【第29回 HTML5とか勉強会レポート】 次のモバイルアプリはどのフレームワークで作る?:D89クリップ(43)(2/2 ページ)
Titanium Mobile
Titanium Mobileを開発しているAppcelerator.のプラットフォームエバンジェリスト増井 雄一郎氏はTitanium Mobileの紹介を行いました。セッションで使用されたスライドは公開されています。
以下、増井氏の発言の要約です。
カメラやセンサなどのネイティブの機能を使いたいけど、ネイティブ用の言語であるObjective-CやJavaを覚えるのはつらい、という人は多いかと思います。
そこで、JavaScriptだけでネイティブの機能を使ってアプリを組めるのが、Titanium Mobileです。PhoneGapと違う点は、開発において画面を作る際にHTMLを使いません。JavaScriptのコードで画面を作ります。ネイティブAPIのUIを扱えます。
しかし、「TitaniumVS. HTML5」という構図ではなく、混在が可能です。例えば、全体のUIはTitaniumで書くけど、アニメーションやグラフなど既存であるものはHTML5で書けます。スクロールのスピードを要求されるテーブルビューやカメラ機能、アクションシートの部分だけTitaniumを使う、ということが可能です。
実際に使われているのかという点ですが、すでに30万人の開発者と3万5000以上ものアプリがアプリストアに存在しています。『ココログ』のiOSとAndroidアプリは共にTitaniumで開発されています。もともと、このアプリのiOS版はObjective-Cで開発されていましたが、Android版も出すタイミングでバージョンアップの手間を省くために両アプリともTitaniumで作ることにしました。
他にもサイボウズのiOS/Androidアプリがあります。このようにiOS/Android両対応のアプリにはTitaniumがよく使われています。『積ん読本』というアプリはプログラミングをほとんど知らないデザイナーの方がTitaniumを使って作ったアプリです。学習も含め2週間で実装をしたそうですが、このように開発が比較的簡単といえます。
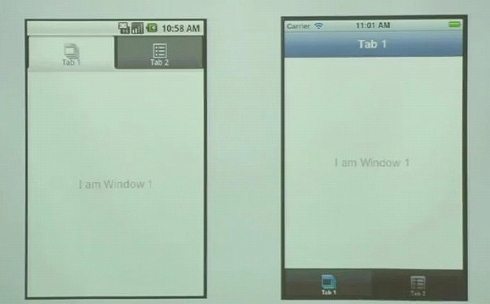
Titaniumの特徴としてコードでUIを書くと、各プラットフォーム固有のUIが作られます。タブバーの場合、iOSなら下部、Androidならば上部に表示されます。各プラットフォームのユーザーがいつも使い慣れているUIを実現できます。
Titaniumが苦手とするのは、画像処理系です。線を引いたり、画像をセピア色に変えるなどの処理は苦手です。リアルタイム性にも少し弱く、ボタンをタッチしたら必ず60分の1秒以内に感知できるようにするには、できなくはありませんがノウハウが必要になってきます。
そういった部分は例えばJavaで書いたモジュールを追加するなどして対応でき、ネイティブ言語との混在が可能です。しかし、「それではJavaScriptだけで作るTitaniumの意味がない」と思われる方もいます。そのために、モジュールを売買するOpen Mobile Market placeをWeb上に用意しています。ここでグラフを書く機能や、標準では用意していないAirPrintというネットワークのプリンタをサポートする機能、撮影した画像にフィルタを掛ける機能など、多くのモジュールをダウンロードしたり買うことができます。プロジェクトにインポートするだけで利用できます。
今までリアルタイム性という点でゲーム開発に弱かったのですが、日本人の方でモジュールを作った人がいます。もちろんiOSとAndroidの両方で動きます。このモジュールを使ってTitaniumでゲーム開発ができます。
JavaScriptフレームワークの今が分かる座談会
イベントの後半は、セッションを行った3人とモデレータの小松健作氏による座談会が開かれました。以下のテーマで話が進められました。フレームワーク開発の裏側と現状を知ることのできる貴重な内容になっています。座談会の動画はYouTubeでご覧になれます。
「ネイティブと比較してパフォーマンスはどうか」「過去のものを含めさまざまなハードウェア対応について」「JavaScriptフレームワークはどこまで進化する?」「マルチデバイスへの対応UI/UXについて」「バイバイObjective-C?(アプリ開発にネイティブ言語は要らなくなる?)」
豪華過ぎる懇親会とLT
座談会終了後には、懇親会が開かれました。寿司やお肉など豪華過ぎる食事が振る舞われ、参加者は一瞬で「ディー・エヌ・エー大好き!」(記者だけ?)と興奮状態になったのではないでしょうか。2本のLTとHTML5クイズが行われました。
1本目のLTは、Titanium Mobile増井氏によるMobiRubyの紹介。軽量化されたRubyのmrubyによってiOSのネイティブアプリが開発できるフレームワークです。これにより、RubyによるiOS/Androidアプリの開発が可能になります。MobiRubyは増井氏によって開発が進められています(MobiRuby:http://mobiruby.org/ )。
2本目のLTは、ディー・エヌ・エーの近澤氏によるArctic.jsの紹介。実際にモバゲーのソーシャルアプリで活用されている、HTML5のcanvas要素を使うJavaScriptのフレームワークです。OSやデバイスの差異を吸収し、60fpsに近い高いフレームレートで滑らかに画像を描写します。キャラめがけて大砲を打つゲームデモでは、ネイティブ言語で開発されたアプリのようにスムーズにオブジェクトが移動し、フレームワークの完成度とcanvasの高い表現力が感じられました。ActionScriptに近いコーディングのため、特にFlash経験者にはとっつきやすいです。
Arctic.jsの名前の由来は、「Arctic=北極」という何か頂点を目指すという意味かと思いきや、開発者の近澤氏が大好きな蒙古タンメン中本の北極ラーメンからでした。「中本.js」も考えたそうですが、クールさに欠け過ぎるということでArctic.jsに落ち着いたそうです。ロゴも北極の険しい山をイメージしていると思いきや、実は麺をすくい上げる箸の姿だそうです(Arctic.js=ブログ:Technology of ディー・エヌ・エー) 。
誰でもアプリが開発できる時代がやって来た!
フレームワークの登場で、数年前に比べてスマホアプリを開発する敷居はかなり下がったのではないでしょうか。Titaniumを使えばObjective-CやJavaを習得せずともJavaScriptでネイティブアプリが開発でき、PhoneGapはWebデザイナーやプログラミングに触れたことのない人でもとっつきやすく、Dreamweaverとの連携で開発環境も整っています。ngCore onHTML5はまさに将来のアプリの姿ではないでしょうか。これからHTML5とJavaScriptはアプリ開発に欠かせないものとなりそうです。
HTML5とか勉強会は定期的に開催されています。勉強会の告知はGoogleグループのメーリングリストで行われます。勉強会に興味があれば「html5j.org - Google グループ」からグループに参加してみてください。
筆者紹介
佐藤翔(さとうしょう)
猫の絵のTシャツを作ってます。自分だけが30人登場する出会い系サイトを作りました。Facebookで宣伝したら初日はたくさんアクセスがありましたが、5日目は3人しか来ませんでした。cocos2dでスパイ猫ゲーム『タマクルーズ』を開発中。
Facebook:http://facebook.com/satohsho
- Yamaguchi Mini Maker Faireに西日本のMakerが集結!
- 「Makeすることで世界は変わる」〜「Make」編集長が語るMakerムーブメント
- みんな笑顔のお祭り〜Maker Faire: Taipei 2013
- 生物学からMakerムーブメントまで、ニコニコ学会βの範囲がさらに広がる!
- 人とコンピュータの未来 インタラクション2013レポート
- 開発者のスタ誕「CROSS VS」が開催、おばかアプリ選手権賞は…
- 誰もが研究者の時代? ニコニコ学会βレポート
- メリーおばか! 聖夜にふさわしいおばかアプリ、お台場に集結
- 世界に誇る日本の学生のバーチャルリアリティ力
- 「アドテック東京」で「アホテック東京」を作った話
- 手軽に家電が作れる時代に小さな会社だからできること
- 五輪より熱い!? ベスト8が頂点競う おばかアプリ選手権
- 『FabLife』のインターネット黎明期のようなワクワク感
- JSエンジニアがアドビに聞く “iPhoneでFlashが動いたらアドビはFlashの開発を続けたか”
- 何食わぬ顔で、その荒野の真ん中に躍り出よ
- jQuery MobileなどUIフレームワークの基礎を学ぼう
- Retina ディスプレイを搭載し、薄型化した
- 超エンジニアミーティングに集ったテクノロジ
- 僕らはみんな何かの作り手だ!
- Kinectで巨乳になれるワールドカップ2012レポート
- おばかの“合コン”「ばかコン」、Ruby使いの女子大生モデル・池澤あやかさんも参加
- 【第29回 HTML5とか勉強会レポート】 次のモバイルアプリはどのフレームワークで作る?
- 【第27回 HTML5とか勉強会レポート】 LESSやTwitter Bootstrapで簡単デザイン
- 女子大生が異彩を放った「おばかアプリブレスト大会」
- 【おばかアプリ公開ブレスト ザリガニワークス徹底分解】 分解して振り切って、余白でコミュニケーションを
- 【HTML5とか勉強会レポート Webと電子書籍】 なぜWebではなく電子書籍なのか?
- 【HTML5とか勉強会 Webと家電】 家電のUIになるブラウザ
- 【Qtカンファレンスインタビュー】 Qt5で10億人ユーザーへ、OSSコミュニティ化でますます健在に
- 【第24回 HTML5とか勉強会レポート】 108もあるぞ! HTML5の要素数
- 【@ITスマートフォンアプリ選手権レポート】 学生からプロまで入り乱れてのアプリ合戦頂上対決!
- 【「iPhone・iPadアプリ大賞2011」レポート】 グランプリは生徒と先生が作った役に立つARアプリ
- 【第23回 HTML5とか勉強会レポート】 HTML5のデバイス&位置情報系APIを使いこなせ!
- 作りたい欲求を刺激するMake:07@東工大レポート
- 500作品が競った「Mashup Awards 7」表彰式
- 【第22回 HTML5とか勉強会レポート】 Processing.js、SVG、WebGL。HTML5周辺のグラフィック関連技術
- 【Google Developer Day 2011 Japanレポート】 HTML5で今までにないサイトを作る
- 【第21回 HTML5とか勉強会】 ゲーム開発はHTML5+スマホベースが新潮流
- 【東京ゲームショウ2011】 ゲームは、スマートフォン、拡張現実、そしてナチュラルインターフェイスに
- 第5回おばかアプリ選手権レポート 見よ! コレジャナーイアプリの数々を!
- Adobeが作ったHTML作成ツール、Edgeの本気度
- 【Chrome+HTML5 Conferenceレポート 】HTML5づくしの1日
- 【おばかアプリブレスト会議レポート 】おばかな人知が集結したブレスト会議
- 【15分で体験するApple WWDC 2011 Keynote】「iCloud」が示す「こちら側」を中心とした世界観とは?
- jQuery Mobile+PhoneGap連携でDreamweaverはスマホアプリ開発ツールに?
- 歌あり笑いあり過去最大規模となった技術者の祭典
- 「無料モデルに興味はない」「プログラマは創造的だ」〜セオドア・グレイ氏インタビュー
- Windows 7でも「おばかアプリ選手権」は大爆笑でした
- 4回目を迎えたおばかアプリ選手権、その見所とは
- おばかアプリ作成のための超まじめな勉強会レポート
- Flash CS5のiPhoneアプリ変換機能は無駄にならない
- デザイナだからこそ作れるUXに企業が注目している
- マッシュアップを超えたマッシュアップを−Mashup Awards 5表彰式レポート
- 3回目にして完成形を迎えた「おばかアプリ選手権」
- Web標準に準拠し独自技術Silverlightで補完する
- 3回目はあるのか? おばかアプリ選手権レポート
- クリエイターであるためにFlash待ち受けを出し続ける
- ユーザーエクスペリエンスのadaptive path訪問記
- 第1回おばかアプリ選手権はこうして行われた
- Adobe MAXレポート:Webにおけるグラフィック表現手段としてのFlash
- ケータイ版AIRでFlash Liteの成功パターンを踏襲
- ペパボ社長・家入氏が語る、バカとまじめの振り子の関係
- 植物の「緑さん」がブロガーになるまで
- Chumby開発者が語る 誕生秘話とビジネスモデル
- Mashup Awards授賞式レポート マッシュアップ+ひとひねり=MA4の受賞作
Copyright © ITmedia, Inc. All Rights Reserved.

 Appcelerator.プラットフォームエバンジェリスト増井氏によるTitanium Mobileの紹介
Appcelerator.プラットフォームエバンジェリスト増井氏によるTitanium Mobileの紹介  コードでUIを書くと、各プラットフォーム固有のUIが作れるTitanium
コードでUIを書くと、各プラットフォーム固有のUIが作れるTitanium Arctic.jsを説明するディー・エヌ・エーの近澤氏
Arctic.jsを説明するディー・エヌ・エーの近澤氏 麺をすくい上げる箸のロゴ
麺をすくい上げる箸のロゴ



