Mashup Awards授賞式レポート マッシュアップ+ひとひねり=MA4の受賞作:D89クリップ(1)(3/3 ページ)
リクルートとサン・マイクロシステムズが主催するマッシュアップアワードの授賞式をレポートする。今年の猛者たちの「ひとひねり」が光るマッシュアップWebサービスの数々をチェック!
ブログ大国の日本で可能性を感じさせる「emo」
優秀賞
サービス名:emo[エモ] - ブログを書いたら自分がわかった!
作者:クロスワープ
URL:http://blog-emotion.com/emo/
emoは、ブログの投稿内容を基にブロガーの性格分析を行うサービス。ブログパーツとしてブログに設置して利用し、ブログごとに独自の表情を持った「顔(キャラクター)」を生成することで楽しさや面白さを演出している。
ブロガー本人も意識していなかった傾向や新しい一面が見えてくるという「気付き」をもたらすためのサービスとして制作されたという。性格を16パターンに分類したり、頻出キーワードを「口ぐせランキング」として表示したりできる。
マッシュアップとしては、kizasi.jpが提供するAPIから流行語を取得してブログ投稿のキーワードと照らし合わせることで、ブロガーの流行感度分析などを実現している。クロスワープはバイラルプロモーションとその分析を本業としており、形態素解析をはじめ高度な技術が盛り込まれているという。
「分析に利用する辞書のメンテナンス作業が大変だったが、ユーザーに喜んでもらえるサービスを提供するために努力してきた。リリース当初はボロボロだったが、多くのユーザーからのご意見や励ましによってブラッシュアップすることができた」(クロスワープ 鈴木“J”修一)
デモでは、「しょこたん」こと中川翔子さんのブログ分析結果を紹介。性格は「自己の思いで行動するベイビータイプ」で、口ぐせランキングには「ギザ」や「カワユス」といったキーワードが並んだ。
emoのサイトでは、有名タレントやスポーツ選手の分析結果を見ることができる。データ量が少ないせいか意味不明なレポートも多いが、話のネタにしやすい楽しみながら使えるサービスといえる。
バランスWiiボードとiPhoneをUIにした「AIR SANPO」
Any Device賞
サービス名:AIR SANPO
制作者:uranodai
URL:http://www.vimeo.com/1742059
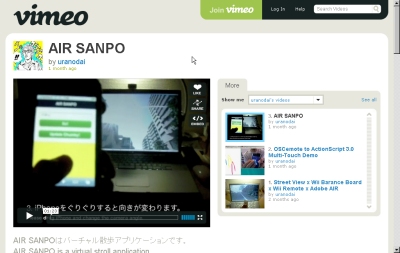
最後にもう1つ、最優秀賞にノミネートされなかったものの、デバイスを組み合わせたサービスとしてAny Device賞を受賞した「AIR SANPO」を紹介したい。Webの画面だけにとどまらない、UIの広がりと可能性を示したという意味で、デザインハック的にも注目の作品だ。
AIR SANPOは、任天堂のWii Fit用コントローラーとして知られるバランスWiiボードやiPhoneを入力デバイスとして、Googleマップのストリートビュー上を仮想散歩するというもの。
クライアントはAdobe AIRで実装しており、iPhoneのタッチインターフェイスでストリートビューの視点を操作し、ボード上で歩いた動作をBluetooth経由で受け取ってWebに送信することで「散歩」が実現する。まさにデバイス同士もマッシュアップされており、Any Device賞にふさわしい作品になっている。
会場では特別デモとして、uranodai氏自身によるAIR SANPOが披露された。対応デバイスがないと利用できないが、デモ動画を見ればそのユニークさは感じられるだろう。
ちなみにAIR SANPOという名前は、散歩している“ふり”の“エアー”(エアーギターなどの“エアー”)と、クライアントアプリをAdobe AIRで実装していることに由来するとのこと。
応募作品の量、質ともに高まり腕試しの場として定着
式の最後には、サン・マイクロシステムズの藤井彰人氏が審査講評を述べた。今回の傾向として、単にAPIを寄せ集めだけの作品は減ってきたことや、個人だけでなく企業として参加し、実際に提供中のものに新たにマッシュアップで機能を付加した作品が増えてきたことが挙げられた。最優秀賞の審査では意見が分かれ、審査時間ギリギリまで議論が続いたという。
「日本発のプラットフォーム的なサービスというのは、なかなか世界では注目されにくい。そんな中で、Chamapは面白い可能性を持っている。UIがまるでゲームのようだが、これはまさに日本が得意とする分野で、そういった点が選定の決め手となった」(藤井氏)
「Web 2.0」ブームとともに広まった「マッシュアップ」という言葉と手法。回を重ねるごとに量、質ともに高まってくるMashup Awardsを見ていると、それがもはや流行語や中身のないサービスもどきではなく、新しい価値を持ったWebサービスをつくり出す手法として確立したことを実感する。また、エンジニアやクリエータがアイデアや実力をアピールする腕試しの場としても、このコンテストが定着してきたように思える。
審査員を務めたチームラボの猪子寿之氏は、授賞式後に行われた懇親会のあいさつで「会社とか組織に所属していなくても、エンジニアとクリエータだけでサービスは作れるし、世界を変えられる」とエールを送った。
ChamapのKentaro氏やNewsgraphyの浜本氏などのように「1人でWebサービス開発」という人は少なくないし、1人でも素晴らしいサービスは作ることができる。それを支えるものがマッシュアップという手法であり、自由に使えるAPIの存在である。今後も、優れたWebサービス誕生のために多くのエンジニアやクリエータ、そしてAPI提供者が増えることを期待したい。
最後に、今回紹介したもの以外にも数多くの素晴らしい作品が応募された。それらの作品を自分で実際に触って試してみてほしい。
【関連記事】
いまさら聞けない「マッシュアップ」超入門
いまさら聞けないリッチクライアント技術(10) Web 2.0時代の産物として脚光を浴びるマッシュアップ。その概要や長所短所、使うWeb API、事例やツールなどを紹介します
「リッチクライアント & 帳票」フォーラム 2008/3/13
Windows Live APIをSilverlightでマッシュアップ!
.NETを知らない人でも分かるSilverlight入門(5) 先日、日本語情報が公開されたWindows Live APIを紹介し、相性が良いSilverlightとのマッシュアップについて解説
「リッチクライアント & 帳票」フォーラム 2008/6/30
マッシュアップ元年が終わり、2008年はどうなる?
Ajax うきうき Watch(28) マッシュアップの今年のまとめと来年の見通し、Googleの新API、JavaScript開発環境とコード整形をWeb上で、クロスドメインAJAXなど全8トピック
「リッチクライアント & 帳票」フォーラム 2007/12/26
Ajax開発者がヒーローになるとき、それはいま!
Ajax うきうき Watch(23) マッシュアップやウィジェットのコンテストが流行中。Twitterのような短文ブログTumblelog。さらに、セカンドライフやiPhoneなど全8トピック
「リッチクライアント & 帳票」フォーラム 2007/7/24
Popflyでマッシュアップの面白さを体感しよう!
特集:マッシュアップ開発環境「Microsoft Popfly」 Web開発の新潮流「マッシュアップ」とは? Web上で提供される開発環境を使って手軽にマッシュアップを試してみよう
「Insider.NET」フォーラム 2008/1/25
マッシュアップの落とし穴。誰がために結び付けるのか
ものになるモノ、ならないモノ(21) WEB 2.0ブームとともに多くの人気サービスを生み出した「マッシュアップ」。そんな構築手法に警鐘を鳴らす出来事があった
「Master of IP Network」フォーラム 2007/12/25
- Yamaguchi Mini Maker Faireに西日本のMakerが集結!
- 「Makeすることで世界は変わる」〜「Make」編集長が語るMakerムーブメント
- みんな笑顔のお祭り〜Maker Faire: Taipei 2013
- 生物学からMakerムーブメントまで、ニコニコ学会βの範囲がさらに広がる!
- 人とコンピュータの未来 インタラクション2013レポート
- 開発者のスタ誕「CROSS VS」が開催、おばかアプリ選手権賞は…
- 誰もが研究者の時代? ニコニコ学会βレポート
- メリーおばか! 聖夜にふさわしいおばかアプリ、お台場に集結
- 世界に誇る日本の学生のバーチャルリアリティ力
- 「アドテック東京」で「アホテック東京」を作った話
- 手軽に家電が作れる時代に小さな会社だからできること
- 五輪より熱い!? ベスト8が頂点競う おばかアプリ選手権
- 『FabLife』のインターネット黎明期のようなワクワク感
- JSエンジニアがアドビに聞く “iPhoneでFlashが動いたらアドビはFlashの開発を続けたか”
- 何食わぬ顔で、その荒野の真ん中に躍り出よ
- jQuery MobileなどUIフレームワークの基礎を学ぼう
- Retina ディスプレイを搭載し、薄型化した
- 超エンジニアミーティングに集ったテクノロジ
- 僕らはみんな何かの作り手だ!
- Kinectで巨乳になれるワールドカップ2012レポート
- おばかの“合コン”「ばかコン」、Ruby使いの女子大生モデル・池澤あやかさんも参加
- 【第29回 HTML5とか勉強会レポート】 次のモバイルアプリはどのフレームワークで作る?
- 【第27回 HTML5とか勉強会レポート】 LESSやTwitter Bootstrapで簡単デザイン
- 女子大生が異彩を放った「おばかアプリブレスト大会」
- 【おばかアプリ公開ブレスト ザリガニワークス徹底分解】 分解して振り切って、余白でコミュニケーションを
- 【HTML5とか勉強会レポート Webと電子書籍】 なぜWebではなく電子書籍なのか?
- 【HTML5とか勉強会 Webと家電】 家電のUIになるブラウザ
- 【Qtカンファレンスインタビュー】 Qt5で10億人ユーザーへ、OSSコミュニティ化でますます健在に
- 【第24回 HTML5とか勉強会レポート】 108もあるぞ! HTML5の要素数
- 【@ITスマートフォンアプリ選手権レポート】 学生からプロまで入り乱れてのアプリ合戦頂上対決!
- 【「iPhone・iPadアプリ大賞2011」レポート】 グランプリは生徒と先生が作った役に立つARアプリ
- 【第23回 HTML5とか勉強会レポート】 HTML5のデバイス&位置情報系APIを使いこなせ!
- 作りたい欲求を刺激するMake:07@東工大レポート
- 500作品が競った「Mashup Awards 7」表彰式
- 【第22回 HTML5とか勉強会レポート】 Processing.js、SVG、WebGL。HTML5周辺のグラフィック関連技術
- 【Google Developer Day 2011 Japanレポート】 HTML5で今までにないサイトを作る
- 【第21回 HTML5とか勉強会】 ゲーム開発はHTML5+スマホベースが新潮流
- 【東京ゲームショウ2011】 ゲームは、スマートフォン、拡張現実、そしてナチュラルインターフェイスに
- 第5回おばかアプリ選手権レポート 見よ! コレジャナーイアプリの数々を!
- Adobeが作ったHTML作成ツール、Edgeの本気度
- 【Chrome+HTML5 Conferenceレポート 】HTML5づくしの1日
- 【おばかアプリブレスト会議レポート 】おばかな人知が集結したブレスト会議
- 【15分で体験するApple WWDC 2011 Keynote】「iCloud」が示す「こちら側」を中心とした世界観とは?
- jQuery Mobile+PhoneGap連携でDreamweaverはスマホアプリ開発ツールに?
- 歌あり笑いあり過去最大規模となった技術者の祭典
- 「無料モデルに興味はない」「プログラマは創造的だ」〜セオドア・グレイ氏インタビュー
- Windows 7でも「おばかアプリ選手権」は大爆笑でした
- 4回目を迎えたおばかアプリ選手権、その見所とは
- おばかアプリ作成のための超まじめな勉強会レポート
- Flash CS5のiPhoneアプリ変換機能は無駄にならない
- デザイナだからこそ作れるUXに企業が注目している
- マッシュアップを超えたマッシュアップを−Mashup Awards 5表彰式レポート
- 3回目にして完成形を迎えた「おばかアプリ選手権」
- Web標準に準拠し独自技術Silverlightで補完する
- 3回目はあるのか? おばかアプリ選手権レポート
- クリエイターであるためにFlash待ち受けを出し続ける
- ユーザーエクスペリエンスのadaptive path訪問記
- 第1回おばかアプリ選手権はこうして行われた
- Adobe MAXレポート:Webにおけるグラフィック表現手段としてのFlash
- ケータイ版AIRでFlash Liteの成功パターンを踏襲
- ペパボ社長・家入氏が語る、バカとまじめの振り子の関係
- 植物の「緑さん」がブロガーになるまで
- Chumby開発者が語る 誕生秘話とビジネスモデル
- Mashup Awards授賞式レポート マッシュアップ+ひとひねり=MA4の受賞作
Copyright © ITmedia, Inc. All Rights Reserved.