実機を触って分かった、“使われる”Apple Watchアプリのキモ:ものになるモノ、ならないモノ(64)(2/2 ページ)
実機を触って分かったGlancesの必要性
例えば、「駐車場どこだ?」というApple Watch対応のiPhoneアプリがある。位置情報から最寄りのコインパーキングを探してくれるアプリだが、開発者の星川進氏は当初、Glances実装の必要性を感じず、Apple Watchアプリだけで開発を進めていたそうだ。だが、発売前に実機を触った際、Glancesの必要性を実感したという。
その結果「駐車場どこだ?」のApple Watchアプリは、現在地から最も近いパーキングの情報を一枚だけ表示するGlancesを実装している。
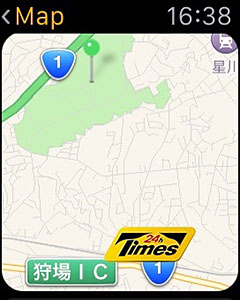
上図左のGlancesには、パーキングの名称、住所、距離が文字で表示されるだけなので、実際にパーキングを探している人にとっては、それほど役に立つ情報とは言えない。だが、画面をタップするとApple Watchアプリが起動し、パーキングのリスト→地図表示と画面が遷移し、地図で現在地とパーキングの位置関係を知ることができる(上図右)。
つまり、Glancesをアプリ起動のためのトリガーとして位置付けることで利便性の向上を図るとともに、アプリの利用率向上が期待できるというわけだ。
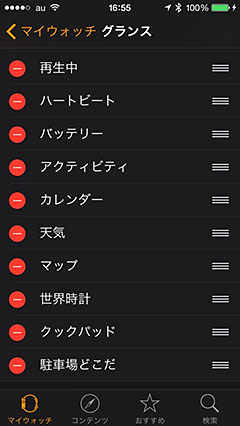
ただし、多くのアプリがGlancesを実装している。今後もGlances実装アプリは増えるだろう。Apple WatchにどのGlancesを常駐させるかはユーザーが選ぶことができるので、アプリ側でユーザーを納得させるだけの機能を提供しなくては、Glancesを「オン」にはしてくれない。言うなれば、Glances常駐を勝ち取れるかどうかでアプリの利用頻度が決まってくる。
サードパーティには未開放の機能や仕組みがたくさんある
Apple Watchアプリ開発でもう一つ注意が必要な点がある。それは、サードパーティには未開放の機能や仕組みがたくさんあるという点だ。したがって、純正アプリで利用できる機能を自分のアプリに取り入れようとしても、実装できないこともあるので注意しよう。
例えば、「タプティックエンジン(Taptic Engine)」を自在に利用して、バイブレーションを何らかのインターフェースに利用することはサードパーティには許されていない。ご存じのようにApple Watchは、タプティックエンジンという振動の仕組みを利用して、ユーザーにバイブレーションで情報を伝えることができる。しかし、サードパーティとして利用できるのは、Notificationの着信をユーザーに知らせる時くらいなもので、それ以外の利用は開放されていない。
実は、アップルは、このタプティックエンジンを利用して、とてもしゃれたユーザーインターフェースを実現している。「マップ」アプリでルート案内をする際、右に曲がるときは「トットットッ・トットットッ・トットットッ」、左に曲がるときは「トットッン・トットッン・トットッン」と三拍子のリズムをApple Watchが振動して刻む。これがとても心地よいのだ。
これに触発され、音楽アプリを開発している筆者が真っ先に思いついたのは、この振動でビートをユーザーに伝えるメトロノームアプリだった。だが、前述の理由であきらめざるを得ない。
タプティックエンジンの他にも、動画あるいはアニメーションを再生するためのAPIは用意されていない。ただ、アップル純正の「アクティビティー」アプリを起動すると、消費カロリーやエクササイズの時間や目標値までの達成率を円グラフのアニメーションで示してくれる。これがとてもかっこいい。しかし、APIが非公開、あるいは存在しないので、サードパーティがこれと同じことを実装しようとすると大変だ。
あえて実装するなら、PNGの静止画をパラパラ漫画のようにして再生する仕組みを作り込むことになる。ただ、なめらかな動きを追求する、つまりフレームレートを上げると、静止画の枚数が多くなり“重たい”アプリとなってしまい、ユーザーから敬遠されてしまいそうだ。
ちなみに、TwitterのApple Watchアプリは、そのような制限の中でも比較的しゃれたアニメーションを実装している。タイムラインを表示する際の待機時のアニメーションなのだが、中央から円がフワフワと広がるように表示され、待ち時間のプチストレスを和らげてくれる。
この他にも、マイク、スピーカー、心拍センサーなど、開発者として使ってみたい機能や仕組みはたくさんあるのだが、現時点では、サードパーティ開発者がこれらの機能を利用することはできない。
考えてみれば、初代iPhoneの発表時、アプリ開発自体がサードパーティには未解放だった。それを思うと、初代Apple Watchが登場したタイミングでサードパーティにもアプリ開発が開放されているのだから、「あれができない、これができない」というのは、贅沢な悩みのような気もする。
今後、Apple WatchのCPU、メモリ、バッテリの進化にともない、各種センサー類やさまざまなAPIがサードパーティにも開放されることになるだろう。そのときに自分の思い描いたアプリが作れるように、今からこつこつと勉強しておきたいものだ。
- OpenAIはどこへ向かうのか? 「非営利」から「公益法人」への組織変遷が示す、企業統治の壮大な実験
- iPhone 16 Proシリーズの音質は「プロ品質」って本当? 録音エンジニアとして気になって仕方がないので検証してみた
- 能登半島地震、延べ1万人以上が通信インフラ復旧に従事 NTTドコモとKDDIが語る、復旧秘話
- 音楽生成AI「Suno」「Udio」「Sonauto」を制作者視点でレビュー。音楽制作のカタチは変わるのか
- 「SDV」がもたらすクルマ→モビリティへの変化 「クルマのソフトウェアアップデート」が楽しみになる時代がやってくる
- 「Apple Vision Pro」が採用した空間オーディオがもたらす没入感 Appleが凝らした工夫を考える
- テスラ車オーナーによる、衛星インターネット「Starlink」導入レポート! 気になる使い心地は?
- NFT市場は“うさんくさい”のか“夢がある”のか――NFTマーケットプレース Adam byGMOにクリエイター目線で聞いてみた
- 投資額別に「松・竹・梅」で見る、理想のリモートミーティング環境――数千円+Zoom設定変更から数万円コースまで
- タイトーに聞く、データ分析基盤の導入効果――スマホ向けゲームで年間480時間の工数削減
- ビッグデータ活用時代に再注目 進化を遂げた「磁気テープストレージ」の実力とは
- 「ローカル5G」は、エリアカバレッジがお寒い状況の「5G」を救い、日本のデジタル化を進めるか
- RSS、ライブドア、Weblio、7notes、FREETEL、神エクセル、みちびき――結局、モノになったのか? ならなかったのか?
- リモートワークの増加で日本のトラフィックはどう変わったのか? 動画サービスは?
- プライバシーは? 消費電力は? エストニアで成功した「医療ブロックチェーン」が日本でも実現可能な理由
- 「真のP2Pを実現した完全な水平分散型社会」を目指すNeukindの未来は、Libraか? Winnyか?
- 米英で疾病の「診断」を下すAIドクターが登場。日本ではどうなるのか
- 「IoTの導入=コストダウンや効率化」でこぢんまりしてていいの?――IoTネットワーク、LoRaWANビジネスの現状
- 固定回線でも「ギガ不足」におびえる時代が到来か、トラフィック急増により現場で起きている悲劇とは
- 日本版GPS“みちびき”が本格始動したら位置情報取得はどう変わる?――2018年AI IoT系記事閲覧数ランキング
- 機械翻訳は、翻訳家の仕事を奪うのか――「人工知能」を作る上での良質な栄養素とは?
- 成功した人が幸せになるのではなく、幸せな人が成功する――IoTで幸福度は定量化できるのか
- 「日本版GPS“みちびき”本格始動で数センチ級精度の位置情報取得が可能」は本当か
- 「スマートスピーカー」の中にある「人工知能」は何をしているのか、作り方から理解する
- なぜ人工知能研究でNVIDIAのGPUが使われるのか――安くて速いGeForceが尊ばれる理由
- ITエンジニアの副業はあり寄りのなし? なし寄りのあり?
- ボーカロイド教育版と「プログラミング的思考」は“AIリテラシー”を育むか
- スマホやIoT機器が生成するデータをお金に換える「IoTデータの証券取引所」と日本経済の行く末
- 「神エクセル」が役所ではびこる理由
- 日本の存亡を懸けた政府のIoT戦略。要は「セキュリティ」にあり
- 日本発の定額制音楽ストリーミングサービスは黒船勢をどう迎え撃つか
- ボランティアWi-Fiネットワーク構築集団「CONBU」の正体に迫る
- 今ならランキング上位が狙える? Apple TVアプリ開発のススメ
- 日本型シェアリングエコノミーのカタチ
- 情報サイトのマネタイズの難しさ。その光と影
- 作り手のモチベーションから見た「Apple Music」のカタチ
- ブラウザーだけでレコーディングできる時代がやってくる!
- 実機を触って分かった、“使われる”Apple Watchアプリのキモ
- “子持ちの働く主婦が2年の間に70のアプリを開発して得た収入でMacBook Proを購入した話”
- ニコ動のコミック版? 動いてしゃべってアフレコできる「モーションコミック」を追う
- 個人でもOKのLINE@、達人に聞く活用の極意
- 「ゲームギフト」とリワード広告アプリの違いは?
- 「KMDの森」で触る、感じる、描くを体験してきた
- 開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
- Apple Watchが殺すかもしれないもの、それは……?
- アイデアを世に問う試金石? クラウドファンディングの可能性
- 固定回線とのセット割引、NTTドコモを縛るのは……
- 脱「1億総縛り」を目指すスマホメーカー
- スルー防止も? BLEがもたらすビジネスチャンス
- MVNOは死滅するのか? 大臣裁定申請を機に考えるその意義
- Amazonガチャ騒動から考える、サービス名と商標の関係
- タタミ12畳分の領域を「さあどうぞ、ご自由に」
- シンプルなUIにしたたかさも兼ね備えた世界に誇りたくなる日本発の音楽系サービス「nana」
- スマートフォン普及で爆発するトラフィックをさばけ!
- auスマートパスはAndroidアプリビジネスに新風を吹き込むか?
- ものになるモノ、ならないモノ
- エモーショナルな文字入力を可能にした「7notes」の秘密
- 「韓ドロイド」に見る1年後のAndroidアプリビジネス
- 年末でJetty(絶対)にできる Android携帯サーバ活用
- インディ開発者よ、「ドコモマーケット」で稼ごうぜ!
- フェムトセル無料配布で浮上した「ただ乗り」問題
- iPad発売記念!モバイルルータや電子書籍へのインパクトは?
- 5分で絶対に分かるリスティング広告+運用テクニック
- App Storeの運営方針は第2ステージへ
- 電子出版をめぐる4つの疑問
- Androidアプリはビジネスになるのか
- iPhoneアプリにアプリ内課金を導入してガッチリもうけるのだ
- マッシュアップを超えたマッシュアップを−Mashup Awards 5表彰式レポート
- iPhoneアプリに広告を挿入してガッチリもうけるのだ
- 2012年、2000万ユーザーのアクセスが2カ所の接続ポイントに集中するのか?
- 検索全盛の時代だから、ドメインの有用性を考えよう
- iPhone Skypeとケータイ、通話に向いてるのはどっちだ
- WiMAXの人口カバー率が7割になった2010年を想像してみよう
- ニッポンのiPhoneアプリヒットメーカーたちに続け!
- 霞ヶ関も導入する!?クラウドコンピューティングの本質を理解する
- Androidのオープン性でガラパゴスから脱出しよう
- 2010年、本当にプロバイダビジネスは崩壊するのか?
- Mashup Awards授賞式レポート マッシュアップ+ひとひねり=MA4の受賞作
- モバイル「レイヤ2」の付加価値がもたらすメリットとは
- 「着うた」とiTunes Storeの直接対決はあるのか
- iPhone 3Gでソフトバンクモバイルのネットワークが心配だ
- ニッポンのインディよ!iPhoneの「予想外」にカワイイ系で打って出よ
- ECネットワークは、ネット紛争の“遠山の金さん”
- モバイルビジネスのオープン化はこれからが本番
- マッシュアップの落とし穴。誰がために結び付けるのか
- Google Android用携帯アプリ作成のための基礎知識
- ケータイメールポータビリティは開国を迫る黒船となるか?
- 「はてな」を作り出す人的ネットワークの仕組みとは
- そろそろブログ+RSSアプリでも作ってみませんか?
- プロバイダが考える安全なファイル転送のかたち
- 次々と中小企業がネットビジネスから脱落する理由
- セカンドライフと実社会の経済格差=100倍の価値は
- FONはアクセスポイント持ち寄り型コミュニティを形成するか
- 電力線というありモノでLAN構築!の現在過去未来
- マイクロフォーマット=Web2.0の真打ちとなるか?
- 集合知を独自に検索して真実を導く、kizasi
- 国内の総合辞書検索屋への挑戦者、ウェブリオとは?
- Webちらし、国産RSSリーダーのいきさつと人工知能化の野望
- API公開のずいぶん前からすでにWeb2.0でした
- Pマークは暗黒な大人社会の印籠以上になれるか?
- ネットの“あちら側”から迫り来るスパイウェアという見えない亡霊にどう対処する?
- 一家に1つのレイヤ2ネットワークの時代はやってくるか
- 月額1000万円が300万になる新・映像配信って?
- IrDA、Bluetoothを反面教師にしたZigBeeの実力は?
- ライブドアの無線LANに疑問をぶつけてみました
- 1ギガ、本当に「現時点ではそんなもん不要」なのか?
- 社内ブログはナレッジマネジメントツールとして機能するか?
著者紹介
山崎潤一郎
音楽制作業に従事しインディレーベルを主宰する傍ら、IT系のライターもこなす。大手出版社とのコラボ作品で街歩き用iPhoneアプリ「東京今昔散歩」「スカイツリー今昔散歩」のプロデューサー。また、ヴィンテージ鍵盤楽器アプリ「Super Manetron」「Pocket Organ C3B3」の開発者でもある。音楽趣味はプログレ。近著に、「コストをかけずにお客さまがドンドン集まる!LINE@でお店をPRする方法」(KADOKAWA中経出版刊)がある。TwitterID: yamasaki9999
Copyright © ITmedia, Inc. All Rights Reserved.

 「駐車場どこだ?」「コンビニどこだ?」という二つのApple Watch対応iPhoneアプリをリリースしている星川進氏
「駐車場どこだ?」「コンビニどこだ?」という二つのApple Watch対応iPhoneアプリをリリースしている星川進氏
 Glancesはシンプルな情報を表示するだけだが、タップすることでアプリが起動する。Glances実装の有無がApple Watchアプリ起動率を大きく左右するのかもしれない
Glancesはシンプルな情報を表示するだけだが、タップすることでアプリが起動する。Glances実装の有無がApple Watchアプリ起動率を大きく左右するのかもしれない Glancesにどのアプリを常駐させるかは、ユーザーがiPhoneの「Apple Watch」アプリで決めることができる。
Glancesにどのアプリを常駐させるかは、ユーザーがiPhoneの「Apple Watch」アプリで決めることができる。 TwitterのApple Watchアプリには、タイムラインなどの読み込み時にストレスを感じさせないためのアニメーションが実装されている。このアニメーションは、アプリ側に実装されたものだ
TwitterのApple Watchアプリには、タイムラインなどの読み込み時にストレスを感じさせないためのアニメーションが実装されている。このアニメーションは、アプリ側に実装されたものだ




