービス〜Slack(スラック)の使い方:登録編
- お気に入りはバケツにポイ〜dribbble(ドリブブル)の使い方:求人掲載&応募編
- 「b」は3つ〜dribbble(ドリブブル)の使い方:登録編
- 履歴書をオシャレに〜Re.vu(レ・ビュー)の使い方:プロフィール作成編
- もはや履歴「書」ではない〜Re.vu(レ・ビュー)の使い方:登録編
- LinkedInの情報を3秒でコンパイル〜Kinzaa(キンザー)の使い方:レジュメ作成編
- LinkedInの情報をインポートして、見栄えの良いレジュメを作ろう〜Kinzaa(キンザー)の使い方:登録編
- オンもオフも一元管理〜タスク&スケジュール管理サービス「Trello(トレロ)」の使い方:実践編
- Excelや付箋よサラバ!〜タスク&スケジュール管理サービス「Trello(トレロ)」の使い方:登録編
- お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
- Evernote社もご愛用〜InVision(インビジョン)の使い方:登録編
- 日本にも来てくれるヨ!〜GitHub(ギットハブ)の使い方:公式トレーニングプログラム
- 絵文字だって使えちゃう〜GitHub(ギットハブ)の使い方:issueの裏ワザ編
- 使える度∞!〜「Udacity(ユーダシティ)」の使い方(2):実践編
- 一流講師の授業を無料で受講する〜「Udacity(ユーダシティ)」の使い方(1):登録編
- うわっ……うちの子、学び過ぎ……? 「Code Avengers(コードアベンジャーズ)」の使い方(4):「Parent(保護者)」の設定方法
- オンラインで進捗管理 「Code Avengers(コードアベンジャーズ)」の使い方(3):「Teacher(教師)」の設定方法
- エンジニアの王になる!――「Code Avengers(コードアベンジャーズ)」の使い方(2):「Learner(学習者)」としての利用方法
- ゲーム感覚で開発を学べるオンライン学習サービス「Code Avengers(コードアベンジャーズ)」の使い方(1):登録編
- 開発学習サービス「Dash(ダッシュ)」の使い方(2):プロジェクト実践編
- 開発学習サービス「Dash(ダッシュ)」の使い方(1):登録編
- SlideShare(スライドシェア)の使い方(2):活用編
- SlideShare(スライドシェア)の使い方(1):登録編
- Gitter(ギッター)の使い方(2):チャット編
- Gitter(ギッター)の使い方(1):登録編
- GitHub(ギットハブ)の使い方:連携サービス
- GitHub(ギットハブ)の使い方:issue(イシュー)編
- GitHub(ギットハブ)の使い方:グループの作成編
- GitHub(ギットハブ)の使い方:登録編
- Stack Overflow(スタックオーバーフロー)の使い方:Badge(評価システム)編
- Stack Overflow(スタックオーバーフロー)の使い方:質問&回答編
- Stack Overflow(スタックオーバーフロー)の使い方:登録編
筆者プロフィール
Nextremer 下岡聡子
Javaプログラマー、フリー翻訳者(英語・中国語)を経て、Nextremerにてインドでのグローバル受託開発システムのマネジメント、新規ビジネス企画担当。大学ではロシア語を専攻。
ITエンジニア向けの英語サービスも提供中。
Copyright © ITmedia, Inc. All Rights Reserved.




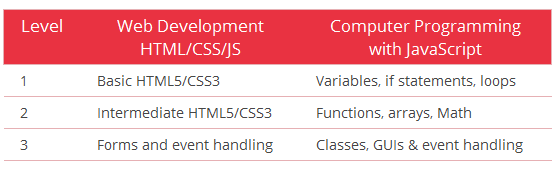
 コースは「HTML/CSS/JSを使ったWeb開発」と「JavaScriptのプログラミング解説」の2つ。それぞれレベル1〜3に分かれています
コースは「HTML/CSS/JSを使ったWeb開発」と「JavaScriptのプログラミング解説」の2つ。それぞれレベル1〜3に分かれています





 登録完了しました!
登録完了しました!




 直接入力したときの見え方
直接入力したときの見え方