【第23回 HTML5とか勉強会レポート】 HTML5のデバイス&位置情報系APIを使いこなせ!:D89クリップ(33)(2/2 ページ)
モバイルデバイス上のWebアプリの未来を担う、HTML5のデバイス系と位置情報系APIを使いこなせ!getUserMediaや、Geolocation APIとは?
GEOHEX & Geolocation API
最後は、笹田氏(@sa2da)によるプレゼンだ。
笹田氏は、シリコンバレーで開催された位置情報サービス関連カンファレンス「Where2.0」のショートプレゼン大会において、唯一の日本人として登壇している。
また、第5回おばかアプリ選手権で優勝したそうだ。その時の作品については後述する。今回のプレゼンのスライドは以下のslideshareにて共有されている。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
Geolocation APIの基礎
まずはGeolocationAPIの基礎から説明された。getCurrentPositionで現在地を取得したり、watchPositionを使うと現在地を取得し続けたりできる。
測位手段の選択は不可
Geolocation APIでは、測位手段を選択することができないそうだ。
下記に、スマートフォンなどで使用される主な測位手段を挙げる。
- GPS:測位に時間はかかるが、精度が良い
- IP:測位が早いが、精度が悪い
- Wi-Fi:精度はまあまあだが、Wi-Fiをオンにしておく必要がある
- 基地局:キャリアによって精度がバラバラ
accuracyとspeedの精度
position.coords.accuracyは緯度経度の精度、position.coords.speedは移動速度を表しているが、当てにならないとのこと。
例えば、speedは高度計・加速度・電子コンパスなどを用いているわけではなく、あくまでGPSなどによる連続測位を基に算出されたデータなのが原因だそうだ。
キャッシュに注意
Geolocation APIはキャッシュが強いので注意が必要とのこと。このためgetCurrentPositionではなく、watchPositionで数回データを取得した方が精度が高くなる。
許可フラグに注意
位置情報の一括オン/オフ・サイトごとのパーミッション、JavaScriptのオン/オフなど許可フラグが複数存在し、すべてがクリアでないと良い精度で測位できないので注意が必要である。
サービス設計時の注意点
位置情報を用いたサービスでは、実機検証が最も大事であることを指摘した。
測位のズレ具合や測位に要する時間は、条件によって大きく異なる。その日の天気や時間などが作用することもあるそうだ。
また、位置情報を使用したサービスは屋外で使用されることが多く、「まぶしくて画面が見えづらい」といったこともあり得るので、画面反射を考慮して配色する必要があるとのこと。
さらに、チェックインサービスなどではお店の店内などに入ってからチェックインすることが多いので、屋内での不正確な測位も考慮しておく必要がある。
Geolocation APIのデモサイト
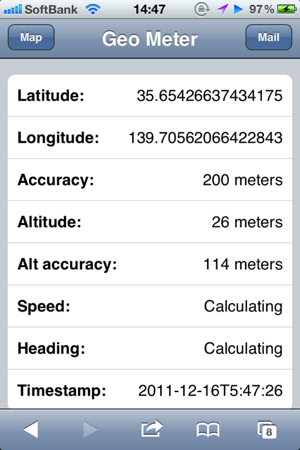
Geolocation APIを使用したデモサイトGeo Meterが紹介された。ぜひお手持ちの端末で動作を確認してみてほしい。
関連:▼ Geo Meter
GeoHexの紹介
Geolocation APIの測位結果は数10cmのような精度で扱いづらいので、地図を六角形で区切って「だいたいこの辺りです」という表現を可能にした仕組みがGeoHexである。
Hex(六角形)の大きさはレベル0からレベル25まで用意されており、用途に合わせて選択することができる。
また、通常の矩形メッシュシステムでは矩形同士の距離が等間隔ではないが、GeoHexでは六角形なので等間隔になるのが利点である。
さらに、GeoHexのアルゴリズムとソフトウェアのライセンスにはクリエイティブ・コモンズ(帰属/継承)モデルを適用することで、オープン性を強調し、コミュニティパワーを増幅しているとのことだ。そのことにより、多くのエンジニアによる普及活動拡大が続けられている。
採用事例
面白法人カヤックのTHE KOF ENCOUNTERでは、GeoHexを利用することで距離・領域判定をヘックスで簡略化し、サーバ負荷の大幅減に貢献したそうだ。
UNTレーダー
第5回おばかアプリ選手権で大賞を受賞した「UNTレーダー」でもGeoHexを活用したとのこと。
Styled Map + CSS3アニメーション + GeoHex
Google Maps APIのStyled Map、CSS3アニメーション、そしてGeoHexを組み合わせることで、クールな地図表示を実現できることを示した。
見ていて飽きないデバイス&位置情報系勉強会
getUserMediaのライブコーディングや、Geolocation API+GeoHexのデモなど、見ていて飽きない勉強会だった。
デバイス系APIが今後さらに活用されていくことで、モバイルデバイスにおけるWebアプリケーションの利便性がさらに高まっていくと思われる。
筆者紹介
akio0911(ブロガー・iPhoneアプリ開発者)
AR(拡張現実)・iOSアプリ開発・書評・グルメがメインのブログ「拡張現実ライフ」の中の人。cocos2d for iPhoneレッスンノートを執筆(共著)。 世田谷ものづくり学校の自由大学にてアプリクリエイター道場の講師を担当。アプリクリエイターにメイキングストーリーをインタビューしていく番組「ハイパーアプリクリエイターズ」も手掛ける
- Yamaguchi Mini Maker Faireに西日本のMakerが集結!
- 「Makeすることで世界は変わる」〜「Make」編集長が語るMakerムーブメント
- みんな笑顔のお祭り〜Maker Faire: Taipei 2013
- 生物学からMakerムーブメントまで、ニコニコ学会βの範囲がさらに広がる!
- 人とコンピュータの未来 インタラクション2013レポート
- 開発者のスタ誕「CROSS VS」が開催、おばかアプリ選手権賞は…
- 誰もが研究者の時代? ニコニコ学会βレポート
- メリーおばか! 聖夜にふさわしいおばかアプリ、お台場に集結
- 世界に誇る日本の学生のバーチャルリアリティ力
- 「アドテック東京」で「アホテック東京」を作った話
- 手軽に家電が作れる時代に小さな会社だからできること
- 五輪より熱い!? ベスト8が頂点競う おばかアプリ選手権
- 『FabLife』のインターネット黎明期のようなワクワク感
- JSエンジニアがアドビに聞く “iPhoneでFlashが動いたらアドビはFlashの開発を続けたか”
- 何食わぬ顔で、その荒野の真ん中に躍り出よ
- jQuery MobileなどUIフレームワークの基礎を学ぼう
- Retina ディスプレイを搭載し、薄型化した
- 超エンジニアミーティングに集ったテクノロジ
- 僕らはみんな何かの作り手だ!
- Kinectで巨乳になれるワールドカップ2012レポート
- おばかの“合コン”「ばかコン」、Ruby使いの女子大生モデル・池澤あやかさんも参加
- 【第29回 HTML5とか勉強会レポート】 次のモバイルアプリはどのフレームワークで作る?
- 【第27回 HTML5とか勉強会レポート】 LESSやTwitter Bootstrapで簡単デザイン
- 女子大生が異彩を放った「おばかアプリブレスト大会」
- 【おばかアプリ公開ブレスト ザリガニワークス徹底分解】 分解して振り切って、余白でコミュニケーションを
- 【HTML5とか勉強会レポート Webと電子書籍】 なぜWebではなく電子書籍なのか?
- 【HTML5とか勉強会 Webと家電】 家電のUIになるブラウザ
- 【Qtカンファレンスインタビュー】 Qt5で10億人ユーザーへ、OSSコミュニティ化でますます健在に
- 【第24回 HTML5とか勉強会レポート】 108もあるぞ! HTML5の要素数
- 【@ITスマートフォンアプリ選手権レポート】 学生からプロまで入り乱れてのアプリ合戦頂上対決!
- 【「iPhone・iPadアプリ大賞2011」レポート】 グランプリは生徒と先生が作った役に立つARアプリ
- 【第23回 HTML5とか勉強会レポート】 HTML5のデバイス&位置情報系APIを使いこなせ!
- 作りたい欲求を刺激するMake:07@東工大レポート
- 500作品が競った「Mashup Awards 7」表彰式
- 【第22回 HTML5とか勉強会レポート】 Processing.js、SVG、WebGL。HTML5周辺のグラフィック関連技術
- 【Google Developer Day 2011 Japanレポート】 HTML5で今までにないサイトを作る
- 【第21回 HTML5とか勉強会】 ゲーム開発はHTML5+スマホベースが新潮流
- 【東京ゲームショウ2011】 ゲームは、スマートフォン、拡張現実、そしてナチュラルインターフェイスに
- 第5回おばかアプリ選手権レポート 見よ! コレジャナーイアプリの数々を!
- Adobeが作ったHTML作成ツール、Edgeの本気度
- 【Chrome+HTML5 Conferenceレポート 】HTML5づくしの1日
- 【おばかアプリブレスト会議レポート 】おばかな人知が集結したブレスト会議
- 【15分で体験するApple WWDC 2011 Keynote】「iCloud」が示す「こちら側」を中心とした世界観とは?
- jQuery Mobile+PhoneGap連携でDreamweaverはスマホアプリ開発ツールに?
- 歌あり笑いあり過去最大規模となった技術者の祭典
- 「無料モデルに興味はない」「プログラマは創造的だ」〜セオドア・グレイ氏インタビュー
- Windows 7でも「おばかアプリ選手権」は大爆笑でした
- 4回目を迎えたおばかアプリ選手権、その見所とは
- おばかアプリ作成のための超まじめな勉強会レポート
- Flash CS5のiPhoneアプリ変換機能は無駄にならない
- デザイナだからこそ作れるUXに企業が注目している
- マッシュアップを超えたマッシュアップを−Mashup Awards 5表彰式レポート
- 3回目にして完成形を迎えた「おばかアプリ選手権」
- Web標準に準拠し独自技術Silverlightで補完する
- 3回目はあるのか? おばかアプリ選手権レポート
- クリエイターであるためにFlash待ち受けを出し続ける
- ユーザーエクスペリエンスのadaptive path訪問記
- 第1回おばかアプリ選手権はこうして行われた
- Adobe MAXレポート:Webにおけるグラフィック表現手段としてのFlash
- ケータイ版AIRでFlash Liteの成功パターンを踏襲
- ペパボ社長・家入氏が語る、バカとまじめの振り子の関係
- 植物の「緑さん」がブロガーになるまで
- Chumby開発者が語る 誕生秘話とビジネスモデル
- Mashup Awards授賞式レポート マッシュアップ+ひとひねり=MA4の受賞作
Copyright © ITmedia, Inc. All Rights Reserved.