履歴書をオシャレに〜Re.vu(レ・ビュー)の使い方:プロフィール作成編:海外Webサービスのトリセツ(29)
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ。本日は「Re.vu(レ・ビュー)」でオンラインプロフィールを作成する方法を解説します。
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ。前回は、オンラインプロフィールページ作成サービス「Re.vu(レ・ビュー)」の登録方法を紹介しました。今日はその続きで、職歴や作品を登録してオンラインプロフィールを作成します。
※各固有名詞のカタカナ読みはユーザーによって異なるため、一つの参考としてください。
ログイン
最初に右上の「Sigh In」をクリックしてログインします
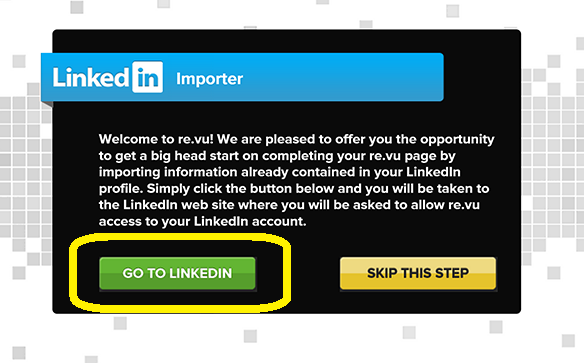
LinkedInとの連携パーツが登場します。「GO TO LINKEDIN」をクリックするとLinkedInの登録情報をインポートします。
プロフィールページを作成しよう
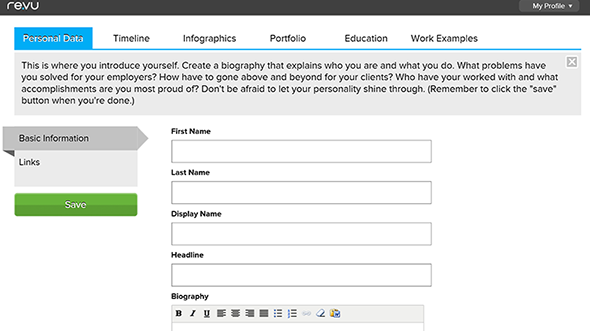
ログインすると、プロフィール作成画面が表示されます。画面上部に「Personal Data(個人データ)」などのタブが並んでいます。これらを順番に埋めていくと、すてきなプロフィールページを作れます。
Personal Data(個人データ)
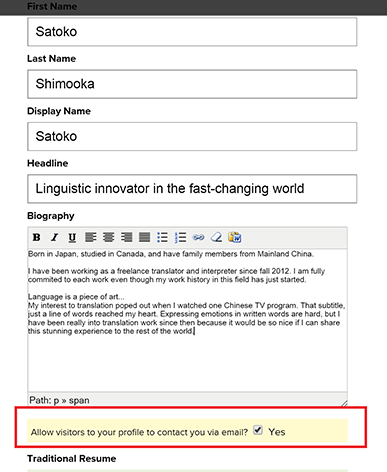
まずは「氏名」「Headline(ひと言アピール)」「Biography(略歴)」など、基本の情報を入力します。思い返せば、会員登録時にはほぼ個人情報を登録しませんでしたね。
Biographyの下にあるチェックボックスは、「訪問者からの電子メールでの連絡を許可する」項目です。「Yes」にチェックを入れたら、プロフィールを見て興味を持ってくれた人からメールが届くかもしれません。
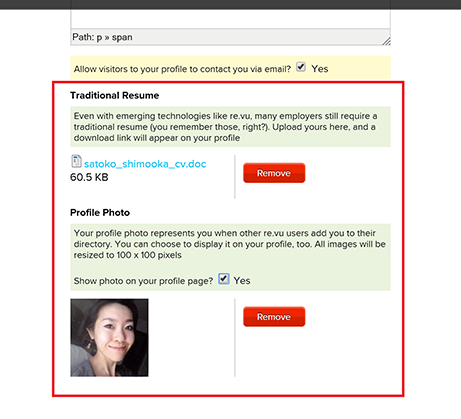
「変わりゆく世の中においても、まだ既存のレジュメを欲しがる人たちはたくさんいる(笑)」という理由で、Wordなどの「Traditional(伝統的な)」レジュメもアップロードできます。新旧入り混じった感じがいいですね。
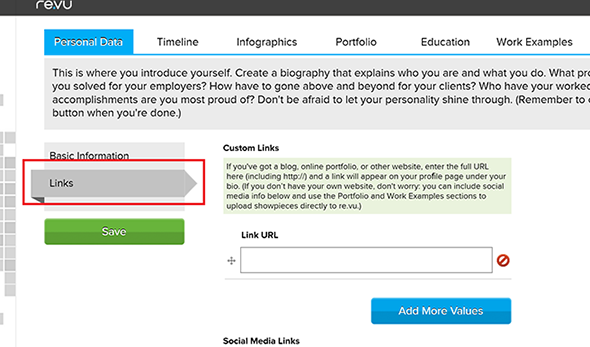
画面左側のタブで「Links」を選択すると、個人のブログやWebサイト、またFacebookやTwitterなどのソーシャルメディアのリンクを登録できます。
入力を終えたら、画面左側の「Save(保存)」をクリックします。
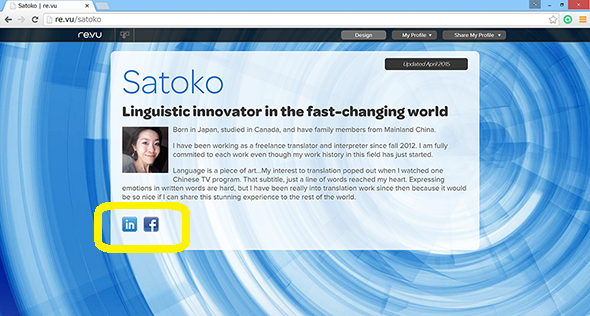
すると一瞬で基本ページが完成しました。とても近未来的な背景(デフォルト)ですが、変更できます。
下に2つ並んでいるアイコンは、「Links」画面で追加したソーシャルメディアへのリンクです。リンク数に応じてアイコンの数も増えます。
Timeline(タイムライン)
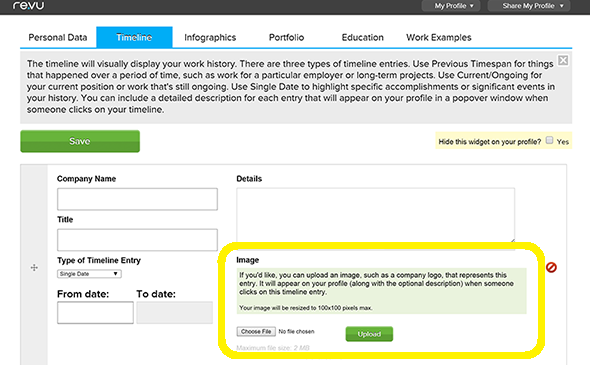
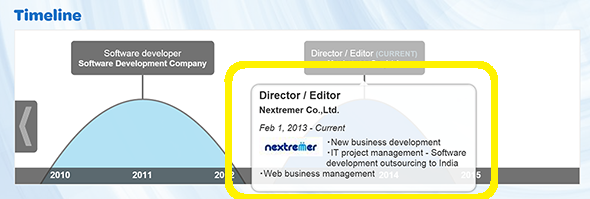
職歴を入力するページです。「会社名」「役職」「勤務年月」「詳細」などを順に入力します。「詳細」はいかに魅力的に見せるかが肝です。会社のロゴを手動アップロードすることもできます。
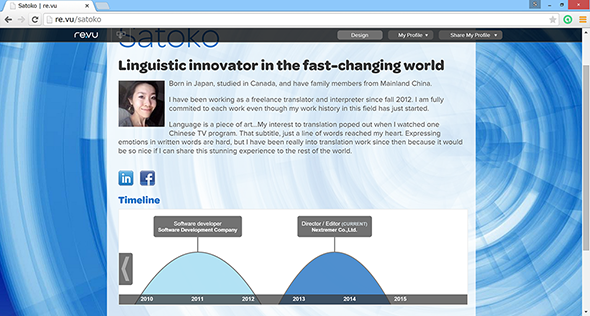
情報を入力して保存すると、プロフィールページの下部にグラフが現れます。
グラフにカーソルを合わせると、職歴の詳細がポップアップで表示されます。
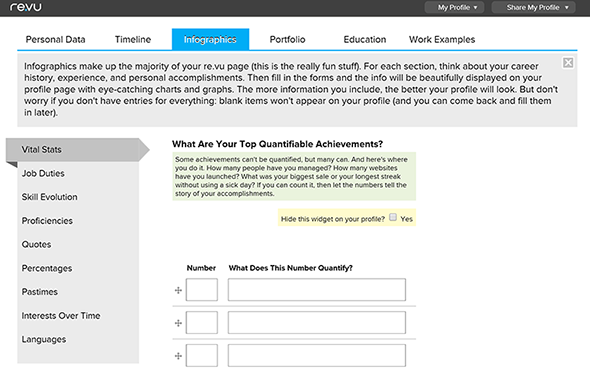
Infographics(インフォグラフィックス)
経歴やスキルをユニークに図示してくれるページです。これぞ、Re.vuの肝といえるでしょう。入力項目は下記の9つです。
| Vital Stats(数字指標) | 「今までにXX件のWebサイトを構築した」「XX人のチームをまとめた」など、数字で表せる業績 |
|---|---|
| Job Duties(職務) | 今まで経験した職務 |
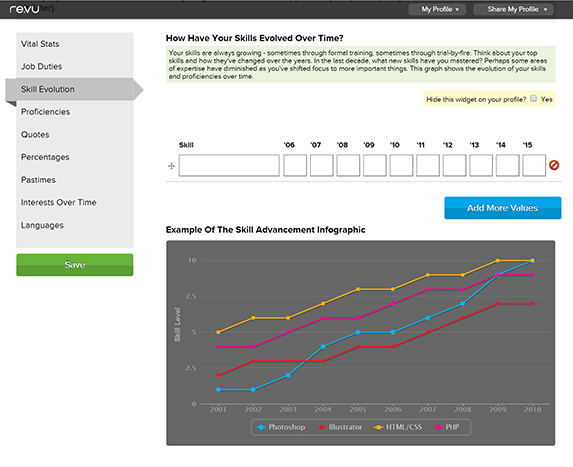
| Skill Evolution(スキル開発) | スキルがどのように伸びたかのグラフ |
| Proficiencies(熟練度) | 誇れるスキル |
| Quotes(推薦文) | あなたを評価してくれる人からのコメント |
| Percentages(パーセント指標) | スキルをパーセンテージで評価 |
| Pastimes(余暇) | 休みの日は何をしているか |
| Interests Over Time(興味の遷移) | 興味を持っている分野(デザイナーだったら「グラフィックデザイン」など)、およびその興味がスキル開発に伴ってどう移り変わってきたか |
| Languages(言語) | 母国語を含め、理解できる言語とそのレベル |
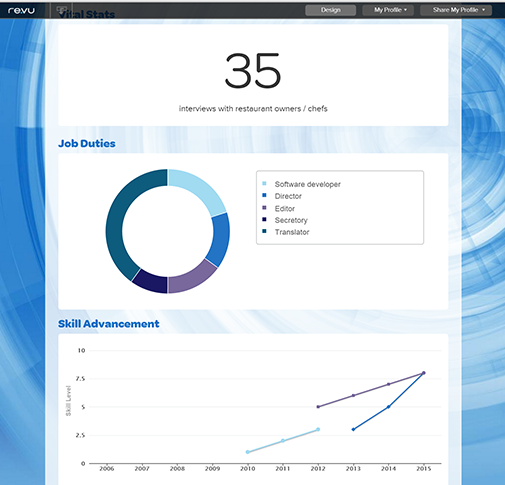
入力した項目がグラフ化されます。
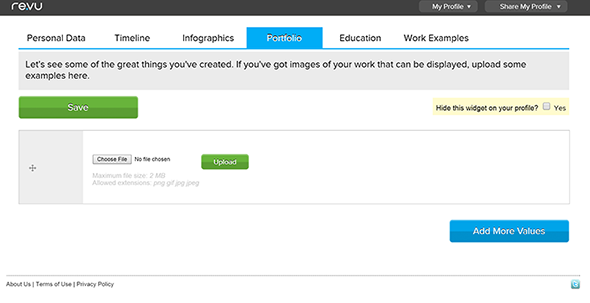
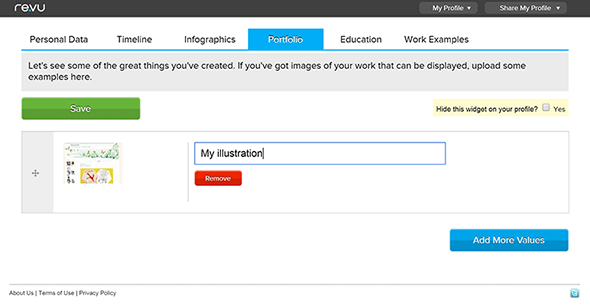
Portfolio(ポートフォリオ 作品帖)
ポートフォリオとは、作品を通して能力を周囲に伝えるためのアートブックのようなもので、デザインなどクリエイティブな業界でよく用いられます。Re.vuではこれまでに作成した作品データをアップロードして、プロフィールページに掲載できます(JPEG、JPG、PNG、GIFのみ)。
エンジニアだったら自身のWebサイトのキャプチャーを、デザイナーだったら今まで手掛けた作品などを(著作権の範囲内で)紹介してみると良いですね。
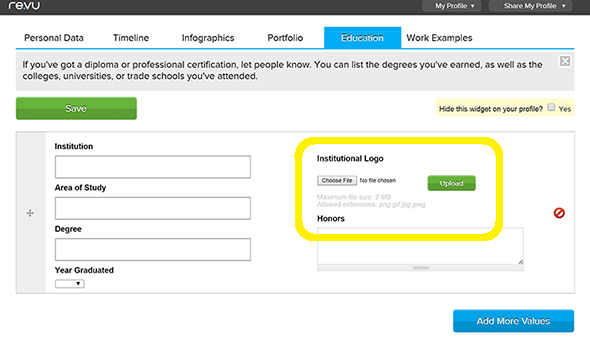
Education(学歴)
学歴を入力します。ここでも学校のロゴを手動でアップロードできます。
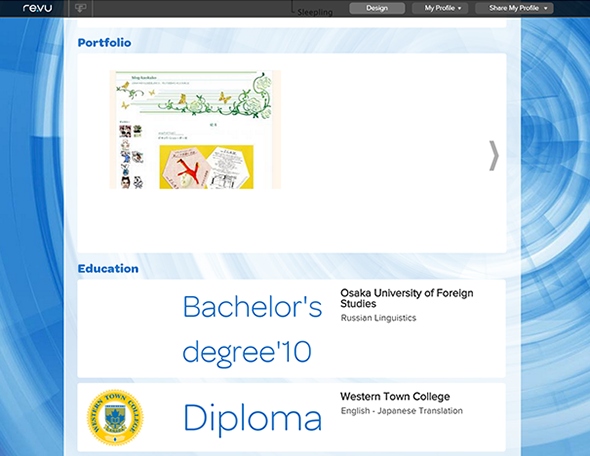
ポートフォリオ&学歴の完成形は以下のような見え方です。
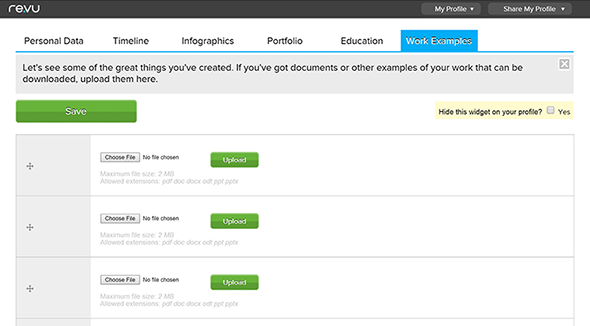
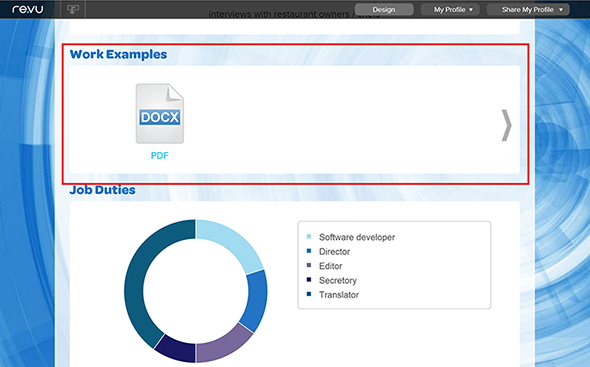
Work Examples(文書サンプル)
ポートフォリオは画像ファイルのみです、この「Work Examples」ではPDF、DOC、PPTなどの文書形式のファイルをアップロードできます。個人で事業をされている方は会社案内などをアップロードしてはいかがでしょうか。
完成したプロフィールを見る
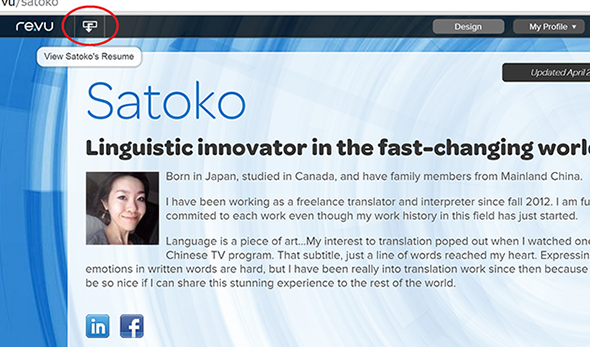
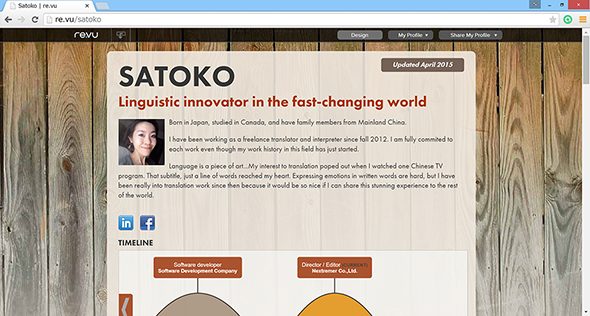
全てのタブを入力したら、プロフィールページを見てみましょう。各タブで入力した情報は、画面下部まで連なる一枚のページとして表示されます。
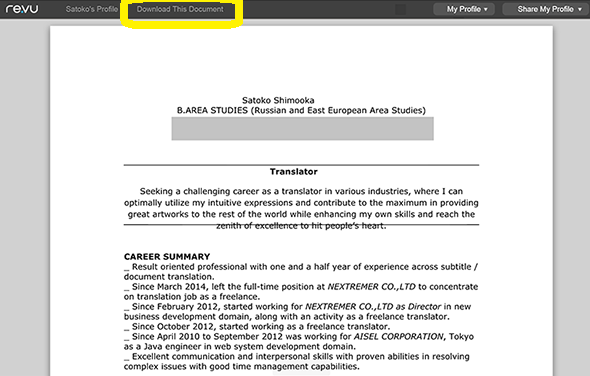
左上のアイコン(赤丸部分)をクリックすると、アップロードした「トラディショナルな」レジュメを閲覧できます。
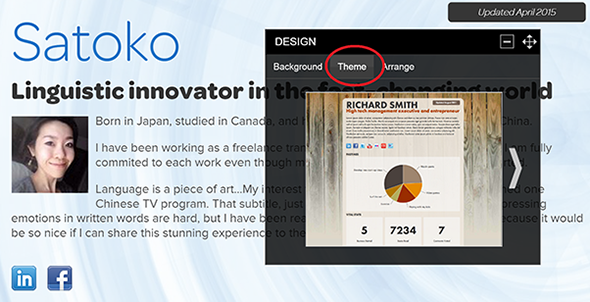
プロフィール右上の「Design」ボタンをクリックすると、デザイン変更パーツが登場し、背景変更や項目の並び替えを行えます。
記事執筆時は登録直後のため閲覧できませんでしたが、ページ開設後しばらくすると、統計情報の閲覧、訪問者とのコンタクト、ページのプロモートなどを行えるようになります。フリーランスや個人事業主の方は、より有効活用できますね。
次回は世界各国のデザイナーが集まるカラフルなコミュニティサイト、「dribbble(ドリブブル)」を紹介します。次回もお楽しみに!
- ソースコードも送れるよ〜Slack(スラック)の使い方:コミュニケーション編
- GitHubやTrelloなど70以上のWebサービスと誰でも連携できるチャットサービス〜Slack(スラック)の使い方:登録編
- お気に入りはバケツにポイ〜dribbble(ドリブブル)の使い方:求人掲載&応募編
- 「b」は3つ〜dribbble(ドリブブル)の使い方:登録編
- 履歴書をオシャレに〜Re.vu(レ・ビュー)の使い方:プロフィール作成編
- もはや履歴「書」ではない〜Re.vu(レ・ビュー)の使い方:登録編
- LinkedInの情報を3秒でコンパイル〜Kinzaa(キンザー)の使い方:レジュメ作成編
- LinkedInの情報をインポートして、見栄えの良いレジュメを作ろう〜Kinzaa(キンザー)の使い方:登録編
- オンもオフも一元管理〜タスク&スケジュール管理サービス「Trello(トレロ)」の使い方:実践編
- Excelや付箋よサラバ!〜タスク&スケジュール管理サービス「Trello(トレロ)」の使い方:登録編
- お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
- Evernote社もご愛用〜InVision(インビジョン)の使い方:登録編
- 日本にも来てくれるヨ!〜GitHub(ギットハブ)の使い方:公式トレーニングプログラム
- 絵文字だって使えちゃう〜GitHub(ギットハブ)の使い方:issueの裏ワザ編
- 使える度∞!〜「Udacity(ユーダシティ)」の使い方(2):実践編
- 一流講師の授業を無料で受講する〜「Udacity(ユーダシティ)」の使い方(1):登録編
- うわっ……うちの子、学び過ぎ……? 「Code Avengers(コードアベンジャーズ)」の使い方(4):「Parent(保護者)」の設定方法
- オンラインで進捗管理 「Code Avengers(コードアベンジャーズ)」の使い方(3):「Teacher(教師)」の設定方法
- エンジニアの王になる!――「Code Avengers(コードアベンジャーズ)」の使い方(2):「Learner(学習者)」としての利用方法
- ゲーム感覚で開発を学べるオンライン学習サービス「Code Avengers(コードアベンジャーズ)」の使い方(1):登録編
- 開発学習サービス「Dash(ダッシュ)」の使い方(2):プロジェクト実践編
- 開発学習サービス「Dash(ダッシュ)」の使い方(1):登録編
- SlideShare(スライドシェア)の使い方(2):活用編
- SlideShare(スライドシェア)の使い方(1):登録編
- Gitter(ギッター)の使い方(2):チャット編
- Gitter(ギッター)の使い方(1):登録編
- GitHub(ギットハブ)の使い方:連携サービス
- GitHub(ギットハブ)の使い方:issue(イシュー)編
- GitHub(ギットハブ)の使い方:グループの作成編
- GitHub(ギットハブ)の使い方:登録編
- Stack Overflow(スタックオーバーフロー)の使い方:Badge(評価システム)編
- Stack Overflow(スタックオーバーフロー)の使い方:質問&回答編
- Stack Overflow(スタックオーバーフロー)の使い方:登録編
筆者プロフィール
Nextremer 下岡聡子
Javaプログラマー、フリー翻訳者(英語・中国語)を経て、Nextremerにてインドでのグローバル受託開発システムのマネジメント、新規ビジネス企画担当。大学ではロシア語を専攻。
ITエンジニア向けの英語サービスも提供中。
関連記事
 履歴書の正しい書き方、効果的な書き方とは?:2014年編
履歴書の正しい書き方、効果的な書き方とは?:2014年編
誰もが一度は書いたことがある書類「履歴書」。だからこそ見逃されがちなその重要性、正しい書き方を、元IT系企業の採用担当者 現@IT編集部の編集記者が解説する。効果的な履歴書を書いて、転職を成功させよう! LinkedInの情報をインポートして、見栄えの良いレジュメを作ろう〜Kinzaa(キンザー)の使い方:登録編
LinkedInの情報をインポートして、見栄えの良いレジュメを作ろう〜Kinzaa(キンザー)の使い方:登録編
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ。今月はレジュメ作成サービス「Kinzaa(キンザー)」を紹介します LinkedInの情報を3秒でコンパイル〜Kinzaa(キンザー)の使い方:レジュメ作成編
LinkedInの情報を3秒でコンパイル〜Kinzaa(キンザー)の使い方:レジュメ作成編
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ。本日は一から手入力したり、「LinkedIn(リンクトイン)」の情報を基にしたりして「Kinzaa(キンザー)」でレジュメを作成する方法を紹介します
Copyright © ITmedia, Inc. All Rights Reserved.