エンジニアの王になる!――「Code Avengers(コードアベンジャーズ)」の使い方(2):「Learner(学習者)」としての利用方法:海外Webサービスのトリセツ(15)
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ、今日はオンライン開発学習サービス「Code Avengers(コードアベンジャーズ)」の利用方法を解説します。
オンライン開発学習サービスの第二弾「Code Avengers(コードアベンジャーズ)」。前回は「Learner(学習者)」「Teacher(教師)」「Parents(保護者)」という、それぞれの立場に適した学習コンテンツが用意されていることを紹介しました。
今回は「学習者編」と題して、実際にプロジェクトを進めます。
※読み方や発音はユーザーによって異なるため、一つの参考としてください。
まずログイン
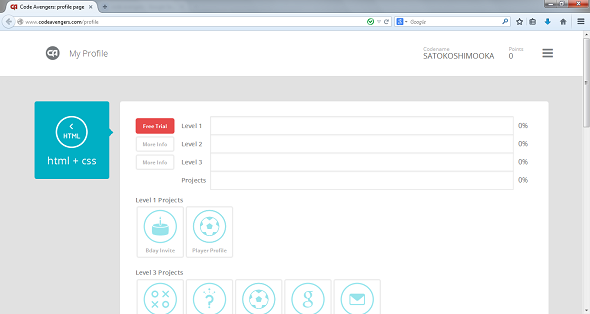
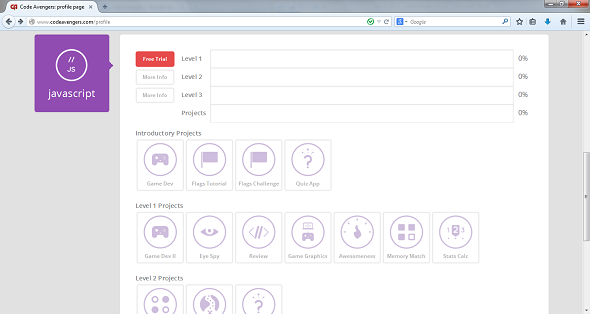
前回、登録したアカウントでCode Avengersにログインすると、プロフィールページが表示されます。ここでプロジェクトを選択してスタートします。カテゴリは「html+css」「JavaScript」、そして応用編「Cloud IDE」の3つです。
レベル1のレッスンに挑戦
レベル1のレッスンおよびプロジェクトは、無料で受講できます。基礎を学ぶ「レッスン」から始めてもよし、いきなり実際のコーディングを行う「プロジェクト」からスタートしてもよし。気分によってスタート地点を選べます。
レベル1のプロジェクトは、「Bday Invite(誕生日に招待)」と「Player Profile(選手プロフィール)」の2つです。あなたはどちらを選びますか?
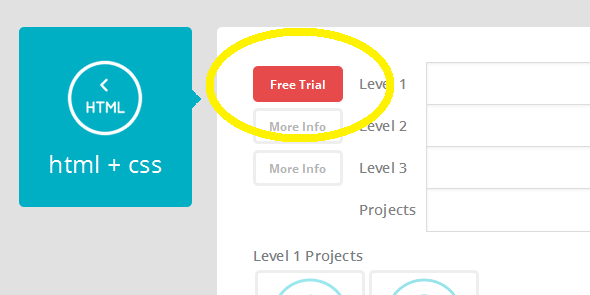
今回は初挑戦なので、レベル1のレッスンから始めます。Html+cssの「Free Trial(無料トライアル)ボタンをクリック。すると、下記の画面が表示されます。
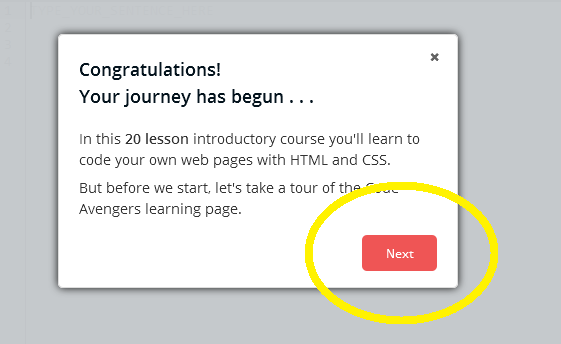
初回のレッスン時にはCode Avengersの使い方を紹介するツアーが始まります。赤い「Next」ボタンをクリックしてみましょう。
レッスンページ概要
レッスンは5つのタスクに分類され、タスクごとに異なる指示が出されます。タスクは画面の中央にあるエディターにコードを書いて進めます。
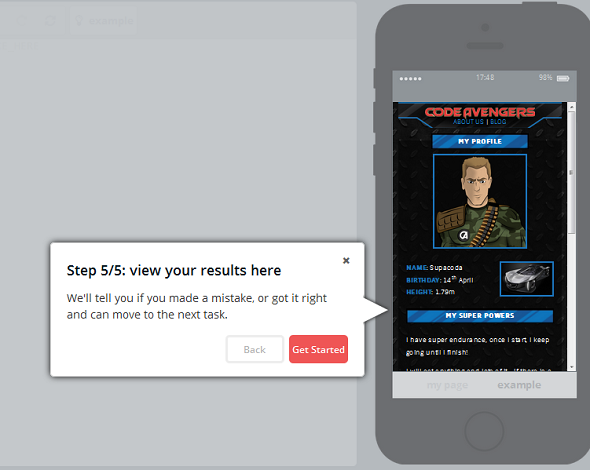
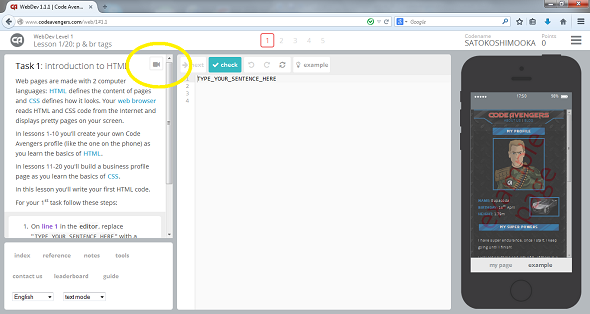
一連の操作画面を案内するツアーが終了すると、レッスンスタートです。
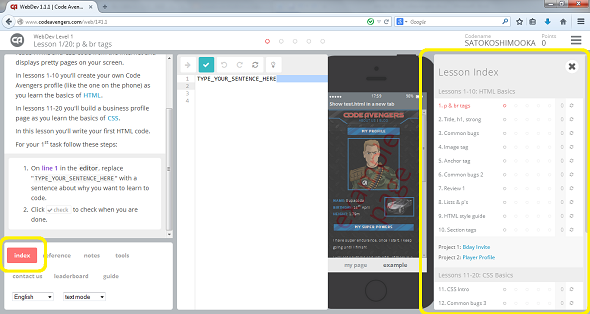
左側は「タスク指示」、左下は便利ツールへのアクセスや言語切替などの「サポートエリア」です。指示部分右上の「ビデオマーク(黄色い丸で囲った部分)」をクリックすると、ビデオ学習に切り替わります。
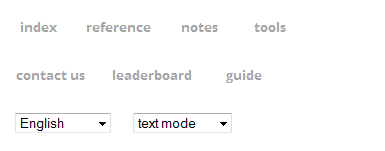
便利ツールの内容は、「index(レッスンの目次)」「reference(参考資料)」「notes(自分のメモを入力可能)」「tools(システム内で使えるショートカットの組合せを表示)」「contact us(自分のコードとメッセージを運営チームに送付できる)」「leaderboard(スコアボード。ステータスが上がると使用範囲が広がる)」「guide(初回レッスン時に表示された説明のツアーを再生)」です。
「index」をクリックすると、右サイドにレッスンの全体像が表示されます。
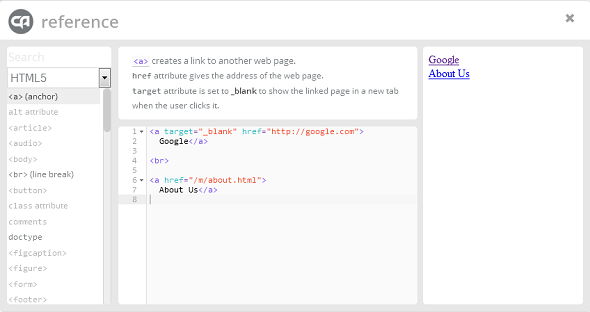
「reference」をクリックすると、HTMLの解説画面が開きます。
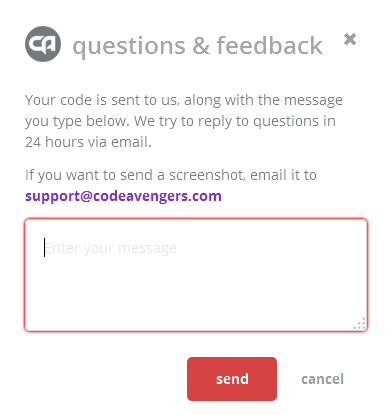
「contact us」をクリックすると、上記の画面が表れ、現在入力しているコードにメッセージを添えて運営チームに送付できます。ユーザーからの意見や要望を積極的に取り入れようとする姿勢はすばらしいですね。
ドロップダウンで言語切替もできますが、現在は残念ながら日本語版はありません。オランダ語、ポルトガル語、ロシア語、スペイン語、トルコ語と個性的な言語がそろっています。
タスク1開始
タスク1を開始しましょう。
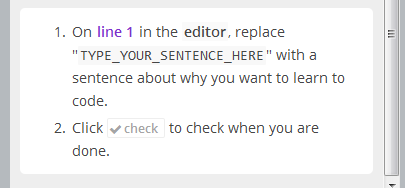
タスク1の指示は次の通りです。
- エディターの1行目「TYPE_YOUR_SENTENCE_HERE」を、あなたがコーディングを学びたい理由に書き換えてください。
- 記述が終了したら「check」ボタンをクリックしてください。
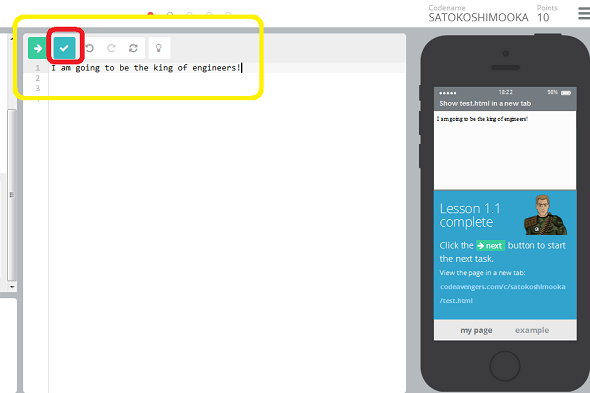
指示の通りに入力して、中央上の「check」ボタンをクリックします。
黄色い枠内にある横向き矢印のアイコンをクリックして、次のタスクに進みます
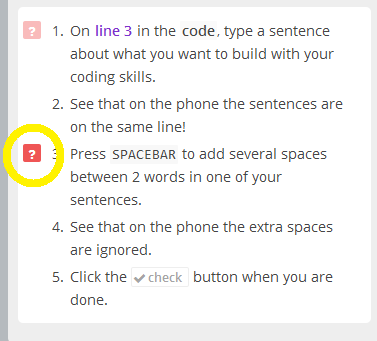
こちらがタスク2。タスクが進むにつれて指示が長く、複雑になっていきますが、ここからは「ヒント」ボタンが用意されています。各指示の左側にある「?」マークをクリックすると、ヒントが表示されます。
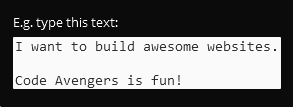
 「コーディングを学んで何を開発したいのかを記述してください」という質問に対するヒント画面。例えば「I want to build awesome websites(すごいWebサイトを作りたい!)」など?
「コーディングを学んで何を開発したいのかを記述してください」という質問に対するヒント画面。例えば「I want to build awesome websites(すごいWebサイトを作りたい!)」など?このようにタスクを繰り返しクリアしていく形式で、レッスンは進みます。レッスンはいつでもストップ可能で、いつでも保存した箇所から再開できます。
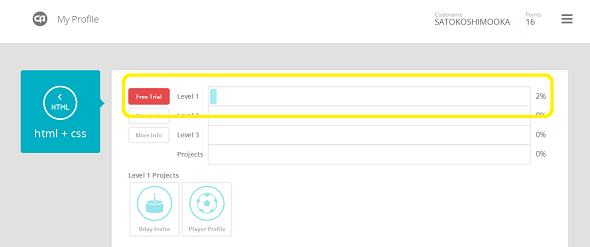
上の画面のように、レッスンの達成度は青いバーで表示されます。こちらはタスク2までを完了した状態です。達成度はプロフィールページで確認できます。
今回はCode Avengersを「Learner(学習者)」として利用する方法の導入部分を紹介しました。次回(25日掲載)は「Teacher(教師)」としての使い方を、実際のプロジェクトに取り組みながら紹介します。実際に高校や大学、コンピューター専門学校などで教鞭を取っている皆さん、Code Avengersで新しいレッスンのアイデアを見つけてみませんか?
海外Webサービスのトリセツ 「Code Avengers(コードアベンジャーズ)」の使い方
- 登録編
- 「Learner(学習者)」としての利用方法(本記事)
- 「Teacher(教師)」としての利用方法(25日掲載予定)
- 「Parents(保護者)」としての利用方法(26日掲載予定)
- ソースコードも送れるよ〜Slack(スラック)の使い方:コミュニケーション編
- GitHubやTrelloなど70以上のWebサービスと誰でも連携できるチャットサービス〜Slack(スラック)の使い方:登録編
- お気に入りはバケツにポイ〜dribbble(ドリブブル)の使い方:求人掲載&応募編
- 「b」は3つ〜dribbble(ドリブブル)の使い方:登録編
- 履歴書をオシャレに〜Re.vu(レ・ビュー)の使い方:プロフィール作成編
- もはや履歴「書」ではない〜Re.vu(レ・ビュー)の使い方:登録編
- LinkedInの情報を3秒でコンパイル〜Kinzaa(キンザー)の使い方:レジュメ作成編
- LinkedInの情報をインポートして、見栄えの良いレジュメを作ろう〜Kinzaa(キンザー)の使い方:登録編
- オンもオフも一元管理〜タスク&スケジュール管理サービス「Trello(トレロ)」の使い方:実践編
- Excelや付箋よサラバ!〜タスク&スケジュール管理サービス「Trello(トレロ)」の使い方:登録編
- お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
- Evernote社もご愛用〜InVision(インビジョン)の使い方:登録編
- 日本にも来てくれるヨ!〜GitHub(ギットハブ)の使い方:公式トレーニングプログラム
- 絵文字だって使えちゃう〜GitHub(ギットハブ)の使い方:issueの裏ワザ編
- 使える度∞!〜「Udacity(ユーダシティ)」の使い方(2):実践編
- 一流講師の授業を無料で受講する〜「Udacity(ユーダシティ)」の使い方(1):登録編
- うわっ……うちの子、学び過ぎ……? 「Code Avengers(コードアベンジャーズ)」の使い方(4):「Parent(保護者)」の設定方法
- オンラインで進捗管理 「Code Avengers(コードアベンジャーズ)」の使い方(3):「Teacher(教師)」の設定方法
- エンジニアの王になる!――「Code Avengers(コードアベンジャーズ)」の使い方(2):「Learner(学習者)」としての利用方法
- ゲーム感覚で開発を学べるオンライン学習サービス「Code Avengers(コードアベンジャーズ)」の使い方(1):登録編
- 開発学習サービス「Dash(ダッシュ)」の使い方(2):プロジェクト実践編
- 開発学習サービス「Dash(ダッシュ)」の使い方(1):登録編
- SlideShare(スライドシェア)の使い方(2):活用編
- SlideShare(スライドシェア)の使い方(1):登録編
- Gitter(ギッター)の使い方(2):チャット編
- Gitter(ギッター)の使い方(1):登録編
- GitHub(ギットハブ)の使い方:連携サービス
- GitHub(ギットハブ)の使い方:issue(イシュー)編
- GitHub(ギットハブ)の使い方:グループの作成編
- GitHub(ギットハブ)の使い方:登録編
- Stack Overflow(スタックオーバーフロー)の使い方:Badge(評価システム)編
- Stack Overflow(スタックオーバーフロー)の使い方:質問&回答編
- Stack Overflow(スタックオーバーフロー)の使い方:登録編
筆者プロフィール
Nextremer 下岡聡子
Javaプログラマー、フリー翻訳者(英語・中国語)を経て、Nextremerにてインドでのグローバル受託開発システムのマネジメント、新規ビジネス企画担当。大学ではロシア語を専攻。
ITエンジニア向けの英語サービスも提供中。
Copyright © ITmedia, Inc. All Rights Reserved.










 画面左下の便利ツール
画面左下の便利ツール