開発学習サービス「Dash(ダッシュ)」の使い方(2):プロジェクト実践編:海外Webサービスのトリセツ(13)
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ。今日はオンライン開発学習サービス「Dash(ダッシュ)」で、HTMLの基礎を学びます。
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ、今月はオンラインで開発を学習できるサービス「Dash(ダッシュ)」を紹介します。前回は概要と登録方法を紹介しました。今回は、実際に開発プロジェクトに取り組んでみます!
※読み方や発音はユーザーによって異なるため、一つの参考としてください。
プロジェクトとは?
Dashはブラウザー上で楽しみながらHTML、CSS、JavaScriptを学べる学習サイトです。学習は5つの「プロジェクト」を通して、課題をクリアして進めます。
プロジェクトは、現在5つ。どれも面白そうですね!
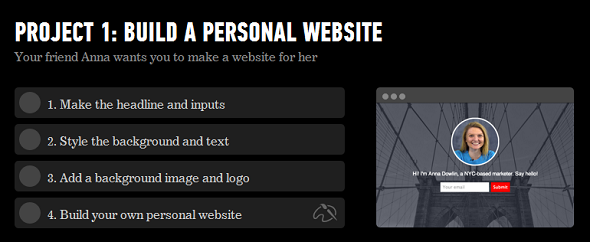
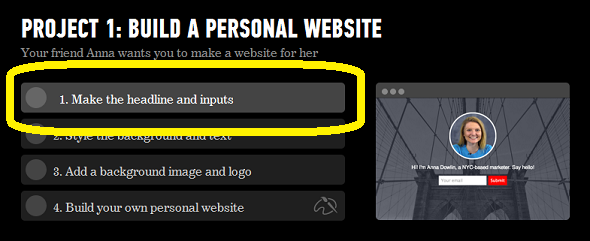
1. BUILD A PERSONAL WEBSITE(個人Webサイトを構築する)
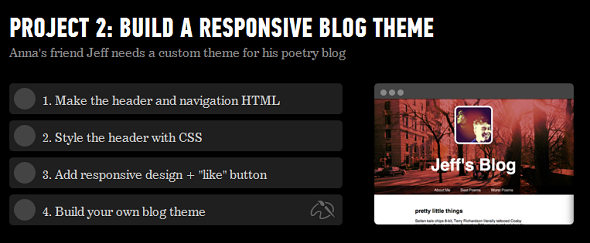
2. BUILD A RESPONSIVE BLOG THEME(読者が反応しやすいブログを構築する)
3. BUILD A SMALL BUSINESS WEBSITE(小規模ビジネス用のWebサイトを構築する)
4. BUILD A CSS ROBOT(CSSロボットを構築する)
5. BUILD A MADLIBS GAME(マドリブズゲームを構築する)
プロジェクトに挑戦:個人Webサイトを構築する
実際にDashのプロジェクトで開発を学んでみましょう。
5つのプロジェクトのうちどれにしようか迷ってしまいますが、最も初級に近い(と思われる)「個人Webサイトを構築する」に挑戦します!
最初に「1. Make the headline and inputs(見出しと入力項目を作成する)」をクリックします。
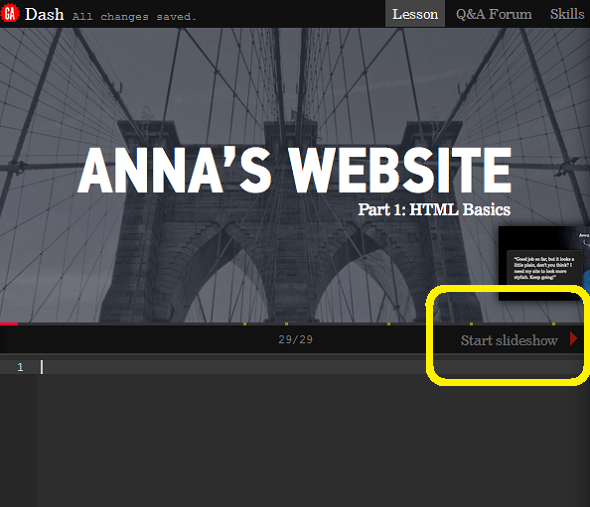
すると、このような画面が表示されます。プロジェクト1のパート1は、「アンナのWebサイト HTMLの基礎」です。
10枚目のスライドからは、HTMLについての説明が始まります。
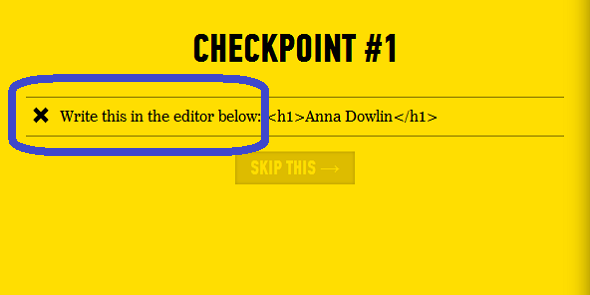
ここでチェックポイント! ミッションの中には課題に挑戦するチェックポイントがいくつか含まれており、実際にコードエディターを使って実践できます。
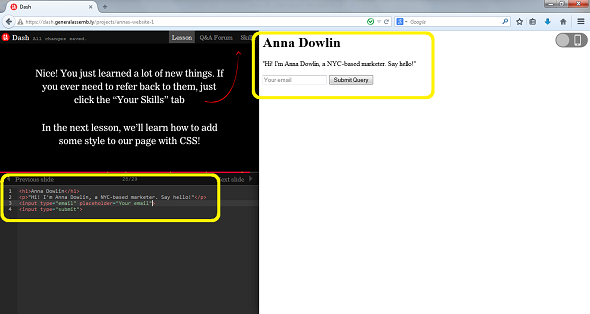
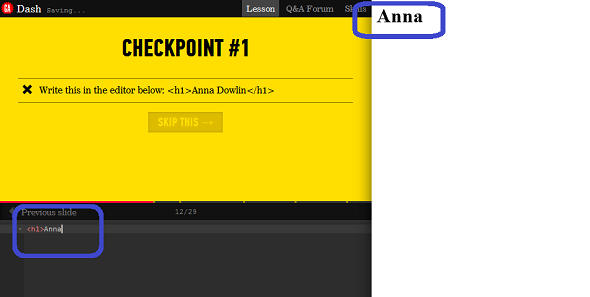
エディターに文字を打ち込むと……
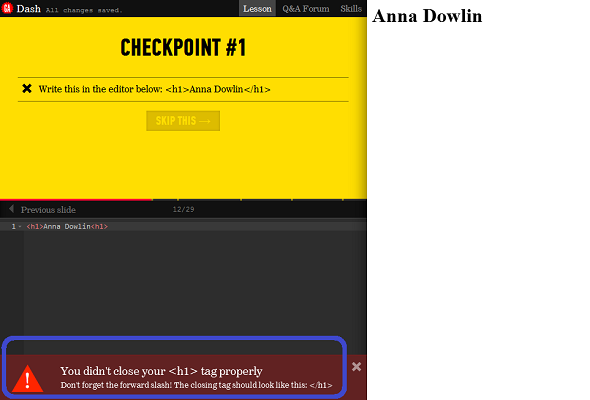
やりがちなミスも的確に指摘してくれます。
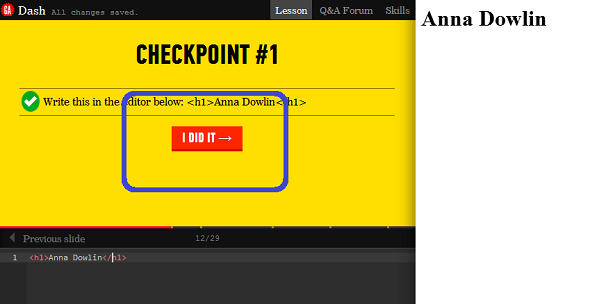
正確にタグを入力すると……
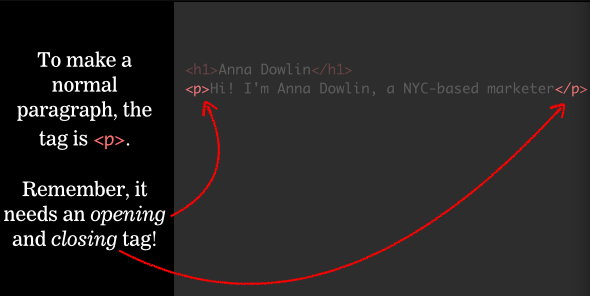
その後もHTMLのタグに関する説明とチェックポイントが続きます。
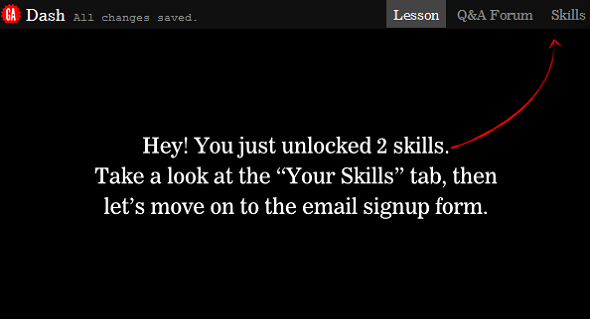
プロジェクトを進めるごとに「スキル」が解除されていく(最初は全てのスキルがロックされた状態です)のも、Dashの面白いところです。
「Skills」のタブで、解除されたスキルを確認できます。
次のチェックポイントは「電子メール入力フォームの作成」です。HTMLをかじったことがある方ならば、英語と日本語が頭の中で結びつくのではないでしょうか?
「属性って何?」という方のために、次のスライドで分かりやすい説明がなされています。
このようにレッスン説明とチェックポイントを繰り返して、パート1は終了です。ここでは、下記の5つのチェックポイントを学びました。
- <h1><h1>タグで見出しを表示
- <p></p>タグで段落を表示
- 電子メール入力フォームを表示
- 送信ボタンを表示
- フォーム入力欄の初期値を表示
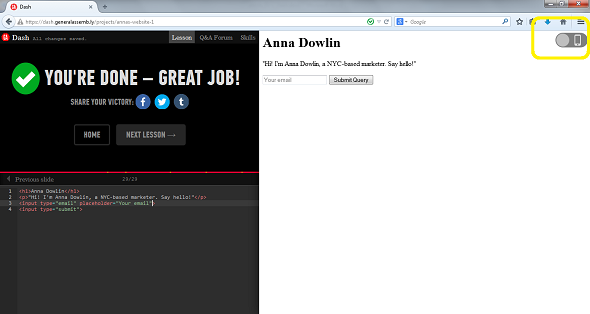
しかも、プレビューページ右上のボタンで、「PC表示/スマートフォン表示」の切り替えができます。
コーディングは視覚的な要素が大きいため、このようにスライドの図解を見つつ実践を交えて学べると分かりやすいですね。開発環境を準備する必要がなく、PCとインターネット環境さえあれば、いつでもどこでも学習できるのも便利です。
今回紹介したのは、Dashのプロジェクトのほんの一部分です。ぜひ自分でもプロジェクトを進めて知識をマスターしてくださいね。現役開発者の方々にはとても初歩的な内容なのですが、HTMLを新しく学ぶ方、英語×HTMLの世界を少し体験してみたい方にとてもお勧めです(課題の内容もプロジェクトを進めるごとに難易度が増していきます!)。
次回は同じくオンライン学習Webサイトの「Code Avengers」をご紹介します。
- ソースコードも送れるよ〜Slack(スラック)の使い方:コミュニケーション編
- GitHubやTrelloなど70以上のWebサービスと誰でも連携できるチャットサービス〜Slack(スラック)の使い方:登録編
- お気に入りはバケツにポイ〜dribbble(ドリブブル)の使い方:求人掲載&応募編
- 「b」は3つ〜dribbble(ドリブブル)の使い方:登録編
- 履歴書をオシャレに〜Re.vu(レ・ビュー)の使い方:プロフィール作成編
- もはや履歴「書」ではない〜Re.vu(レ・ビュー)の使い方:登録編
- LinkedInの情報を3秒でコンパイル〜Kinzaa(キンザー)の使い方:レジュメ作成編
- LinkedInの情報をインポートして、見栄えの良いレジュメを作ろう〜Kinzaa(キンザー)の使い方:登録編
- オンもオフも一元管理〜タスク&スケジュール管理サービス「Trello(トレロ)」の使い方:実践編
- Excelや付箋よサラバ!〜タスク&スケジュール管理サービス「Trello(トレロ)」の使い方:登録編
- お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
- Evernote社もご愛用〜InVision(インビジョン)の使い方:登録編
- 日本にも来てくれるヨ!〜GitHub(ギットハブ)の使い方:公式トレーニングプログラム
- 絵文字だって使えちゃう〜GitHub(ギットハブ)の使い方:issueの裏ワザ編
- 使える度∞!〜「Udacity(ユーダシティ)」の使い方(2):実践編
- 一流講師の授業を無料で受講する〜「Udacity(ユーダシティ)」の使い方(1):登録編
- うわっ……うちの子、学び過ぎ……? 「Code Avengers(コードアベンジャーズ)」の使い方(4):「Parent(保護者)」の設定方法
- オンラインで進捗管理 「Code Avengers(コードアベンジャーズ)」の使い方(3):「Teacher(教師)」の設定方法
- エンジニアの王になる!――「Code Avengers(コードアベンジャーズ)」の使い方(2):「Learner(学習者)」としての利用方法
- ゲーム感覚で開発を学べるオンライン学習サービス「Code Avengers(コードアベンジャーズ)」の使い方(1):登録編
- 開発学習サービス「Dash(ダッシュ)」の使い方(2):プロジェクト実践編
- 開発学習サービス「Dash(ダッシュ)」の使い方(1):登録編
- SlideShare(スライドシェア)の使い方(2):活用編
- SlideShare(スライドシェア)の使い方(1):登録編
- Gitter(ギッター)の使い方(2):チャット編
- Gitter(ギッター)の使い方(1):登録編
- GitHub(ギットハブ)の使い方:連携サービス
- GitHub(ギットハブ)の使い方:issue(イシュー)編
- GitHub(ギットハブ)の使い方:グループの作成編
- GitHub(ギットハブ)の使い方:登録編
- Stack Overflow(スタックオーバーフロー)の使い方:Badge(評価システム)編
- Stack Overflow(スタックオーバーフロー)の使い方:質問&回答編
- Stack Overflow(スタックオーバーフロー)の使い方:登録編
筆者プロフィール
Nextremer 下岡聡子
Javaプログラマー、フリー翻訳者(英語・中国語)を経て、Nextremerにてインドでのグローバル受託開発システムのマネジメント、新規ビジネス企画担当。大学ではロシア語を専攻。
ITエンジニア向けの英語サービスも提供中。
Copyright © ITmedia, Inc. All Rights Reserved.






 「マドリブズゲーム」とは、ストーリーの空欄に言葉を埋めていくゲームのことです
「マドリブズゲーム」とは、ストーリーの空欄に言葉を埋めていくゲームのことです
 右下の「Start slideshow」をクリックすると、レッスンの指示を記したスライドが1枚ずつ表示されます。
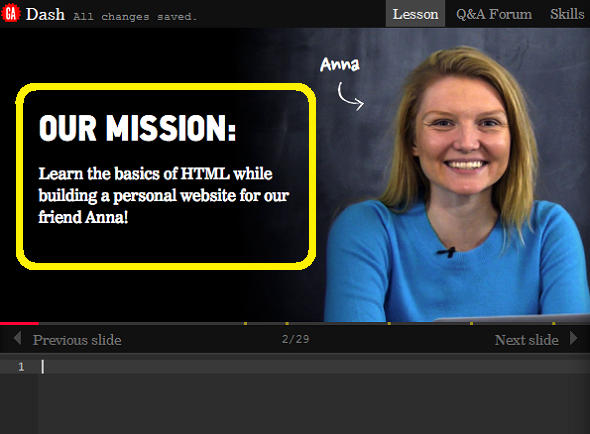
右下の「Start slideshow」をクリックすると、レッスンの指示を記したスライドが1枚ずつ表示されます。 2枚目のスライド。「ミッション:アンナの個人Webサイト構築を通じて、HTMLの基礎を学びましょう!」
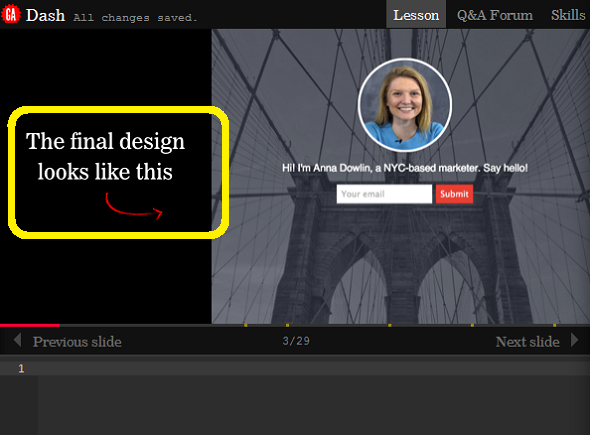
2枚目のスライド。「ミッション:アンナの個人Webサイト構築を通じて、HTMLの基礎を学びましょう!」 3枚目。「最終デザインはこのようになります」
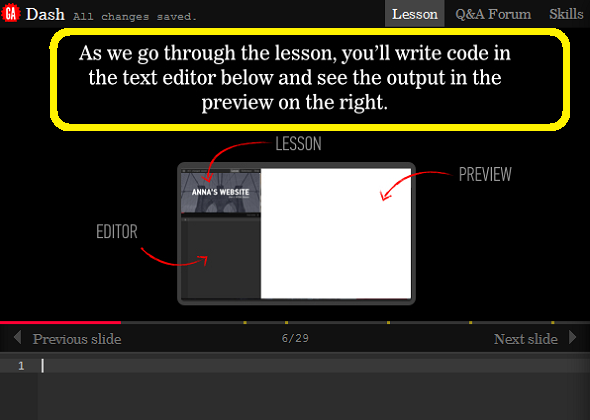
3枚目。「最終デザインはこのようになります」 6枚目。画面構成の説明です。スライドが表示されている部分が「レッスン」、その下のグレーの部分がコードを書き込む「エディター」、右半分の白い部分がコードの結果が反映される「プレビュー」画面です。
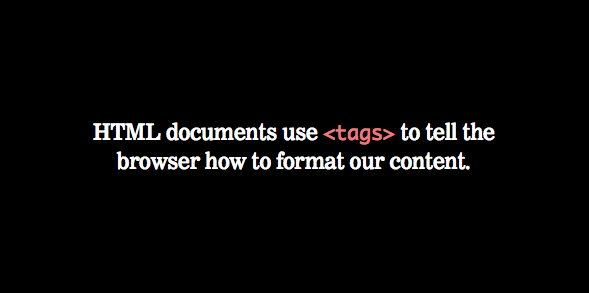
6枚目。画面構成の説明です。スライドが表示されている部分が「レッスン」、その下のグレーの部分がコードを書き込む「エディター」、右半分の白い部分がコードの結果が反映される「プレビュー」画面です。 「HTML文書は、ブラウザーにコンテンツのフォーマット方法を伝えるために<タグ>を使います」
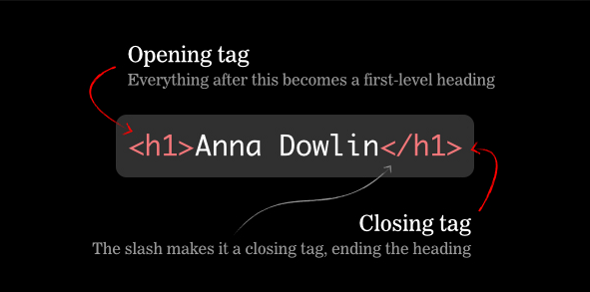
「HTML文書は、ブラウザーにコンテンツのフォーマット方法を伝えるために<タグ>を使います」 見出しタグの開始・終了の説明。<h1></h1>タグで囲まれた部分が第1見出しとなります。
見出しタグの開始・終了の説明。<h1></h1>タグで囲まれた部分が第1見出しとなります。 「次のコードを下部のエディターに記入してください:<h1>Anna Dowlin</h1>」
「次のコードを下部のエディターに記入してください:<h1>Anna Dowlin</h1>」
 「タグが正確に閉じられていませんよ!」(HTMLの終了タグには/(スラッシュ)が必要)
「タグが正確に閉じられていませんよ!」(HTMLの終了タグには/(スラッシュ)が必要) 「I DID IT(正解!)」ボタンが表示されます
「I DID IT(正解!)」ボタンが表示されます
 チェックポイントを2つクリアしたら、「スキルが2つ解除されました」という表示が出てきました。
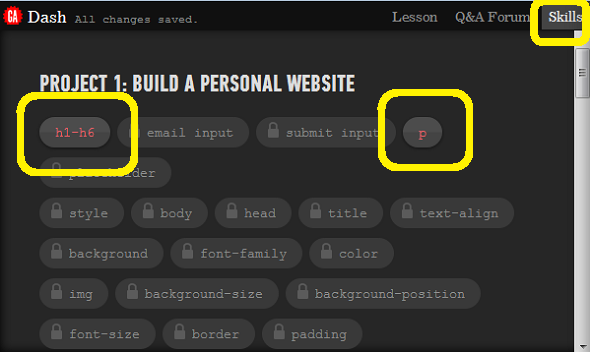
チェックポイントを2つクリアしたら、「スキルが2つ解除されました」という表示が出てきました。 私は「h1-h6」(見出しタグ)と、「p」(段落タグ)のスキルをゲットしました!
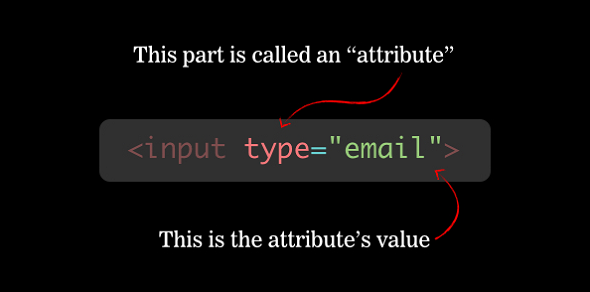
私は「h1-h6」(見出しタグ)と、「p」(段落タグ)のスキルをゲットしました! HTMLの属性についての説明です。この場合は「type」が属性(attribute)、「email」が属性値(attribute value)となります
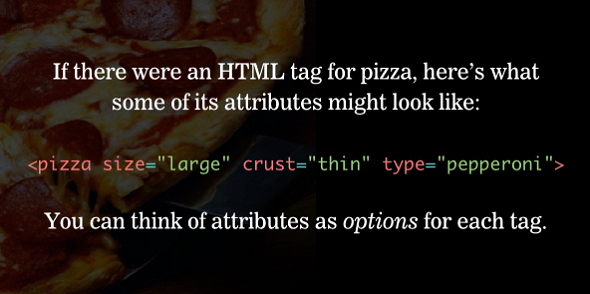
HTMLの属性についての説明です。この場合は「type」が属性(attribute)、「email」が属性値(attribute value)となります HTMLの属性をピザに例えたら……
HTMLの属性をピザに例えたら……