【第27回 HTML5とか勉強会レポート】 LESSやTwitter Bootstrapで簡単デザイン:D89クリップ(42)
LESSやTwitter Bootstrapなどのツールを利用した、スマートなデザイン方法など、デザイン面にフォーカスされたHTML5とか勉強会レポート
LESS、Twitter Bootstrap!
2012年3月13日、ニフティで「第27回 HTML5とか勉強会」が開催されました。HTML5とか勉強会は、HTML5に関心のあるエンジニアやデザイナー向けの勉強会です。今回のテーマは「リッチクライアントをデザインする」でした。
HTML5やCSS3を利用することで、インタラクティブなコンテンツを作れるようになりました。その代わりにコンテンツをどうデザインするか、どうアプローチするかといったことを、デザイナーだけでなくデベロッパーも意識する必要があります。セッションではデザイナーとデベロッパーの対談があり、それぞれの生の声が聞けました。
HTML5インタラクティブデザイン
html5j.orgの管理人で、シーエー・モバイルのWeb先端技術フェロー 白石俊平さん(@Shumpei)と、同じくシーエー・モバイルのデザイナー 稲田真帆さんから「HTML5インタラクティブデザイン - デザイナとデベロッパーによる生対談」というセッションがありました。セッション資料、セッション動画は公開されています。
セッションでは「Developers Summit 2012」の「次期Internet Explorer、IE10とHTML5 API」というセッション向けに作成したWebアプリケーションの制作過程が、白石さんと稲田さんの対談形式で説明されました。作成されたWebアプリケーションは、以下のリンクから確認できます。
IDB Feed ReaderではIndexedDBを利用したということですが、デザイナーとしては見た目が変わらないと意味がなく、IndexedDBの動作が速くてもあまり面白みがなかったと説明がありました。
MOGUTARO Eats Files!では、最初は稲田さんがPhotoshopで一枚絵を作りデザインしたそうです。ただし、一枚絵ではアプリケーションの動きが分かからない、さまざまなスクリーンサイズへの対応が難しいといった問題があり、最終的には動作するパーツごとの絵を作成したそうです。
アプリケーションを作成する中で、デザイナーとデベロッパーの思考の違いとしてデザイナーはUIから考え、デベロッパーは裏回りを作っているからサイトを裏から考えていると感じたそうです。
デザイナーとデベロッパーが協業する場合の今後の改善点として、ファイルの命名ルールをあらかじめ決めておけばよかったと白石さんは感じたそうです。Japanese Chalkboardではマウスカーソルにチョーク型の画像を利用しています。当初の想定よりも多く画像の変更が発生し、デザイナーの書き出す画像のファイル名と、デベロッパーがコードで指定するファイル名が異なり、コードを何度も修正することになってしまったそうです。
デベロッパー側としてはプログラミングの都合でコードの修正が発生しているため、デザイナー側伝えづらかったそうです。またデザイナー側としても利用する色ごとにファイル名を分けており、ファイル名の命名方法は意識していたそうです。
こういったことからも、インタラクティブなデザインを実現するにはコミュニケーションが不可欠だったそうです。またお互いの領域についてある程度理解が必要で、デベロッパーからデザイナーに利用するAPIや技術の説明をすることで、コミュニケーションが活発になったそうです。
ウェブデザイナのためのLESS
次のセッションは、サイバーエージェントの斉藤祐也さん(@cssradar)の「ウェブデザイナのためのLESS」でした。セッション資料、セッション動画は公開されています。
- 第27回HTML5とか勉強会 / ウェブデザイナのためのLESS 斉藤祐也 @cssradar ? Gist
- LESS For Web Designer // Speaker Deck
- ウェブデザイナのためのLESS 第27回HTML5とか勉強会 - YouTube
最初に斉藤さんからLESSの説明がありました。LESSを利用することでCSSをより便利に使えるそうです。具体的には、変数、ミックスイン、入れ子ルール、四則演算、関数といった機能を、CSSで利用できるようになります。
LESSはnode.jsを利用していますが、LESS.app、WinLESS、SimpLESS、CodeKit などのGUIアプリケーションが登場し、これらを利用してCSSへの変換を行う方法が一般的になってきているそうです。
斉藤さんはLESSのオフィシャルサイトの日本語訳を個人で作成されています。使用方法やシンタックスが日本語で解説されていて、とても充実しています。最新の情報はオフィシャルサイトの参照を推奨されています。
また斉藤さんはIITというBoilerplateを開発されています。Boilerplateとは「再利用が可能なコード集」といった意味合いです。IITは斉藤さんが考えるベストプラクティスを集めたLESSのBoilerplateで、コラボレータも募集中ということです。
LESSには変数やミックスインといった、コードの再利用を前提とした機能がありBoilerplateに適しています。自分なりのBoilerplateを作成することで開発の初期コストを下げることができるそうです。
続・Twitter Bootstrap入門
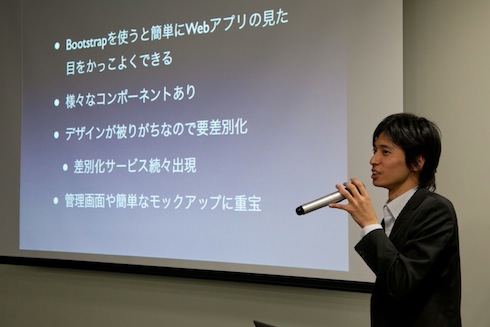
槙俊明さん(@making)からは「続・Twitter Bootstrap入門」という発表がありました。セッション資料、セッション動画は公開されています。
Twitter BootstrapはTwitter社が提供するWebアプリケーションのフロントエンドツールで、CSSフレームワークの1つということです。プログラマやデベロッパーはデザインを苦手としていることが多いですが、Twitter Bootstrapを利用すると、手軽にスマートなデザインを作成できるそうです。
基本的にはCSSのクラスを設定することでスタイルを適用していきますが、一部のコンポーネントではJavaScriptを利用する必要があります。レイアウトのコンポーネントには固定レイアウトと流動レイアウトがあり、レスポンシブなレイアウトも利用できるそうです。
Twitter Bootstrapの弊害として、そのまま使っていると他のサイトと同じようなデザインになってしまうことがあるそうです。最近ではBootswatchというサイトで、カラーが変更されたテーマが配布されているそうです。またStyleBootstrap.infoというサイトでは、自分で手軽にカラーを変更できるそうです。
Twitter Bootstrapにはさまざまなコンポーネントがあり、Webアプリケーションの管理画面や、簡単なモックアップの作成に重宝します。ただし同じようなデザインになりがちなので、今後はデザインを差別化するサービスが増えていくと思われるそうです。
HTML5クイズ!
最後はhtml5j.orgスタッフのの吉川徹さん(@yoshikawa_t)から、「HTML5クイズ!」という発表がありました。セッション資料、セッション動画は公開されています。
html5j.orgは「Developers Summit 2012」にブースを出していました。ブースでは来場者の方に、HTML5に関するクイズを解いていただきました。筆者もスタッフとしてブースの運営を行っていました。Google、Microsoft、Mozilla、Opera、W3C、Yahoo!からクイズの景品としてノベルティを提供していただき、2日間で207名の方にクイズに参加していただきました。
実際のクイズは以下のサイトで解くことができます。
セッション資料ではクイズの回答が解説されています。是非クイズを解いてから解説を読んでみてください。
まとめ
HTML5やCSS3を利用することで、リッチでインタラクティブなアプリケーションを作成できるようになりました。さらにLESSやTwitter Bootstrapなどのツールを利用することで、簡単にスマートなデザインを作成できます。
こういったツールを利用しながらよりよいWebサイトやWebアプリケーションを作成するためには、デベロッパーとデザイナーがそれぞれが領域を超えて協力していく必要があると感じました。
HTML5とか勉強会は定期的に開催されています。勉強会の告知はGoogleグループのメーリングリストで行われます。勉強会に興味があれば「html5j.org - Google グループ」からグループに参加してみてください。
筆者紹介
ひらいさだあき
HTML5とか勉強会スタッフ
仕事ではSIerでJavaの開発やトラブルシューティングを行っています。
最近ではブラウザやHTML5に興味を持っています。
twitter : http://twitter.com/sada_h
blog : techlog
- Yamaguchi Mini Maker Faireに西日本のMakerが集結!
- 「Makeすることで世界は変わる」〜「Make」編集長が語るMakerムーブメント
- みんな笑顔のお祭り〜Maker Faire: Taipei 2013
- 生物学からMakerムーブメントまで、ニコニコ学会βの範囲がさらに広がる!
- 人とコンピュータの未来 インタラクション2013レポート
- 開発者のスタ誕「CROSS VS」が開催、おばかアプリ選手権賞は…
- 誰もが研究者の時代? ニコニコ学会βレポート
- メリーおばか! 聖夜にふさわしいおばかアプリ、お台場に集結
- 世界に誇る日本の学生のバーチャルリアリティ力
- 「アドテック東京」で「アホテック東京」を作った話
- 手軽に家電が作れる時代に小さな会社だからできること
- 五輪より熱い!? ベスト8が頂点競う おばかアプリ選手権
- 『FabLife』のインターネット黎明期のようなワクワク感
- JSエンジニアがアドビに聞く “iPhoneでFlashが動いたらアドビはFlashの開発を続けたか”
- 何食わぬ顔で、その荒野の真ん中に躍り出よ
- jQuery MobileなどUIフレームワークの基礎を学ぼう
- Retina ディスプレイを搭載し、薄型化した
- 超エンジニアミーティングに集ったテクノロジ
- 僕らはみんな何かの作り手だ!
- Kinectで巨乳になれるワールドカップ2012レポート
- おばかの“合コン”「ばかコン」、Ruby使いの女子大生モデル・池澤あやかさんも参加
- 【第29回 HTML5とか勉強会レポート】 次のモバイルアプリはどのフレームワークで作る?
- 【第27回 HTML5とか勉強会レポート】 LESSやTwitter Bootstrapで簡単デザイン
- 女子大生が異彩を放った「おばかアプリブレスト大会」
- 【おばかアプリ公開ブレスト ザリガニワークス徹底分解】 分解して振り切って、余白でコミュニケーションを
- 【HTML5とか勉強会レポート Webと電子書籍】 なぜWebではなく電子書籍なのか?
- 【HTML5とか勉強会 Webと家電】 家電のUIになるブラウザ
- 【Qtカンファレンスインタビュー】 Qt5で10億人ユーザーへ、OSSコミュニティ化でますます健在に
- 【第24回 HTML5とか勉強会レポート】 108もあるぞ! HTML5の要素数
- 【@ITスマートフォンアプリ選手権レポート】 学生からプロまで入り乱れてのアプリ合戦頂上対決!
- 【「iPhone・iPadアプリ大賞2011」レポート】 グランプリは生徒と先生が作った役に立つARアプリ
- 【第23回 HTML5とか勉強会レポート】 HTML5のデバイス&位置情報系APIを使いこなせ!
- 作りたい欲求を刺激するMake:07@東工大レポート
- 500作品が競った「Mashup Awards 7」表彰式
- 【第22回 HTML5とか勉強会レポート】 Processing.js、SVG、WebGL。HTML5周辺のグラフィック関連技術
- 【Google Developer Day 2011 Japanレポート】 HTML5で今までにないサイトを作る
- 【第21回 HTML5とか勉強会】 ゲーム開発はHTML5+スマホベースが新潮流
- 【東京ゲームショウ2011】 ゲームは、スマートフォン、拡張現実、そしてナチュラルインターフェイスに
- 第5回おばかアプリ選手権レポート 見よ! コレジャナーイアプリの数々を!
- Adobeが作ったHTML作成ツール、Edgeの本気度
- 【Chrome+HTML5 Conferenceレポート 】HTML5づくしの1日
- 【おばかアプリブレスト会議レポート 】おばかな人知が集結したブレスト会議
- 【15分で体験するApple WWDC 2011 Keynote】「iCloud」が示す「こちら側」を中心とした世界観とは?
- jQuery Mobile+PhoneGap連携でDreamweaverはスマホアプリ開発ツールに?
- 歌あり笑いあり過去最大規模となった技術者の祭典
- 「無料モデルに興味はない」「プログラマは創造的だ」〜セオドア・グレイ氏インタビュー
- Windows 7でも「おばかアプリ選手権」は大爆笑でした
- 4回目を迎えたおばかアプリ選手権、その見所とは
- おばかアプリ作成のための超まじめな勉強会レポート
- Flash CS5のiPhoneアプリ変換機能は無駄にならない
- デザイナだからこそ作れるUXに企業が注目している
- マッシュアップを超えたマッシュアップを−Mashup Awards 5表彰式レポート
- 3回目にして完成形を迎えた「おばかアプリ選手権」
- Web標準に準拠し独自技術Silverlightで補完する
- 3回目はあるのか? おばかアプリ選手権レポート
- クリエイターであるためにFlash待ち受けを出し続ける
- ユーザーエクスペリエンスのadaptive path訪問記
- 第1回おばかアプリ選手権はこうして行われた
- Adobe MAXレポート:Webにおけるグラフィック表現手段としてのFlash
- ケータイ版AIRでFlash Liteの成功パターンを踏襲
- ペパボ社長・家入氏が語る、バカとまじめの振り子の関係
- 植物の「緑さん」がブロガーになるまで
- Chumby開発者が語る 誕生秘話とビジネスモデル
- Mashup Awards授賞式レポート マッシュアップ+ひとひねり=MA4の受賞作
Copyright © ITmedia, Inc. All Rights Reserved.